
こんにちは! @jio_jakeです。
この投稿は、私がparagraph.xyzに書いたものをハングルに翻訳したものです。 publicationを購読しておけば、一番早くアップデートのお知らせに会うことができます

こんにちは!私は@jio_jakeです。現在、ブロックチェーンゲームプラットフォーム@Yooldo_Gamesでフロントエンド開発者を務めています。
私は昨年、Web3に関する非常に小さな知識を持ってチームに参加したので、生態系やWeb3の開発に慣れていないチェロチームに参加しました。その後1年半余りが経ち、私が得たインサイトや開発のヒントを共有し、生態系に貢献しようとテクブログを始めることになりました。
今から私が昨年私のような暗号開発新入社員に申し上げることができるのは、市場状況の不明確さと方向性に比べて意外にブロックチェーン開発では明瞭で素敵だという点です。今後定期的に私が得たインサイトやヒントをブログを通じて共有するから購読していただきありがとうございます。
フロントエンド開発者は通常何をしますか?
UX(User Experience)。
もう少し詳しく話してみましょう。以下は簡単なバージョンのWeb2ユーザーのジャーニーマップです。
ユーザーは偶然のきっかけで私たちのサービスを発見します。 ソーシャルメディア広告、バイラルマーケティング、口コミなど、さまざまなルートに入ります。
新しいユーザーがサービスに入ります。
サービスはユーザーを丁寧に配慮します。
好みに合ったユーザーはサービスに忠誠心が生じます。一つの忠誠顧客が増えましたね。まず、すでに大きなレベルのコミュニティとその中にコミュニティビルダーを含んでいるという事前前提の流れです。
個人的な結論:Squeezingとプロダクト間の相関関係
上記の質問に対する答えはチームによって異なります。私は今ブロックチェーンゲームの分野にいます。私たちは本当に素晴らしいゲームをインハウスにして、外部から受け取ります。私が通っている会社だからではなく、ブロックチェーンゲーミング会社の中で私たちと同じくゲームに本気な会社はよくないと思います。
Troublepunk、PCで楽しめるバトルロイヤルゲーム

RPD、Androidで楽しめるモバイルディフェンスゲーム

例をもう一度聞いてみましょう:もし私がパラグラフのFEだったら?
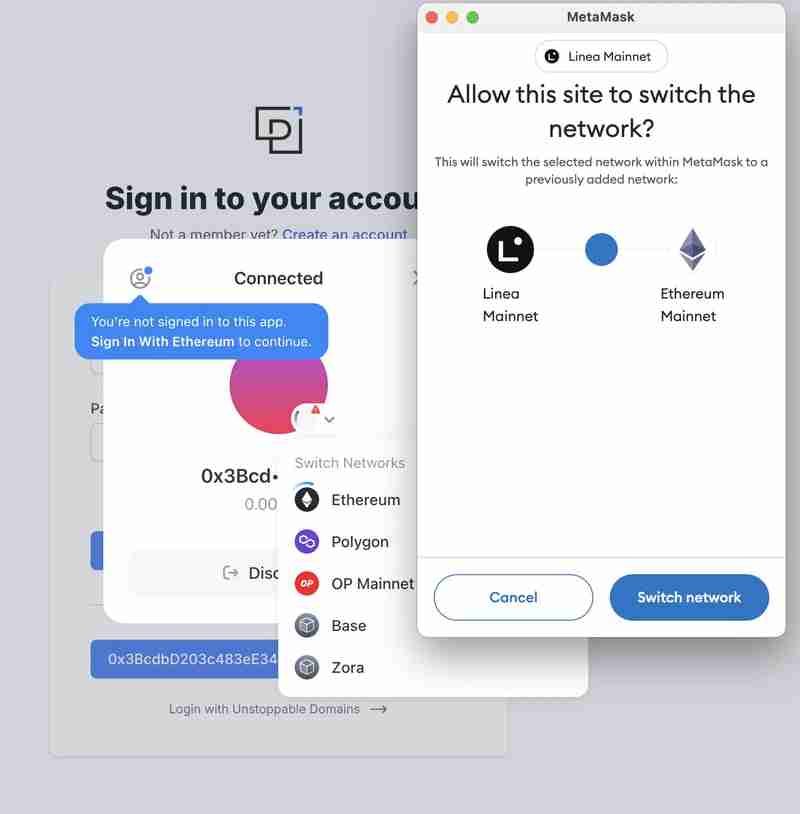
私が初めてパラグラフに参加する時です。

