jargons.dev シリーズの第 2 回へようこそ!
さあ、始めましょう!
最初のコミットに続いて、私は「フォーク スクリプト」の作業を開始しました (これは何だろう?? このシリーズの後半でわかります ?) しかし、告白しなければなりません。コミット履歴でわかるように、 jargons.dev の作業から長い休暇 (3 か月以上) をとりました。この間に、プロジェクトにとって素晴らしいことだった潜在意識を振り返る機会がいくつかありました。
反省の機会
私は、jargons.dev での作業をしばらく停止しました。意図的ではなく、Hearts で行っていた作業に没頭していたので、jargons.dev のことさえ考えていませんでした。さて、その数か月の間に新年が到来し (もちろん新しい目標を掲げて)、私はいくつかの新しいテクノロジーを経験し、触れるようになりました。私にとって印象に残ったテクノロジーが 1 つあり、それが Astro でした。
Astro 専門用語と共鳴する.dev
1 月、私は「ドキュメントを使って新しいテクノロジーを学ぶ」という目標を立てました。これは、Astro について素晴らしい話を聞いた後、私が Astro を使い始めるきっかけとなった挑戦でした。
3 月のこと、私は別の全く別のサイド プロジェクト (wp テーマ) に取り組んでいることに気づきました。私は Eddie Jaoude YT ストリームを見ていて、そのことを Eddie に伝えましたが、彼の反応で結局作業に戻ることになりました。専門用語.dev
かなりの数のサイドプロジェクトをお持ちですね...どれがどれかわかりません。
この発言は私に真剣に考えさせたので、多くのサイドプロジェクトをすべて中止し、重要ないくつかのことにすぐに集中することにしました。jargons.dev のことがすぐに頭に浮かびました。
この時点で、私はすでに Astro にある程度慣れていました。これは、コンテンツ駆動型 Web アプリのフレームワークであり、非常にシンプルなファイル システムを備え、i18n 対応で、優れた SEO (プロジェクトにとって重要) を備えた SSG を備え、パフォーマンスが高く、アイランドを備えた ReactJS のような他のフロントエンド ライブラリのサポート (特にこれが気に入っています)。これは、jargons.dev を構築するために天国で作られたツールでした。
さて、私はすぐに次の空いている週末に取りかかり、プロジェクトの基本辞書部分に取り組む必要がありました。
基本辞書
npm create astro@latest
ログイン後にコピー
このプロジェクト用に新しい Astro プロジェクトを初期化しました。以下のコマンドを実行してプロンプトに従うだけです...
npx astro add tailwind
npx astro add mdx
ログイン後にコピー
スタイリングのために tailwindcss 統合も追加しました。コンテンツの mdx 統合。これも、それぞれコマンドを実行するだけで非常に簡単に設定できました
- 続けて次のタスクを完了しました
-
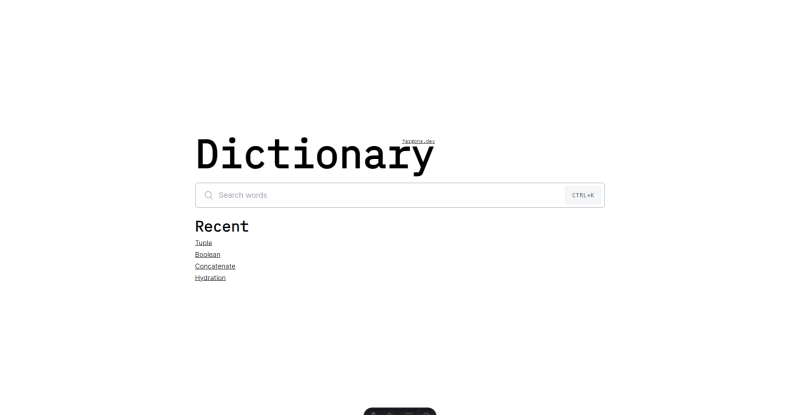
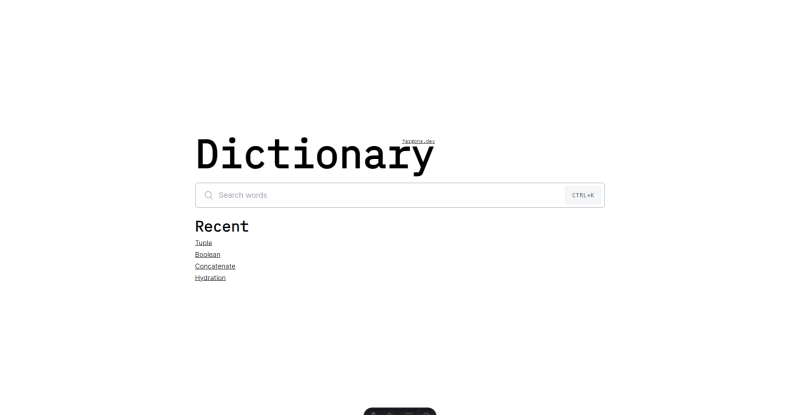
