
Flv.js
は、Flashを使用せずにネイティブJavaScriptのみで開発されたHTML5 Flashビデオ(FLV)プレーヤーです。 bilibili ウェブサイトによってオープンソース化されています。
概要:
HTML5 ビデオでの FLV 形式ビデオの再生を実装する JavaScript ライブラリ。 FLV ファイル ストリームを ISO BMFF (MP4 フラグメント) フラグメントにトランスコードおよび多重化し、メディアを介して渡すことで機能します。 ソース拡張機能は、MP4 クリップをブラウザにフィードします。flv.js は ECMAScript 6 で記述され、Babel Compiler を通じて ECMAScript 5 にコンパイルされ、Browserify を使用してパッケージ化されます。
機能:
上記は公式の紹介文です。重要な点は、オープンソースで使用できるということです。Bilibili のマスターに感謝します
以下は私がまとめたものです 統合使用計画
1. 導入計画
1. 前提条件
何よりも、nodejs と npm を使用する必要がありますこの記事は以前に書いたものなので、ここでは詳しく説明しません。必要に応じて検索してください。
2. ダウンロードコード
githubアドレス: https://github.com/Bilibili/flv.js
同期する必要があります最新のコードを作成する場合は git を使用する必要があります。git をお持ちでない方も zip ファイルをダウンロードできます

コードをダウンロードしたら
D:codeflv.js-master

3. コードをビルドします
コードを直接使用できないため、nodejs のnpm モジュールを使用してビルドする必要があります
1) まず、cmd コマンド ライン ウィンドウを開きます (必ず右クリックしてください)ここを開いて管理者として実行します))、そうでない場合は、コードが配置されている場所に
cdコマンドを実行するとエラーが発生する可能性があります。D:codeflvに置きます。 js-master

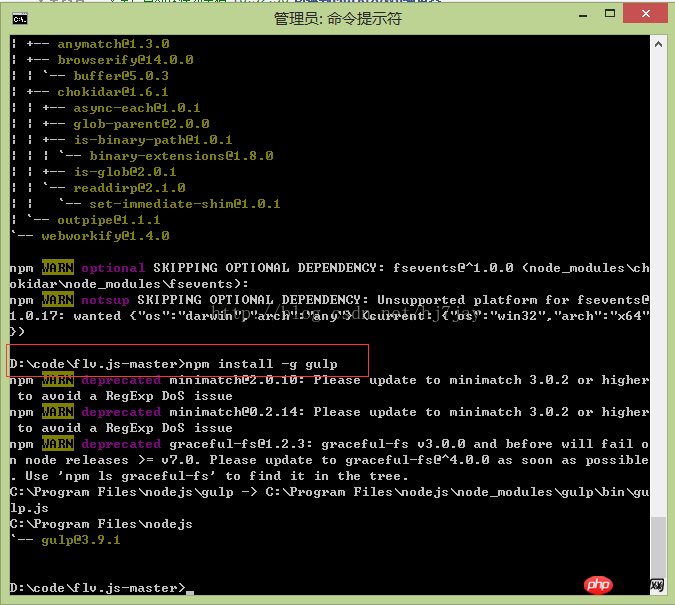
2) npm buildを実行、ここでは開発環境をインストールする操作です
りー
実行が完了するのを待つと、次の画像が表示されます

