
検索ボックスについては、さまざまな書き方があります。まず、高さと幅を計算する必要があります。
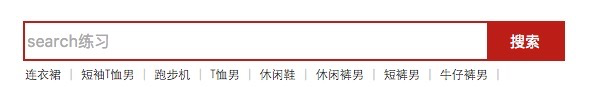
次に、JD 検索ボックスを例として簡単に分析します。

最初にコードを送信>>>>>>
リーリー リーリー
1.まず、大きなdivの幅、高さ、境界線の色を設定します。これは、個人のニーズに応じて事前に計算する必要があります。
2. 入力 (入力ボックス部分) を左側に、ボタン (ボタン部分) を右側に配置します。
3. フォントの入力時に境界線にくっつかないように、パディングを使用して高さの値を調整することを忘れないでください。これにより、幅の値がより美しくなります。見た目を美しくするために、左側に少しパディング値を追加します。