
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
このチュートリアルでは、素晴らしいレイアウトを取得するためにいくつかの単純な形状を操作する方法を説明します。ご覧のとおり、私は珍しいレイアウトを作成することも可能であることを示したいと思います。
このチュートリアルでは、いくつかの単純な図形を賢く使って素晴らしいレイアウトを作成する方法を説明します。私が珍しいレイアウトを作成しようとしているのを見たことがあるでしょう。別のタイプのレイアウト (通常のものではない) を作成することも可能であることをお伝えしたいと思います。
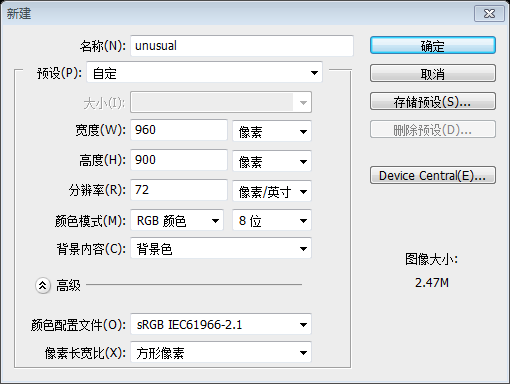
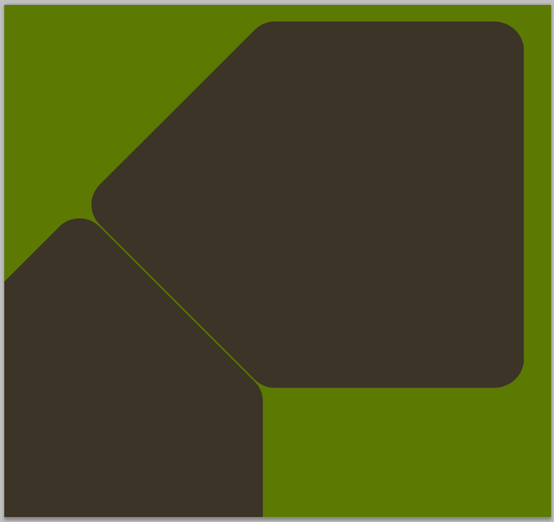
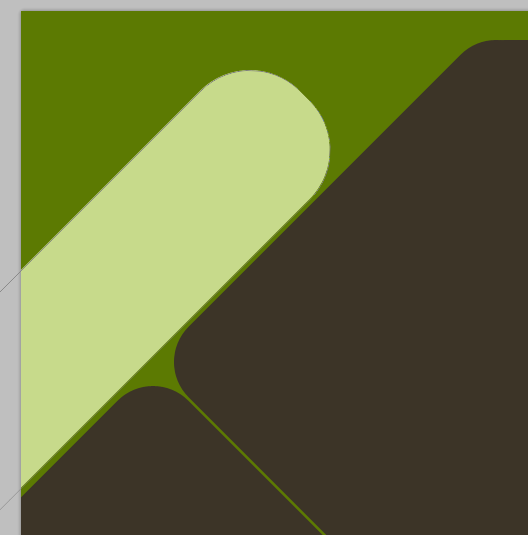
まず、サイズ: 960 x 900 ピクセル、背景色: #5c7a02 で新しいドキュメントを作成します (CTRL+N)。ツールを選択し、角の半径を 50 ピクセル ツールに設定します。レイアウトの中央に図形を作成します。次に、CTRL+T を押し、Shift キーを押しながら図形を回転します。どの色を選択するかは問題ではありません。図形を配置する場所を示したいので、作成する図形ごとに異なる色を使用します。次に、このすべての図形の色を #3c3427 に変更します。レイアウトの上部に別の図形を追加しますが、今回は長方形ツールを使用します。この図形の色を # 3c3427 に変更し、このレイアウトの右下に別の図形を追加します。
ページの中央にある角丸長方形を選択し、Ctrl +T 自由変形を押し、Shift キーを押したまま角丸長方形を回転します。どの色を使うかはまだ言いません。これらの角丸長方形をレイアウトする方法を説明するので、さまざまな色でいくつかの角丸長方形を作成します。ここで、これらの長方形の色を #3c3427 に変更します。ページの上部に、今回は長方形ツールを使用して長方形を追加します。この長方形には引き続き #3c3427 の色を使用します。レイアウトの右下隅に別の角丸長方形を追加します

