
はじめに
内部ベータ版からオープンベータ版に至るまで、WeChat ミニ プログラムは、さまざまな種類のアプリケーションの可能性を探求するだけでなく、開発チームにとって最も人気のあるトピックとなっています。踏んできた穴。
ミニ プログラムは開発者に何を提供しますか? WeChat で使用できるアプリケーション。同時に、ミニ プログラム、サブスクリプション アカウント、サービス アカウント、およびエンタープライズ アカウントは並列システムであることに注意してください。
以下は、php中国語Webサイトによって公開された「WeChat開発」ナレッジマップであり、読者がWeChat開発におけるWeChatミニプログラムの位置をよりよく理解するのに役立ちます。
WeChatミニプログラムMINAフレームワーク
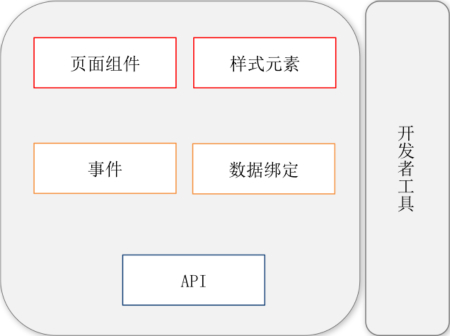
ミニプログラムは、WeChatが「MINA」と呼ぶフレームワークを提供します。このフレームワークは主にビュー層とロジック層の2つのレベルに分かれています。フレームワークの中核となるのは、リアクティブ データ バインディング システムです。 WXML の動的データはすべて対応するページからのものです データの場合、このデータ バインディングは一方向であり、データが変更された場合にのみ、ビューがそれに応じて調整されます。このモードを使用すると、開発者はイベント処理、オブジェクトのステータスの変更、ビューの更新の実装に集中できます。

開発者の開発を促進および制限するために、WeChat はビュー層のコンポーネント (フォーム コンポーネント、メディア コンポーネント、ナビゲーションなど) である一連の基本コンポーネントを定義しました。コンポーネントにはいくつかの機能が付属しています。 HTML タグに似た WeChat スタイルのスタイル。 WeChat は、WeChat 内で提供される関数を呼び出すためのネイティブ API や WeChat アプレット開発者ツールも多数提供します。
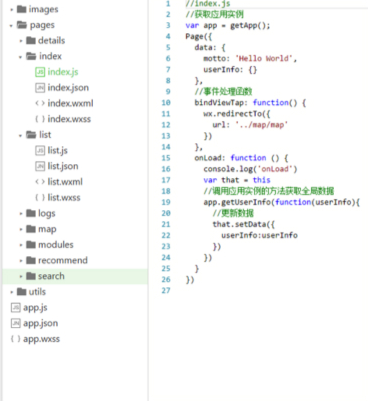
WeChatアプレットのソースコード構造: ●ビューレイヤー(論理レイヤーのデータをビューに表示)
●ビューレイヤー(論理レイヤーのデータをビューに表示)
●論理レイヤー(データ変更[setDataメソッド]でビューを変更)
●設定ファイル ミニプログラムでは、WeChat はインターフェイスの構成モードを規定しており、次の 4 つのファイルで構成されます:
●.wxml ファイル (ページ構造ファイル) タグ言語は、HTML に似ており、実際に責任を負うファイルですページ構造用であり、データをバインドできます。
●.wxss ファイル (スタイル シート ファイル) は CSS に似ており、ほとんどの CSS スタイルは同じです。
●.js ファイル (スクリプト ファイル) は、ロジックを実行するために使用されます。 JS言語を使用;
●.jsonファイル(設定ファイル)は主にタブバーやウィンドウスタイルなどの一般的なスタイルを設定します。
開発分野は技術言語、運用保守システム、業界アプリケーションなどの特定の領域に細分化されているため、技術および知識ポイントごとにネットワーク マップが設計され、開発の特定の側面に関連する知識を要約します。同時に、誰もがより体系的に知識を習得できるよう、知識構造として質の高いコンテンツが用意されています。したがって、この製品では、コンテンツの推奨、パーソナルセンター、および検索を実装する必要があります。ユーザー側とコンテンツの推奨には、ライブラリー》知識構造-》コンテンツリスト-》コンテンツ詳細ページの 4 つのレイヤーが含まれます。検索機能では、検索キーワードに基づいてユーザー側または推奨ナレッジベースから関連するコンテンツを見つけることができ、誰でも簡単に閲覧したり収集したりできます。
 ページデザイン
ページデザイン
アプレットコンポーネントは、すべての表示機能と構造 (リスト、ウィンドウ、ボタン、イベントなど) を満たしており、ロジック開発を容易にするための完全な API を備えています。異なる機能モジュールは、具体的には次のように異なるページに配置されます。
●ビュー レイヤー: タブ バー、リスト ページ、知識構造ページ、コンテンツ詳細ページ、検索ページ