静的検索フォームを備えた定型ホームページを作成しました-
辞書内の各単語を mdx ファイルとして保持するディレクトリとして src/pages/word ディレクトリを持つことが一時的に解決されました。-
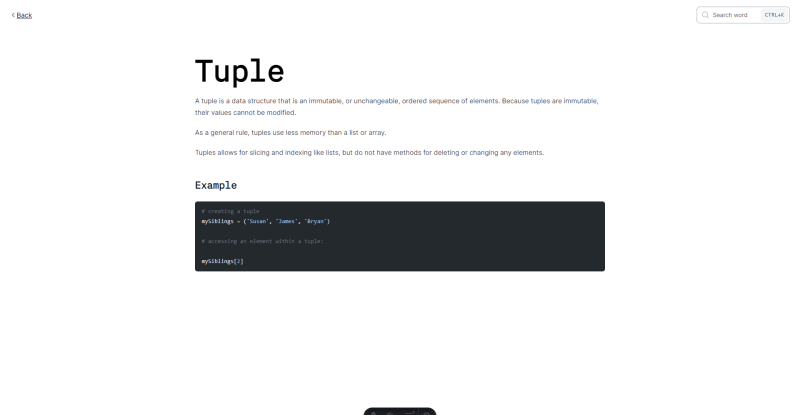
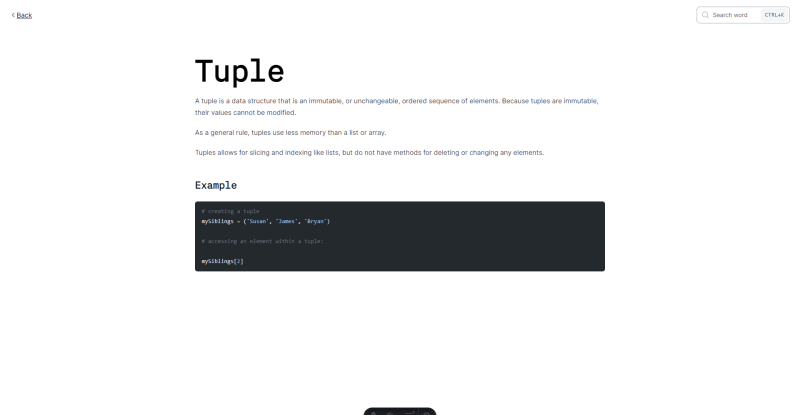
word.astro レイアウトを実装しました。これは、src/pages/word/ ディレクトリ内の単語のすべての .mdx ファイルのコンテンツを、frontmatter を使用してレンダリングできるフレームとして機能します。
また、静的なミニ検索フォームを Word レイアウト ナビゲーションバーに追加しました。
この機能を使用すると、jargons.dev/word/[word] ルートで辞書の単語を表示できるようになります。つまり、ファイル tuple.mdx が src/pages/word/ ディレクトリに存在する場合、jargons.dev/word/tuple
にアクセスすると、そのページにアクセスして辞書の単語を確認できるようになります。
PR

2024 年 3 月 24 日
このプル リクエストは、AstroJS を使用して基本辞書アプリを実装します
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1744263459867410930-456');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1744263459867410930&theme=dark"
}
</script>行われた変更<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1768395047462981963-82');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1768395047462981963&theme=dark"
}
</script>
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1771908483828363760-196');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1771908483828363760&theme=dark"
}
</script>
- 新しいアストロプロジェクトを開始しました
- ホームページを作成しました
- 2つのレイアウトを実装しました
- ベース - すべてのページとレイアウトのメインのプライマリ ラッパー
- Word - Word ページで使用されるレイアウト
- ホームページと Word レイアウトに静的検索フォーム トリガーを実装しました
スクリーンショット
ホームページ

単語ページ

GitHub で表示
以上がBuilding jargons.dev [# 基本辞書の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。