プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
次はチュートリアルです。文ごとの翻訳を使用します。
こんにちは、TrendyTUTS.com の別のチュートリアルへようこそ。今日は、Photoshop でトレンディでカラフルな Wordpress レイアウトを作成します。ブログを再デザインしたい場合は、このチュートリアルに従ってください。 Photoshop で同様の Wordpress レイアウトを作成する方法を段階的に説明します。
皆さん、こんにちは。このチュートリアルにアクセスするには、trendyTUTS.com へようこそ。今日はPhotoshopを使用して、スタイリッシュでカラフルなWordPressレイアウトを作成します。ブログの再設計を検討している場合は、このチュートリアルに従ってください。 Photoshop で段階的に説明し、同様の WordPress レイアウトを作成できるようにします。
このチュートリアルでは、Photoshop でこのレイアウトをデザインする方法のみを説明しますが、PSD から XHTML への変換については説明しないことに注意してください。
このチュートリアルでは、このレイアウトをデザインする方法のみを説明することに注意してください。 Photoshop ですが、PSD から XHTML レイアウトへの変換については説明しませんが、その PSD を XHTML に変換する方法については説明しません。
このチュートリアルを作成するために使用したもの:
•Photoshop の基本ツール (長方形ツール - 主に)
•無料パックのいくつかのベクター アイコン
このチュートリアルを作成するために使用したもの:
基本Photoshop のツール (主に長方形ツール)
• 無料パックのいくつかのベクター アイコン
(主に長方形ツール)
無料のベクター アイコンの一部
チュートリアルを開始して、新しいドキュメントを作成しましょう。 . サイズ: 1020 x 1710px
ペイントバケツツールを選択し、ドキュメントに #d9cb9e を入力します。
ステップ 1 – 上部エリアの作成
長方形ツールを選択して、この 2 つの長方形を作成します。背面の長方形にはこの色を使用しました: #d9b94c、上部の長方形にはこの色を使用しました: #fed95d文字ツール 「trendyTUTS」と書き、このレイヤー スタイルを適用します:
ステップ 1 – 上部エリアを作成します長方形ツールを選択し、2 つの長方形を作成します。背面の長方形 (90、22、231、77) 、カラー: #d9b94c; 前面の長方形
(74、38、231、77)、カラー: #fed95d。テキスト ツールを使用して「trendyTUTS」と書き込み、次のレイヤー スタイルを適用します: 
ロゴの結果は次のとおりです:
これが私のロゴの外観です: 
🎜次の右側で検索バーを作成します。長方形ツールを選択し、寸法 324x24px の類似した形状を 2 つ作成します。背面にはこの色 #455352 を使用し、上部にはこの色 #738483 を使用します。
次に右側に検索バーを作成します。長方形ツールを選択し、2 つの長方形を作成します。寸法 324x34ピクセル。背面の長方形 (530, 54) 、カラー: #455352; 前面の長方形 (526, 60) 、カラー: #738483。
長方形ツールを選択した状態で、さらに 2 つの形状を作成します。寸法: 51x34px。背面の形状にはこの色: #962418 を使用し、上部の形状にはこの色: #dc3522 を追加します。いくつかのテキストと、検索バーの結果がこれです
長方形ツールを使用して、サイズ: 51x34pxの長方形を2つ作成します。背面の長方形 (862, 54) 、カラー: #962418; 前面の長方形 (856, 60) 、カラー: #dc3522。文字ツールを使用してテキストを追加します。検索バーは次のようになります

ステップ 2 – ナビゲーションを作成します
まず、長方形ツールを選択し、この 2 つの図形を作成します。寸法: 949x54px。この色を使用しました: #738483、上の色: #374140。上の色には、このレイヤー スタイルを適用します:
ステップ 2 - ナビゲーションの作成
まず、長方形ツールを選択し、2 つの長方形を作成します。寸法: 949x54px。背面の長方形 (43、155)、カラー: #738483; 前面の長方形 (36、162)、カラー: #374140。次のレイヤー スタイルを前面の長方形に適用します: 画像の色: #858585 。次に、長方形ツールを選択し、この赤い形状 #dc3522 : #dc3522 を作成します。

文字ツールを使用して、ナビゲーション用のリンクを追加します。 最終結果は次のとおりです。
テキスト ツールを使用して、ナビゲーション リンクのテキストを追加します。下の写真は最終結果です:

