
?新規購読者およびコンポーネント開発者の皆様、ようこそ! 10 部構成の新しいチュートリアル シリーズを開始します。私の他のチュートリアルでは Modulo.js を使用して、ポケモン ダンス パーティー、レトロな押し出しテキスト エディター、ビデオ ゲーム ギャラリーなどの具体的で楽しい小さなアプリを構築しましたが、このチュートリアル シリーズは、最初から基本的な原則に基づいて構築されます。は Web コンポーネントですか?
HTML と CSS の次のステップそうであれば、Web コンポーネントが最適です!これらを使用すると、コードの再利用可能な部分を作成できます。このチュートリアルを受講すると、繰り返しが多く保守が難しい HTML と CSS を修正する方法を学びます。また、最小限のツールとライブラリのみを使用するため、Node.js、NPM、または大規模な node_modules は必要ありません。また、最新のフロントエンド Web 開発のスキルを磨くこともできます。このシリーズの今後のチュートリアルでは、
スロット、shadowDOM、プロップ などの概念を学習します。 、テンプレート、状態管理など。これらは、他の一般的なフレームワークを使用するために移植可能な概念であり、Modulo のシンプルで宣言的なアプローチは、複雑なセットアップに行き詰まることなく、中心となる概念を学ぶためのより魅力的な方法になる可能性があります。
Modulo フレームワークの紹介Modulo とは何ですか? Modulo は、JavaScript で書かれたフリー ソフトウェア/オープン ソースの小さいながらも強力な Web フレームワークです。依存関係がなく、HTML 構文を使用するため、Node.js やコンパイルを必要とせず、ページの読み込み時に自動的にセットアップできます。これは、プレーン HTML の「静的サイト」(たとえば、HTML、CSS、およびその他の静的アセットをディレクトリ内で組み立てて静的 Web ホスト上で起動する場合)、またはその他の既存の Web アプリで使用できます。このチュートリアルでは、Web コンポーネントを構築するツールとして Modulo を使用する方法について説明します。
紹介パート 1
基本的な HTML を超えて、 Modulo で Web コンポーネントを作成して再利用することによる CSS。
ステップ 1: モジュロを含めるこれは、Modulo プロジェクトを開始するには、ブラウザとエディタ以外に文字通り依存関係が必要ないことを意味します。 したがって、空の HTML ファイルを開いて、次の非常に単純なスターター コードを開始するだけです。
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Modulo 定義 の作成を開始し、一般的にフレームワークを使用できます。 Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
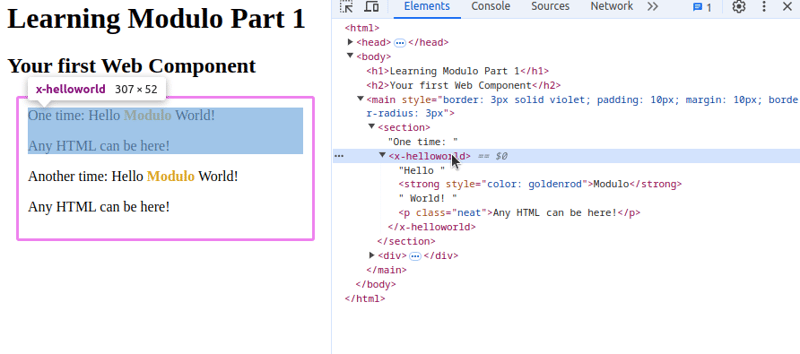
ステップ 3: 最初のコンポーネントの使用
<x-HelloWorld></x-HelloWorld>
こんにちは一度登録すると、コンポーネントはプレーン HTML タグが配置できる場所であればどこにでも配置でき、同様に CSS を使用してスタイルを設定できることに注意してください。言い換えれば、コンポーネントの作成は、Modulo の世界!