
今日の AI の進歩により、コンピューター上で生成 AI モデルをセットアップしてチャットボットを作成するのは簡単です。
この記事では、Ollama と Next.js を使用してシステムにチャットボットをセットアップする方法を説明します
システムに Ollama をセットアップすることから始めましょう。 ollama.com にアクセスし、お使いの OS に合わせてダウンロードしてください。これにより、ターミナル/コマンド プロンプトで ollam コマンドを使用できるようになります。
コマンド ollama -v を使用して Ollama のバージョンを確認します
Ollama ライブラリ ページでモデルのリストをチェックしてください。
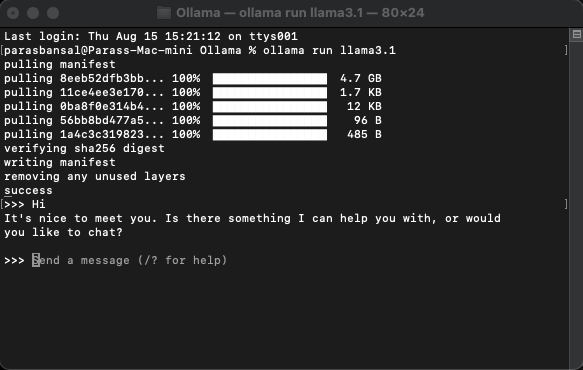
モデルをダウンロードして実行するには、コマンド ollama run
例: ollama run llama3.1 または ollama run gemma2
ターミナル内でモデルと直接チャットできるようになります。

ollam を使用するためにインストールする必要がある npm パッケージはいくつかあります。
これらの依存関係をインストールするには、npm i ai ollama ollama-ai-provider を実行します。
app/src の下に、page.tsx という名前のファイルがあります。
その中のすべてを削除して、基本的な機能コンポーネントから始めましょう:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
</p>
<p>まずは、ai/react と React-Markdown から useChat フックをインポートしてみましょう<br>
</p>
<pre class="brush:php;toolbar:false">"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
フックを使用しているため、このページをクライアント コンポーネントに変換する必要があります。
ヒント: チャット用に別のコンポーネントを作成し、それを page.tsx で呼び出して、クライアント コンポーネントの使用を制限できます。
コンポーネントでは、useChat フックからメッセージ、input、handleInputChange、handleSubmit を取得します。
const { messages, input, handleInputChange, handleSubmit } = useChat();
JSX で、会話を開始するためにユーザー入力を取得する入力フォームを作成します。
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
これについてよく考えてみると、ハンドラーを修正したり、入力値の状態を維持したりする必要がなく、useChat フックがそれを提供してくれるということです。
メッセージ配列をループすることでメッセージを表示できます。
messages.map((m, i) => (<div key={i}>{m}</div>)
送信者の役割に基づいてスタイル設定されたバージョンは次のようになります:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
ファイル全体を見てみましょう
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
<div className="flex flex-col w-full max-w-lg rounded-lg bg-white/10">
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
</div>
</main>
);
}
これでフロントエンド部分は完成です。次に、API を処理しましょう。
まず、app/api/chat 内にroute.tsを作成しましょう。
Next.js 命名規則に基づいて、localhost:3000/api/chat エンドポイントでリクエストを処理できるようになります。
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
上記のコードは基本的に ollam と vercel ai を使用して、データを応答としてストリーミングバックします。
npm run dev を実行して、開発モードでサーバーを起動します。
ブラウザを開いて localhost:3000 に移動し、結果を確認します。
すべてが正しく設定されていれば、独自のチャットボットと会話できるようになります。

ソースコードはここで見つけることができます: https://github.com/parasbansal/ai-chat
ご質問がございましたら、コメント欄でお知らせください。お答えできるよう努めます。
以上がOllama と Next.js を使用したローカル GPTの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。