
1. 始め方
リスト開発から始める
モバイル開発の基礎はUI開発であり、UI開発の最も基本的なスキルはリスト(UITableView、UICollectionView、ListView、GridView)の使用です。リストの使用に習熟することは基本的に入門です。
必要なスキル
Android、iOS、WP、H5 などの任意のプラットフォームでリスト ページを開発する
2. 準備
1. 登録します。小さなプログラムです
2. 開発ツールをダウンロードします
3. デモソースコードをダウンロードします
4. 簡単なチュートリアル
3. WeChat アプレット開発
目標: アプレットを使い始める
パス: 1 つのリスト ページを実装し、応答の詳細ページにジャンプするプログラミング
基礎知識
1. プロジェクト ディレクトリ
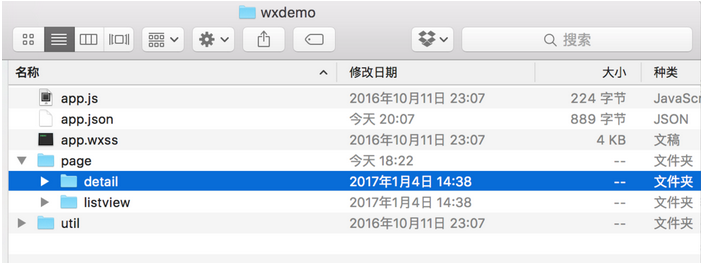
アプレットには、プログラム全体を記述するアプリが含まれています (アプレット ロジックは 3 つのファイル app.js で構成されます) 、アプレットのパブリック設定 - app.json、ミニプログラムのパブリック スタイル シート - app.wxss、プロジェクトのルート ディレクトリに配置する必要があります)、およびそれぞれのページを説明する複数のページ。

図 1
2. ページ構成
小さなプログラム ページは、ページ ロジック --index.js (必須)、ページ構造 --index.wxml (必須)、ページ スタイルという 4 つのファイルで構成されます。シート--index.wxss (オプション)、ページ構成--index.json (オプション)

図 2
3. ページのライフサイクル (js ファイル内)
1)。
2).onShow: ページ表示3).onReady: ページの初期レンダリング完了4).onHide: ページ非表示5).onUnload: ページのアンロード実装モジュールネットワークデータ -> リストページレンダリング -> 詳細ページへジャンプ
Index.jsでネットワークデータを取得 - > ネットワーク返却データをwxmlに渡す - > ロジック層がデータを取得●index.jsのonShowでwx.request()を呼び出してネットワークデータを取得
ロジック層がデータを送信
●this.setData()を呼び出すことでデータがロジック層からJSON形式で送信されます図3に示すように、渡されるデータ形式はJSON {xxx:res.data}です
図3●レンダリング層がデータを受け取る 図4に示すように、データ取得方法: {{xxx }}
図4に示すように、データ取得方法: {{xxx }}
 図4に示すように、homelistはリストであり、scrollviewcellはリスト内の各項目です(異なるデータ、複数のスタイルに応じて)定義可能)
図4に示すように、homelistはリストであり、scrollviewcellはリスト内の各項目です(異なるデータ、複数のスタイルに応じて)定義可能)
wx:for(wx:for-item、wx:for-indexを含む)、wx:ifはwxmlのループと判定制御文です
●詳細ページにジャンプします
図 4 に示すように、アイテム
 図 5 に示すように、testTap: メソッドを実装し、対応するレンダリング レイヤで bindingtap="testTap" をバインドします。図 6
図 5 に示すように、testTap: メソッドを実装し、対応するレンダリング レイヤで bindingtap="testTap" をバインドします。図 6

4. まとめ
●UI レイアウトには XML と CSS に関する基本的な知識が必要です●ネットワークからアプリのロジック層へのデータ転送 (2)。ロジック層からレンダリング層まで、 this.setData() を呼び出します
●リストの実装
●iOS 開発の UITableView または Android の ListView に類似しています
●バインド クリック イベント bindingtap="xxxxx"