ワードブレイク:【ワードブレイク】
定義: 自動行折り返しの処理方法を指定します。 注: ブラウザはワードブレークを使用することで、任意の位置で行を折り返すことができます。
文法: 単語区切り: 通常|ブレークオール|キープオール;
| デフォルト値 |
普通 |
| 継承 |
はい |
| バージョン |
css3 |
| JavaScript 構文 |
object.style.wordBreak="すべて保持" |
| 値 |
説明 |
| 普通 |
ブラウザのデフォルトの行折り返しルールを使用します。 |
| ブレイクオール |
単語内での改行を許可します。 |
| すべてを守る |
改行できるのは半角スペースまたはハイフンのみです。 |
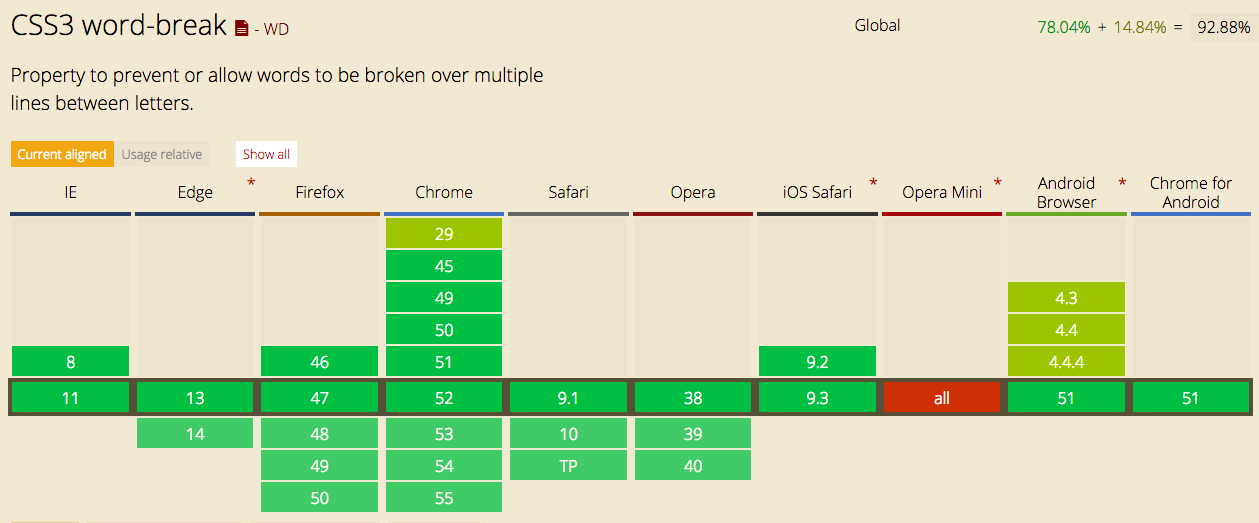
互換性:

例を挙げてください:
リーリー
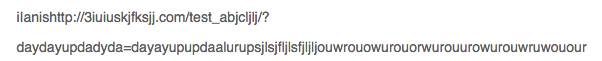
ワードブレイクが設定されていません:

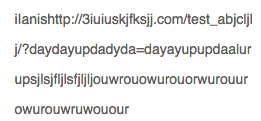
ワードブレーク:ブレークオールを設定します;

word-break:keep-all または word-break:normal; を設定します。

ワードラップ:【改行】
定義: 長い単語または URL アドレスを次の行に折り返すことを許可します。
文法: ワードラップ: 通常|ブレイクワード;
| デフォルト値:
|
普通
|
| 継承:
|
はい
|
| バージョン:
|
CSS3
|
| JavaScript 構文:
|
オブジェクト.style.wordWrap="ブレイクワード"
|
| 値
|
説明
|
| 普通
|
許可されたハイフネーションポイントでのみ行を折り返します(ブラウザはデフォルトの処理を維持します)。
|
| ブレイクワード
|
長い単語または URL アドレス内で行を折り返します。
|
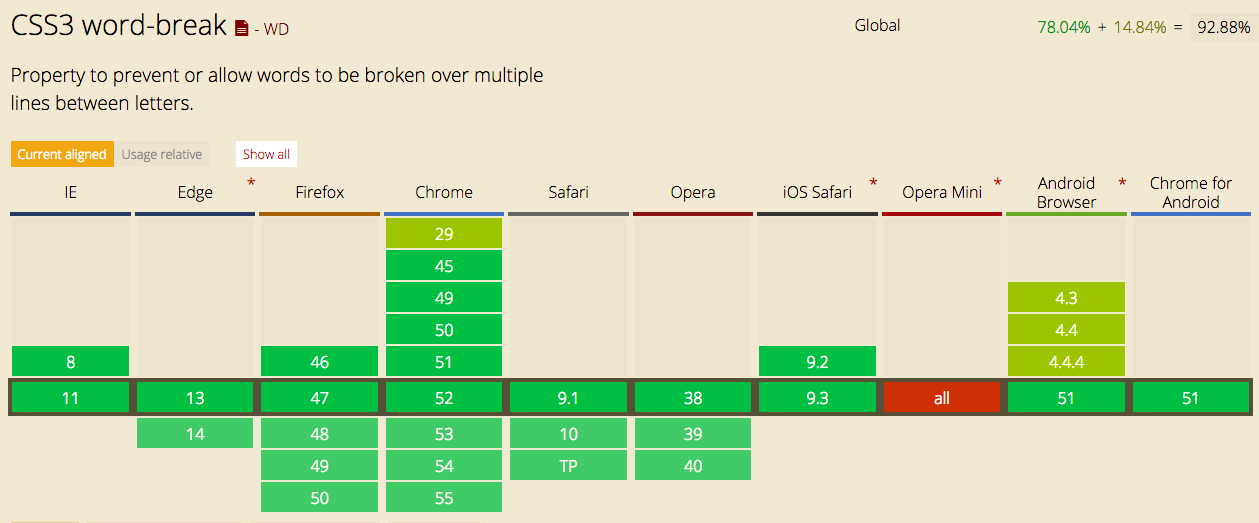
互換性:

