使用HTML5canvas绘制文字的方法:首先创建相应的HTML示例文件;然后通过fillText方法实现在画布上绘制填色的文本即可。

如果要使用HTML5 Canvas绘制文字,那么需要使用到画布上下文的fillText()方法。下面我们来看具体的内容。

我们先来看具体的示例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
下面的代码是获取canvas对象并获取上下文。
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');下面是绘制字符的代码。指定要在font属性中绘制的字符的字体信息。使用fillText()方法在画布上绘制一个字符串。作为第一个参数绘制的字符串,绘图开始的X坐标和Y坐标被赋予第二个和第三个参数。
context.font = 'normal 18pt "楷体"';
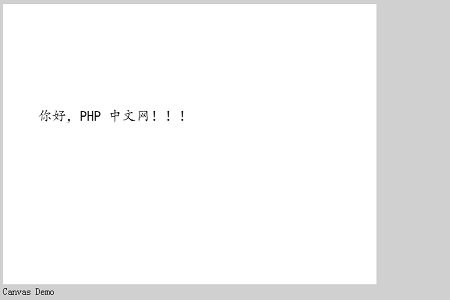
context.fillText('Hello HTML Canvas World!', 60, 200);运行结果
使用Web浏览器显示上述HTML文件。获得下图的显示结果。

接下来我们来看如何更改文字的颜色
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
更改文本颜色,需要设置fillStyle属性为文本颜色。
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
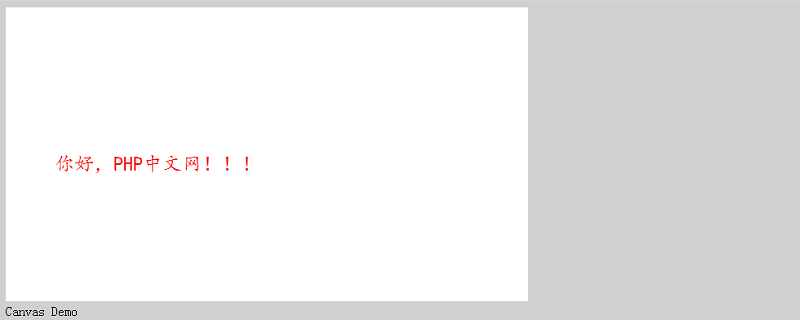
context.fillText('你好,PHP中文网!!!', 60, 200);运行结果:
使用Web浏览器显示上述HTML文件。将获得如下图所示的效果,已绘制了红色的字体。

以上就是如何使用HTML5 canvas绘制文字的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论