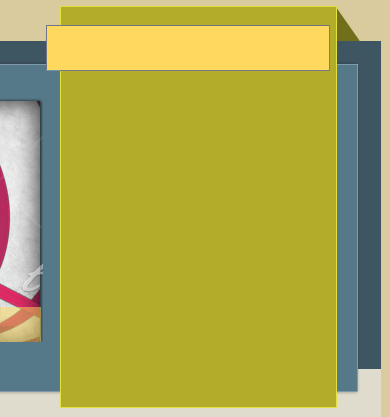
ステップ 3 - 注目エリアの作成
まず、長方形ツールを選択し、最初の形状 (青みがかった形状) を作成します。 2 つ目 (白いもの) は後でコンテンツ領域に使用します
ステップ 3 - 注目エリアを作成します
まず、長方形ツールを選択し、2 つの長方形が作成されます。 1 つ目 (水色  (#3e5662)
(#3e5662)
(60, 260, 925, 328)
に使用され、2 つ目 (白(#dfdccd)
) に使用されます。 ) は、後でコンテンツ領域(60, 588, 925, 973)
で使用されます。
次に、青みがかった形状の上部に別のレイヤーを作成します。寸法 925×328、色: #567989、このレイヤー スタイルも適用します。次に、青みがかった形状の上部に、別の長方形を作成します。その長方形上に、寸法 925×328、色 #567989 の別の長方形 (37, 283) を作成し、次のレイヤー ブレンド スタイルを追加します 次のようなものがあるはずです: 次のようなものがあるはずです: 次に、左側に画像を追加し、楕円ツールを使用して、その位置に 3 つの円を作成します。基本的に、このテンプレートを XHTML でコーディングするときに、jquery スライドショーを統合します。このテンプレートをダウンロードすると、プレミアム メンバーになる場合にのみ PSD から XHTML へのチュートリアルにアクセスできるようになります。次に左側に画像を追加し、楕円ツールを使用して下部に 3 つの円を作成します。基本的に、このテンプレートを XHTML にエンコードするときに、jquery を使用してスライドショーを作成します。このテンプレートをダウンロードすることを許可します。プレミアム メンバーになると、この PSD テンプレートを XHTML に変換するチュートリアルにアクセスできるようになります。 これはWordPressブログなので、通常どおり右側にサイドバーを作成する必要があります。サイズ: 275x400px、同様の形状を作成します。 : # b1ac2a、次にこのレイヤー スタイルを適用します: これは wordpress ブログなので、サイドバーを作成する必要があります。いつものように右側に作成していきます。長方形ツールを選択し、長方形 (665、226)、サイズ: 275x400px、色: #b1ac2a を作成します。次に、このレイヤー スタイル、画像の色 #e4e041 を適用します。 これまでの私の結果: 726f1b 次に、3D の見た目を良くするために、ペンツールを使用して三角形を描きます。カラー: #726f1b 長方形ツールを選択し、黄色の長方形を作成します
ステップ 4 – コンテンツエリアの作成 まず、長方形ツールを選択し、この形状を作成します。寸法: 925X417px、色: # ece9df 長方形ツールは、長方形 (37、626) を作成します。サイズ: 925X417px、カラー: #ece9df 長方形ツールを使用して、この赤い形状を作成します。サイズ: 606x45px、カラー: # dc3522 前と同様に、再びペンツールを使用して素敵な 3D 外観を作成しました。カラー: # 9a291c 次に、テキスト ツールを使用してタイトルを追加します: 前に別の長方形を作成します。 。サイズ: 178x39px、カラー: #374140。 。記事の下部に長方形ツールを使用して形状を作成し、ペンツールを使用して再度素敵な 3D 外観を作成します。文字ツールを使用してこのボタンの上に「もっと見る」と書きますこの領域の下部に、長方形(530,988, 78, 37)、カラー: #dc3523 、ペン ツールを使用して影 を使用して、良好な 3D 外観を実現します。このボタンに、テキスト ツールを使用して「もっと見る」と書きます 右側で、注目エリアのサイドバーを作成するのと同じ手順でサイドバーを作成します。もう一度長方形ツール (水平および垂直の長方形を作成するため) を使用し、ペン ツールを使用して、再び素敵な 3D 外観を作成します。 右側にサイドバーが再作成されます。同じ手順を使用して、注目エリアにサイドバーを作成します。もう一度長方形ツールを使用します (垂直長方形 (650, 654, 283, 45)、カラー: #918d22 カラー: #5e5a1a いくつかの画像と文字ツールを使用して、サイドバーのコンテンツを追加します。 