D:codeflv.js-master追加のnode_modulesが表示されますフォルダー

3)安装生成工具
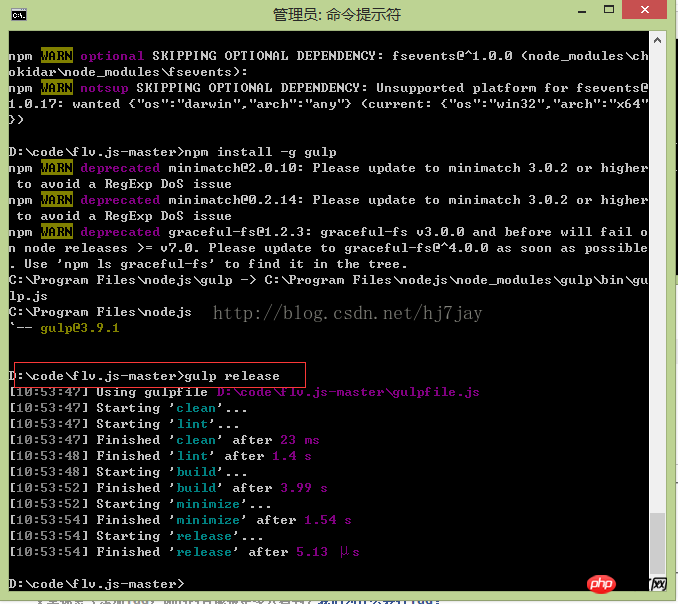
npm install -g gulp

4)包装和最小化JS放在dist文件夹里
gulp release

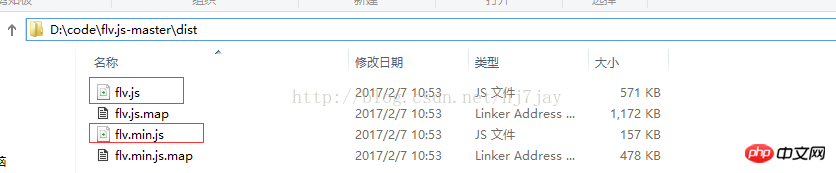
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
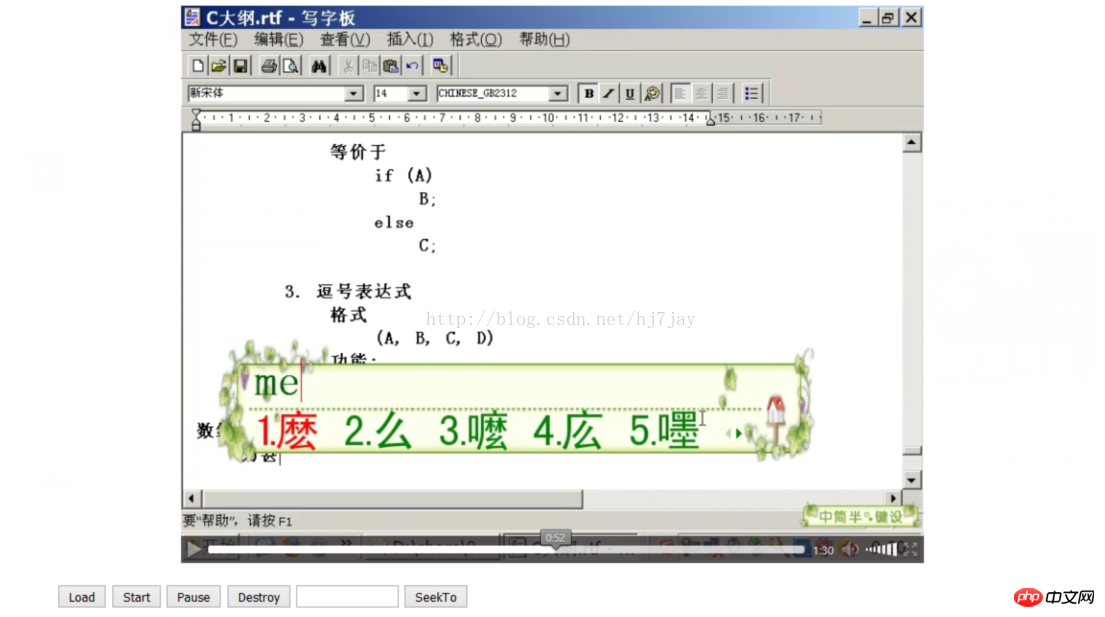
代码DEMO-html页面
结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
以上がオープンソース コード flv.js の使用手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。