
皆さん、こんにちは。この記事を投稿するのが遅くなって申し訳ありませんが、投稿しないよりは遅れたほうが良いでしょうか?とにかく、今日の記事を見ていきましょう。
JavaScript はブラウザ内で実行され、Web ページのコンテンツ、構造、スタイルを操作できるプログラミング言語です。 JavaScript ファイルを HTML にリンクすると、コンテンツ (HTML) を動作 (JavaScript) から分離できるため、コードがすっきりして管理しやすくなります。 JavaScript ファイルを HTML ドキュメントにリンクすることは、Web 開発の基本的なスキルです。これにより、Web サイトにインタラクティブ性と動的な動作を追加できます。
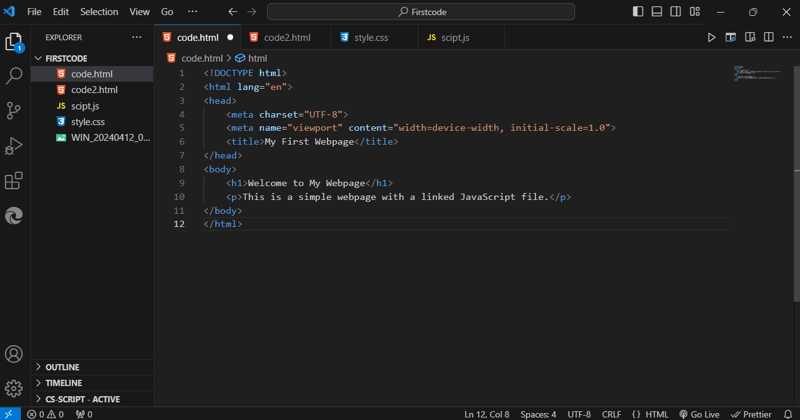
まず、HTML ファイルを作成する必要があります。これは、HTML ファイルがないと JavaScript コードが機能しないためです。これは、JavaScript と CSS が機能するために HTML に依存しているためです。

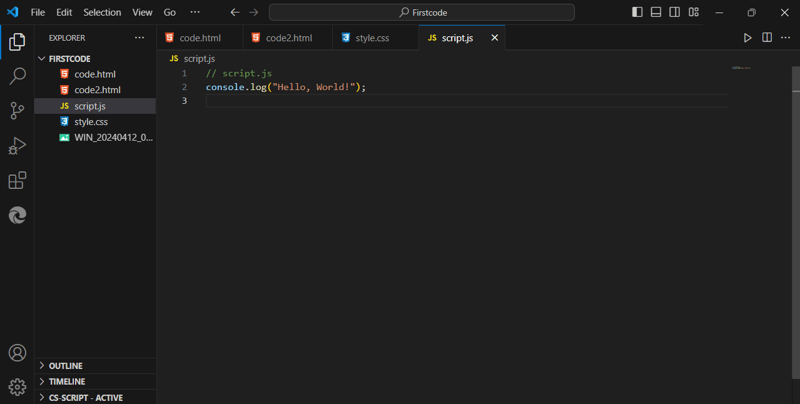
HTML ファイルを作成した後、JavaScript ファイルの作成に進むことができます。

HTML と JavaScript ファイルを作成したら、JavaScript を HTML にリンクするというその日の仕事を始めることができます。 JavaScript ファイルを HTML にリンクするには、2 つの異なる方法があります。それらは次のとおりです:

以上がDay f #daysofMiva コーディング チャレンジ: JavaScript を HTML ファイルにリンクする。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。