元のチュートリアルの操作がより面倒に感じたので、自分で手順を変更しました。ただし、最終的な効果は同じです。
角丸長方形を作成します (432, 29, 480, 644)、色: #3c3427

角丸長方形を作成します (0, 0, 485, 485)、オフトピック、(644 -50) *2)/1.414+50*2≈485
Ctrl+Tを押して、自由変形、45度回転し、Enterを押して自由変形を終了することを確認します
Ctrl+Tをもう一度押して自由変形し、パラメータを(153、29、644、644)に調整し、Enterを押して確定し、自由変形を終了します

Ctrl+Gを押して2つの角丸長方形を結合しますAグループに入る。
グループをコピーし、時計回りに90度回転し、グループを適切な位置に調整します(-190、375)

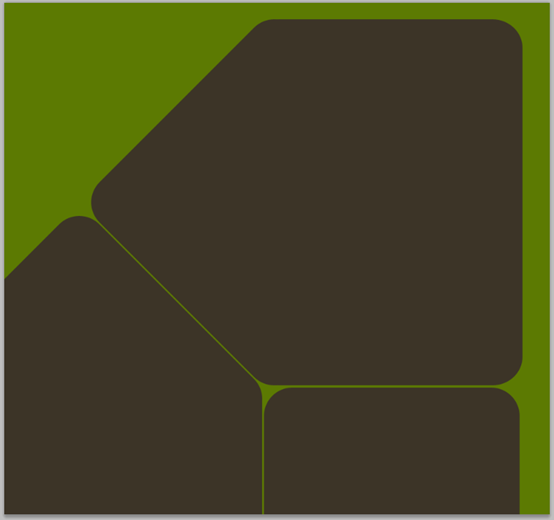
レイアウトの右下隅に角丸長方形を作成します(457、677) 、450、500)、色はまだ#3c3427です

角丸長方形ツールを使用して、さらに2つの形状を作成します
レイヤーパレットで両方のレイヤーを選択していることを確認してから、CTRL+キーを押しますT、マウス ポインタを使って図形を左に回転させて、次の画像のように図形を配置します。この緑色の図形の上にテキスト ボタンが表示されます。
これら 2 つの角丸長方形を選択します。画像レイヤーを選択し、Ctrl+T を押し、マウスを使用して四角形を回転します。下の図に従って長方形を配置し、緑の上にいくつかのテキストボタンを追加します
または、独自のアイデアに従って作成してくださいまず、角丸長方形の半径を70に設定し、新しいボタンを作成します幅 970 ピクセル、高さ 154 ピクセル、色: #c7da8b の角丸長方形。 Ctrl+T を押し、-45 度回転し、Enter を押して確定します。もう一度 Ctrl+T を押して、角丸長方形の位置を (-428, 59) に調整します


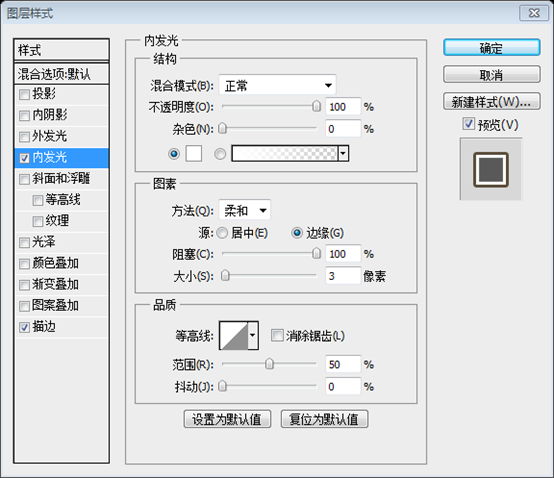
すべてのレイヤーの上に新しいレイヤーを作成し、ブラシ ツールを使用して、大きな滑らかな丸いブラシでいくつかのポイントを追加します。
レイヤー、ブラシ ツールを使用します。 、ブラシを巨大な滑らかなブラシ
(色は白、ブラシ サイズは 600px、硬度: 10%)に調整し、レイヤー上にいくつかの点 (3 点) を追加します。