いくつかの画像とテキストがコンテンツ領域のサイドバーに追加されます。 同じ方法で、WordPress レイアウトで別の投稿を作成し、一番下にページネーションを作成します コンテンツエリアの最終結果は次のとおりです: レイアウトでも同じ方法で別のコンテンツ領域を作成し、下部にページネーション を作成します (ページネーションの色: #d9b94c、#374140)。 右側のサイドバーの左側に三角形の影を追加します (色: #737029)。 私のコンテンツエリアの最終結果は次のとおりです: ステップ 4 – フッターを作成する フッターを作成するのは非常に簡単です。まず、ロゴを追加します (複製しました)。右側では、長方形ツールを使用して 2 つの図形を作成し、無料パックのいくつかのアイコンを使用して Twitter と RSS アイコンを追加します。 フッターの最終結果は次のとおりです ステップ 4 – フッターを作成する 作成フッターは簡単です。まずロゴ (上で作成したロゴ) を追加し、長方形ツールを使用して右側に 2 つの長方形を作成します (ロゴ領域に 2 つの長方形を直接コピーし、右側の適切な位置に移動して変更します)幅を元の 250%、背面の長方形の色: #3e5662; 前面の長方形の色: #557989) そして、無料パックのいくつかのアイコンを使用して、Twitter と RSS のアイコンを追加しました。 これが私の最終的なフッターです 最終的なレイアウトは次のとおりです: 経験: 1. PS で長方形のサイズと位置を正確に調整します。 ここは紛らわしい場所です。 PS では、長方形のサイズを正確に調整できないようです。自由変形ツールでは、幅と高さの調整がパーセント形式で表示されます。実際、これは幅と高さのテキストボックスに正確な値を直接入力するだけですが、単位はピクセルにする必要があります。数値のみで単位がなく、デフォルトの単位がパーセンテージである場合、これは悲劇です。 例: 長方形を正確に調整したい場合 (40、40、120、50)、以下に示すように調整するだけです。 2. このチュートリアルのロゴの簡略化された作成 このチュートリアルでは、ロゴは 2 つの長方形から作成されます (このチュートリアルでは、類似した 2 つの長方形がいくつかあります)。実際、長方形を作成してドロップ シャドウを追加するだけでも、同じ効果を得ることができます。 a. 長方形ツールを使用して長方形 (74, 38, 231, 77)、色: #fed95d b. 長方形に次のスタイル、投影の色を追加します。 : #d9b94c 3. 三角形の影の作成 チュートリアルでは、良好な 3D 効果を実現するために三角形の影を作成することについて何度も言及されています。このチュートリアルでは、基本的にペンツールを使用して三角形の影を作成します。これは慈悲と知恵の問題です。ペン ツールの使用に非常に熟練しており、まったく難しいと感じない人もいます。私も含めて、ペンツールがうまく使えず、もっと便利な三角形の影を自分で作ろうとする人もいます。 a. 以下に示すように、まず長方形ツールを使用して 2 つの長方形を作成します 








 いつものように、ペンツールを選択し、この形状に使用される素敵な 3D カラーを再度作成します: # 9a291c、次にタイプツールを使用して追加します。 title:
いつものように、ペンツールを選択し、この形状に使用される素敵な 3D カラーを再度作成します: # 9a291c、次にタイプツールを使用して追加します。 title: 長方形ツールを使用して、赤い図形の上に別の長方形を作成します。寸法: 178x39px、色: # 374140
長方形ツールを使用して、赤い図形の上に別の長方形を作成します。寸法: 178x39px、色: # 374140
 (665, 626, 275, 440)、カラー: #d9b94c、ストローク: #e4e041
(665, 626, 275, 440)、カラー: #d9b94c、ストローク: #e4e041 





 完成品は次のとおりです。テキストを追加すると、チュートリアルのロゴとまったく同じになりますか?
完成品は次のとおりです。テキストを追加すると、チュートリアルのロゴとまったく同じになりますか?