このエラーは、プロジェクトでサポートされていないチェーンで接続したときに発生するエラーのようです。私のメタマスクチェーン設定がLineaだったので発生しました。それでEthereumメインネットに変えてくれました。
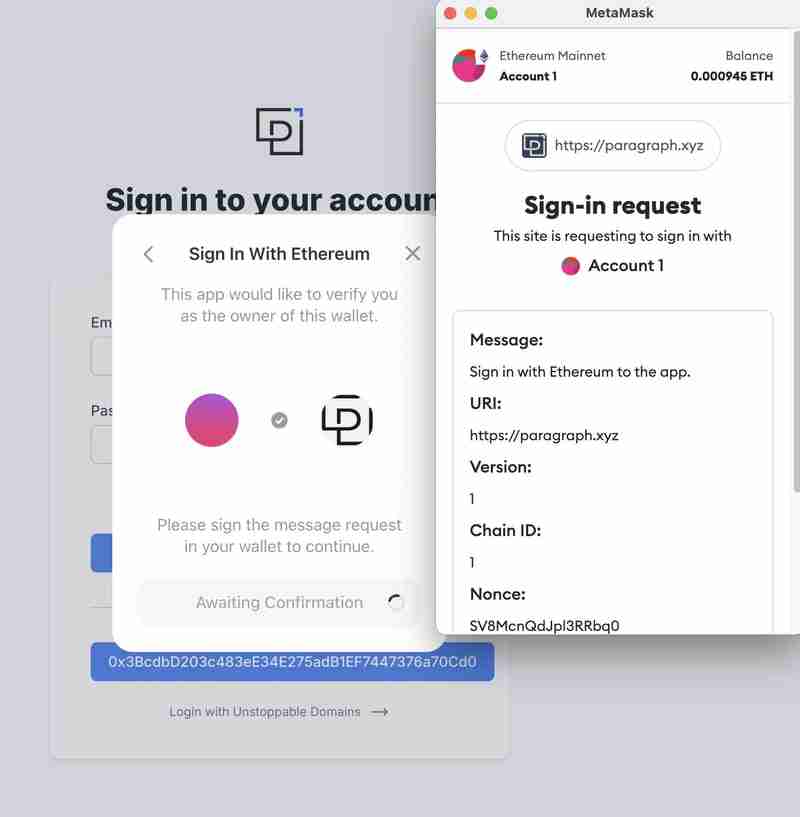
戻るに進み、Ethereumメインネットに変更したら..

いよいよ参加できるようになりましたね!
私はこのような見えない作業をユーザーの相互作用なしに後ろに配置しています。簡単な例ですが、このような悩みを持続させることが、Web3フロントエンドエンジニアとしてUXを改善する方法の一つです。迅速で簡単な相互作用のためのヒントです。 paragraphチームはウォレット連動にweb3-modalを使用しているようです。以下のコードは、この家で私が書いたものです: Web3-modalはWalletconnect、Viem、Wagmiを使って構築されるサービスです。それで、強力なフックやユーティリティ関数をサポートすることができます。これらの要素を積載適所に活用すれば、ユーザー体験を大幅に向上させることができます。
最後にディテールが一つあります。たまに一部吠えたユーザーたちは財布相互作用が起きる時にいろいろな行動をします。そのうちの1つは、トランザクション転送の直前にチェーンを変更することです。そして誇らしげにバグを見つけました!と言って、ディスコッドコミュニティやTwitterなどに掲載します。だから、常に財布の相互作用では現在の環境をチェックすることが重要です。以下のように:

const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
ユーザーのウォレットアドレスがオフチェーンに登録されているのと同じですか?
私の記事の冒頭で述べたように、私はWeb3フロントエンド開発者が基本的にWeb2フロントエンドタスクとは大きく異なるとは思わない。実際、技術的な面でのWeb3は、曖昧で常に変化する市場状況よりもはるかに鋭くて明確です。
Web3サービスが時々ユーザーフレンドリーが悪いことは否定するのが難しいです。財布とオンチェーンインタラクションという機能を必須に持っていかなければなりませんから。しかし、Frontendの開発者なら、この中でも悩む距離があります。私たちのサービスのターゲットユーザーを分析し、コアユーザーのニーズを特定しようとする必要があります。ユーザージャーニーマップを描いて、不便な点を減らしながらUXを最適化できます。
今日はウォレット接続に関するUXを簡単に共有してみました。まだWeb3にはUXを改善できる点が多く、共有したいものも多いです。
投稿が良かったら、購読と共有してください。長い記事を読んでくれてありがとう。次の記事で探してみましょう。
以上がWebWebロントエンドはどう違いますか? -1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。