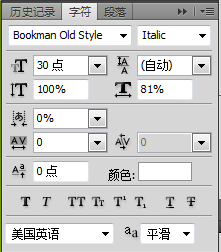
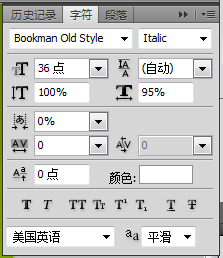
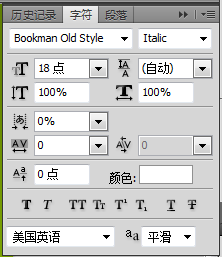
上部のテキスト「ようこそ当社のWebサイトへ」と下部のテキスト「サービス」は次のフォントで設定されています

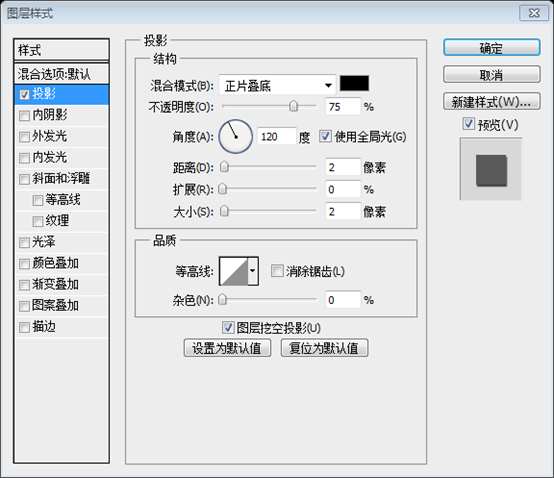
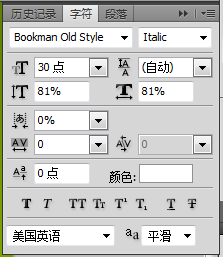
左側の緑色のブロックにあるタイトルテキストGrafpediaを次のフォントで設定し、レイヤースタイルを追加します


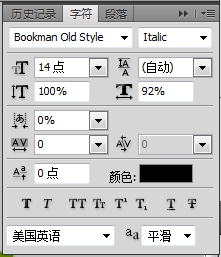
緑色のメニューテキストHome左側のブロック、製品、ポートフォリオ、連絡先、次のテキスト設定を使用します:

2 列の斜めテキスト ポートフォリオ、最新ニュース、次のテキスト設定を使用します:

右側のメニューバーのテキスト、会社、製品、プログラム、お問い合わせ、色: 黒。 「Welcome to our web site」の下の段落のテキスト設定は次のとおりです。

Welcome to our web site
 最終的な結果は次のとおりです。
最終的な結果は次のとおりです。
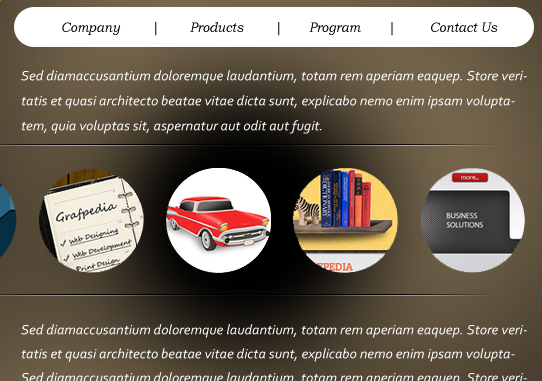
Now Iレイアウトの中央部分に、前回のチュートリアルからいくつかの画像を追加します。以前のチュートリアルからいくつかの丸い画像を切り取ります。
 ページにいくつかの画像を追加します。Web サイトの上部に、別の丸い形状を追加します。
ページにいくつかの画像を追加します。Web サイトの上部に、別の丸い形状を追加します。
ウェブサイトの上部に、半径 20 ピクセル、色が白の別の角丸長方形

