
Next.js アプリケーションを構築する場合、クリーンでスケーラブルなコードベースを維持するには、コンポーネントとレイアウトを効率的に整理することが重要です。このブログ投稿では、Supabase のコードベースからインスピレーションを得た、ページベースのアプローチを使用してコンポーネントとレイアウトを構造化する実践的な例を見ていきます。
Next.js は、各ファイルがアプリケーション内のルートに対応するページ ディレクトリを使用します。この構造は直感的ですが、アプリが成長するにつれて、再利用性と明確さを促進する方法でコンポーネントとレイアウトを整理することが非常に重要になります。
Supabase ソース コードの SignInPage コンポーネントの構造を調べて、実際の例を見てみましょう。

私たちは、オープンソース コミュニティからインスピレーションを得て、ベスト プラクティスを教えるプラットフォームを構築しています。 Github でスターを付けてください。
コンポーネントとレイアウトがどのように構成されているかに注目してください:

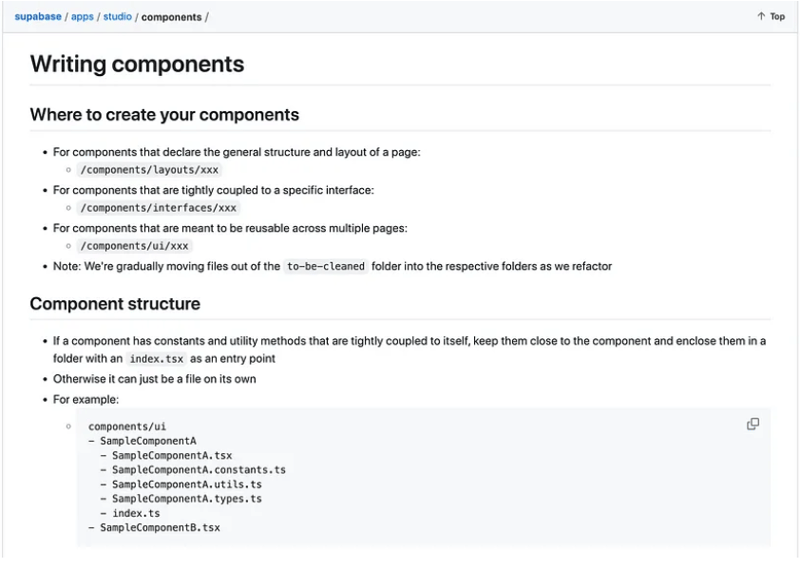
実際、Supabase コンポーネント フォルダーにこのアプローチについての詳しい説明があります。

Next.js の強みの 1 つは、ページごとにレイアウトを定義できることです。 SignInPage コンポーネントは、ページの全体的な構造を定義する SignInLayout でラップされています。
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
この方法でページベースの Next.js アプリケーションでコンポーネントとレイアウトを整理すると、クリーンでスケーラブルな構造が促進されます。関連するコンポーネントをグループ化し、レイアウト ロジックを分離することで、アプリケーションの成長に合わせて簡単に拡張できる、保守可能なコードベースを作成できます。
ウェブサイト: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
オープンソース プロジェクトを無料でゼロから構築
開発チームにベスト プラクティスを学ばせましょう
プロジェクトに関して助けが必要ですか? thinkthroo@gmail.com
までご連絡ください。以上がこの方法で、ページベースの Next.js アプリケーション内のコンポーネントとレイアウトを整理します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。