●タブ バー - >データインデックスをバインドして第 1 レベルのページを選択します。
●リストページ -> バインドされたデータの contentlist 配列を変更することで、リストの表示と動的読み込みを制御します。
ミニプログラム開発への落とし穴
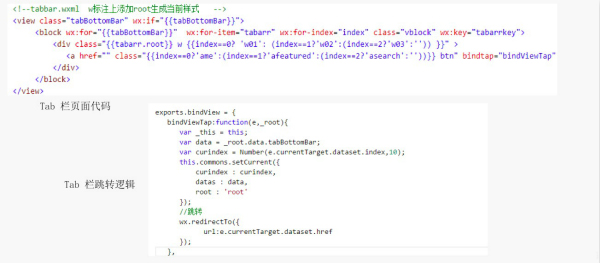
1. ページ数制限をオンにする (redirectTo または navigateTo)
WeChat では、ページへのジャンプ、リダイレクト、ナビゲート、戻るためのいくつかの方法が提供されています。この 2 つに注目すると、redirectto は元のページ上で直接新しいページを開き、navigateto は新しいページを開きます。 WeChat にはページ数の制限があるため、製品のレベルが多く、app.json で直接設定することができません。
タブバー。そこで、タブバーを別に設計しました。 [Tab] をクリックしても新しいページは開きません。すべての主ページでこれを参照し、後続の第 2 ページおよび第 3 ページでは Tab を使用しないでください。
切り替えるには、最初のページに戻る必要があります。 2. ツリー構造の表示 どのライブラリもツリー状の知識構造を持っています。この例を見てください。各レベルの表示方法は同じですので、通常は再帰的な方法で表示します。たとえば、この図では、このノードに子ノードがあると判断した場合、同じメソッドを再度呼び出して表示します。しかし、残念ながら、ミニ プログラムでは、テンプレートを使用するか、ファイルを参照するためにインクルードを使用するかにかかわらず、自分で調整する方法はありません。 3. WeChat ミニプログラムでの HTML ページの表示 HTML to JSONツール HTMLページを変換 連続呼び出し 4. バブリングイベント 5. ネットワークリクエストインターフェース wx.request() は Cookie を持ちません WeChatはネットワークリクエストAPIを開始します
概要
幸いなことに、レベルの深さがわかっているので、いくつかの同一のファイルとテンプレートを作成し、それらを異なる名前で呼び出すことができます。レベルが不明なツリー構造だと扱いが非常に難しくなります。ここでは、ツリー構造を配列に変更し、階層識別子を追加し、ループを使用して WXML ファイルの階層表示を処理することを提案したいと思います。
これは非常に難しい問題です。WeChat は HTML ページの表示をサポートしていないため、すべての HTML ページを表示する必要があります。
タグは、ミニ プログラム内で許可されるタグに変換されます。 wxParse というアプリケーションを使用します。このアプリケーションの機能は、正規表現を使用して HTML ページを JSON に変換することです。
フォームを作成し、テンプレートを使用してそれを表示します。各ラベルのスタイル(WXSS)をここで指定します。残念なことに、これには階層的な問題もあり、多数の同一のテンプレートを繰り返し作成します。 
HTMLの場合
ラベル階層がテンプレート数を超えているため、超えた部分は表示されません。このアプリケーションは WeChat で実行されます。サーバー側でデータ変換を実行し、変換されたデータをミニ プログラムに送信することをお勧めします。さらに、ミニ プログラム setData() は一度に 1024K を超えることはできません。
JSON形式のデータがこの制限を超えると、結合が困難になります。
コンポーネント上のイベントがトリガーされた後、イベントは親ノードに渡されるため、不要な論理処理が発生します。
サーバー側に Cookie を取得して処理するロジックがある場合、ミニプログラムと組み合わせることができず、新しいインターフェースはミニプログラム用に別途開発されました。
ミニプログラムの運用上の利点は、WeChatのユーザー数が多く、単一機能の一部のアプリがプロモーションに適していることです。ミニプログラムに組み込むことが可能 アプリをダウンロードする必要がなくなりました。開発者はプラットフォームを考慮する必要がなく、開発コストが低くなります。しかし同時に、フレームワークに制限され、任意性が少なく、すべての機能を満足させることができないため、複雑なロジックや豊富なインターフェイスを備えたプログラムの開発には適していません。