
この章では、js 配列内の重複した項目を効率的に削除する方法を紹介します。必要な方は参考にしていただければ幸いです。
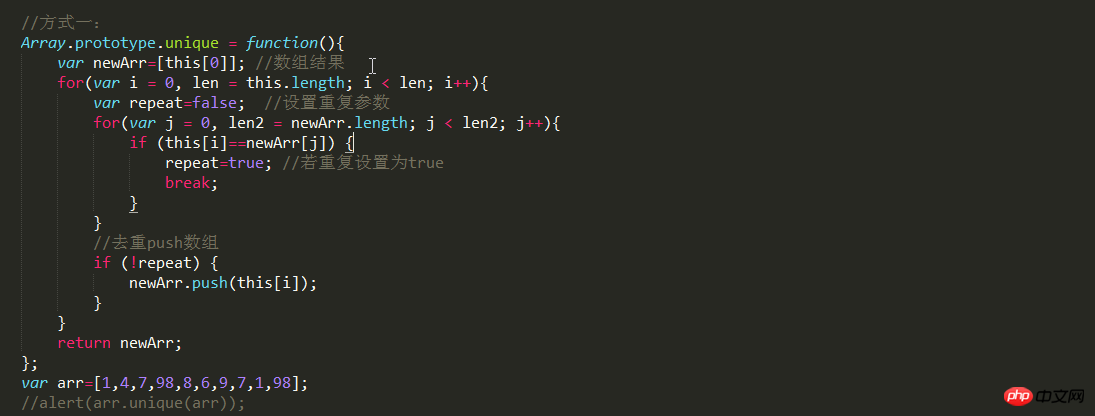
方法 1: 通常モード
1. 結果を保存するための新しい一時配列を構築します
2.ループ、元の配列から要素を取り出し、この要素を使用してループし、一時配列
と比較します。 3. 要素が一時配列に存在しない場合は、一時配列

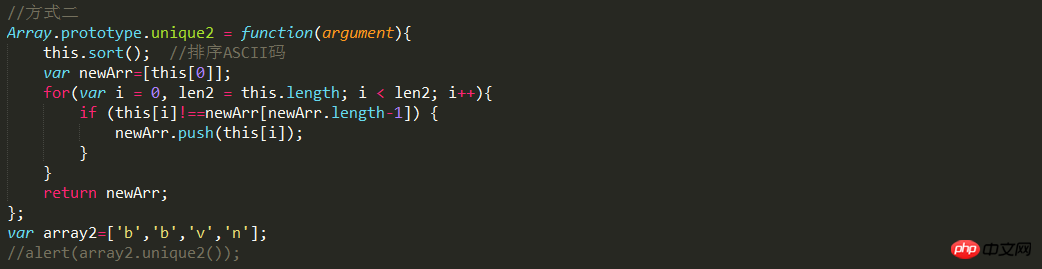
方法 2: ASCII でソートされるデフォルトの Js 配列ソートを使用します。
昇順に並べる場合。および降順:

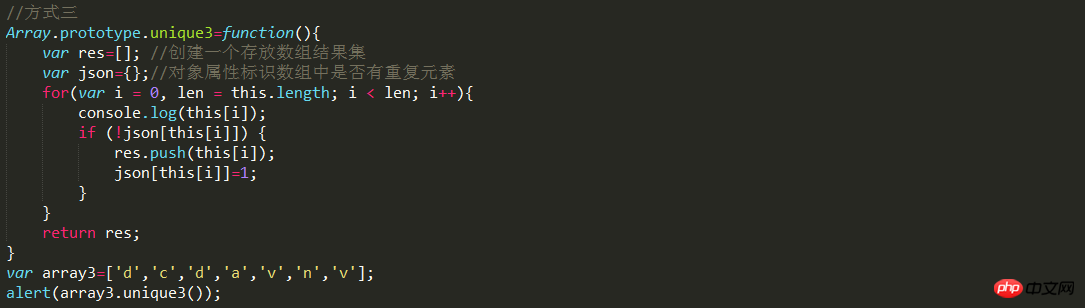
1. 結果を保存する新しい配列を作成します
2. 空のオブジェクト json を作成します
3. for ループ中に毎回要素を取り出してオブジェクトと比較します。要素が繰り返されていなければ、同時にこの要素の内容が格納されます。オブジェクトの属性として使用され、値 1 が割り当てられ、手順 2 で作成されたオブジェクトに保存されます。
説明: 比較方法としては、毎回元の配列から要素を1つ取り出し、オブジェクト内の属性にアクセスし、値にアクセスできればそれを繰り返していることになります。
 上記はすべて、js 配列内の重複項目を効率的に削除する方法に関するものです。その他の関連チュートリアルについては、
上記はすべて、js 配列内の重複項目を効率的に削除する方法に関するものです。その他の関連チュートリアルについては、