(黒 1 本、白 1 本) を作成します。ボタン

レイヤーパレットで両方の線レイヤーを選択し、CTRL+Eを押します(レイヤーを1つに結合するには)消しゴムツールを選択し、ソフトメカニカルを使用します。 200 ~ 300 ピクセルのサイズのブラシを選択します。次に、線の右側の部分を削除します。
これら 2 つの線のレイヤーを選択し、Ctrl+E (レイヤーを結合) を押して、消しゴム ツールを選択し、A ソフトを選択します。サイズが 200 ~ 300 ピクセルのエッジ付きの円 (250 を選択するのがより適切です) 、左側の部分も削除し、このレイヤーの後に移動ツールまたは矢印を使用していくつかの複製を作成します

。キー 複製したレイヤーを一番下に移動させます
左半分も削除してからレイヤーを複製します。移動ツールを使用してこれらのレイヤーを適切な位置に移動します

上記と同じテクニックを使用して、レイアウトの他の部分にも線を追加します。このレイヤーのブレンドモードを変更してオーバーレイすることができます。
同じテクニックを使用して、レイアウトの他の部分に直線を追加します。これらの直線レイヤーのブレンド モードをオーバーレイに変更します

丸い画像のすぐ下に新しいレイヤーを作成します。ブラシ ツールを選択し、丸い柔らかいブラシを使用して、その上にポイントを作成します。前景色を黒に設定してください。
円の画像の下に新しいレイヤーを作成します。ブラシ ツールを選択し、ソフト サークル ツールを選択し、以下に示すように大きなドット
を追加します (半径を 360px、硬度 20% に設定します)。前景色として黒を選択します。

長方形マーキーツールを選択し、数ステップ前に配置したような選択範囲を作成し、(黒いブラシ描画で) 正しいレイヤーが選択されていることを確認し、CTRL+I を押します。または、[画像調整] > [反転] に移動します。レイアウトは次のようになります。
前に作成した 2 本の水平線の間にある選択領域を選択し、Ctrl+I キーを押すか、次をクリックします。画像 > 調整 > 反転すると、レイアウトは次のようになります:

選択範囲がまだアクティブな場合は CTRL+D を押して、このレイヤーのブレンド モードをオーバーレイに変更します。不透明度の値を 40 % に下げます。
Ctrl+D を押して選択を解除し、レイヤーの描画モードをオーバーレイに変更し、不透明度を 40% に変更します

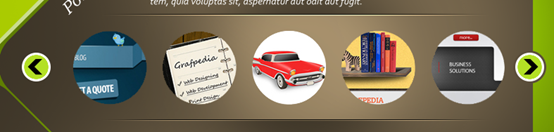
私のシンプルなスライドショーは次のようになります
これは私の写真スライドバーの効果です

今度は丸いボタンをいくつか追加します
左右に丸いボタンを追加します (左側のボタンは内側の光彩レイヤースタイルを追加し、右側のボタンは内側の光彩を追加します)とストロークレイヤー スタイル)

ストロークの色: #4e4c48


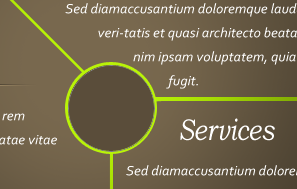
レイアウトの真ん中に、丸い形も追加します
円 (ストロークあり、塗りつぶしの色: #5a4d3a、ストロークの色: #b9f308)


これが私の最終的なレイアウトです
これが私の最終結果です

追記:
このようなレイアウトは実際には珍しいです
このチュートリアルのハイライトは次のとおりです:
1. 消しゴムツールを使用してグラデーション効果を実現します
2. レイヤーブレンドオプションを使用してオーバーレイのハイライトを実現します
3.チュートリアル 反転効果がすごいです。
詳細については、PS Web デザイン チュートリアル VIII - Photoshop での珍しいレイアウトのデザイン 関連記事については、PHP 中国語 Web サイトに注目してください。