例: [同上]
ワードラップが設定されていません:

ワードラップを設定:通常;

ワードラップ:ブレイクワードを設定します;

上記の栗の設定 word-break:break-all と word-wrap:break-word の違いを比較してください

概要:
単語区切り: 単語を行末に配置できない場合、その単語をその中に配置する方法を決定 => 単語を文末に配置できない場合に単語を改行するかどうかを決定
ブレークオール: 強制的に配置され、残りのアイテムが押し込めない場合は、次の行に変更して表示します。
keep-all: 収まらない場合は別の行に表示し、それでも収まらない場合はオーバーフローを表示します。
ワードラップ: 行末が収まらない場合、ワード内での行の折り返しを許可するかどうかを決定します => ワード内での行の折り返し方法を決定します
通常: 単語が長すぎるため、1 行を超える場合は新しい行で表示されます。
単語の区切り: 単語が長すぎる場合は、最初に単語を区切るようにしてください。改行後もまだ長すぎるため、単語を区切ることもできます 。
1 つ添付: テキストを両端に揃えてください
属性: text-align:justify;
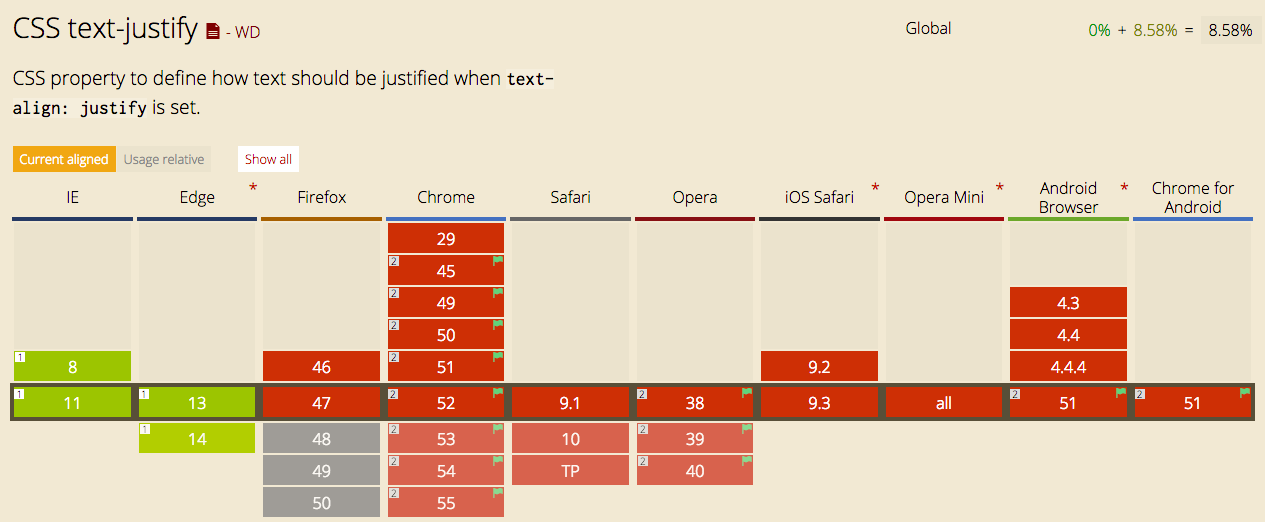
互換性: 非常に悪い

text-align:center;

text-align:justify;

参考ブログ投稿: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really- Understand/