
この JavaScript プログラムは、配列を使用して単純なスタックを実装し、後入れ先出し (LIFO) 原則に従った要素の追加、削除、表示などの主要な操作を示します。
初期配列 (データ):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
元の配列の表示:
console.log("Varignal Array ", Data);
AddEle 関数:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
は完全な機能:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
機能の削除:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty 関数:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
表示機能:
function Display() {
console.log("Upadted Array ..!", Data);
}
関数の実行:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
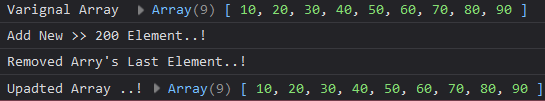
出力:

以上がLIFO 原則を使用した JavaScript スタックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。