
This article mainly introduces the tutorial of using Canvas in HTML5 to draw a smiling face. Using Canvas to draw is a basic function in HTML5. Friends who need it can refer to it
 Today, you You'll learn about a web technology called Canvas and how it relates to the Document Object Model (often called the DOM). This technology is very powerful as it enables web developers to access and modify HTML elements by using JavaScript.
Today, you You'll learn about a web technology called Canvas and how it relates to the Document Object Model (often called the DOM). This technology is very powerful as it enables web developers to access and modify HTML elements by using JavaScript.
Now you may be wondering why we need to go big with JavaScript. In short, HTML and JavaScript are interdependent, and some HTML components, such as the canvas element, cannot be used independently of JavaScript. After all, what good is a canvas if we can't draw on it?
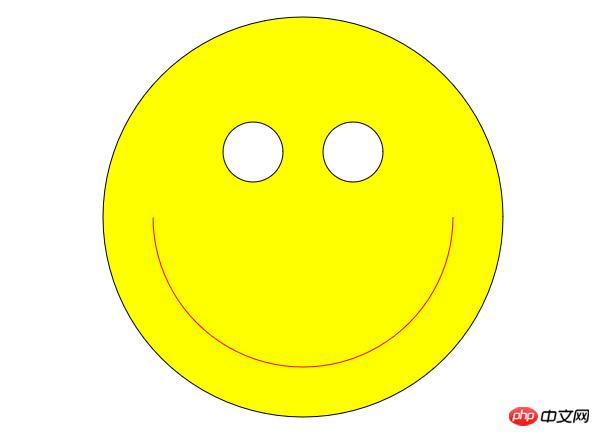
To better understand this concept, let's try drawing a simple smiley face through a sample project. let's start.
Getting Started
Start by creating a new directory to save your project files, then open your favorite text editor or web development tool. Once you do this, you should create an empty index.html and an empty script.js, which we will continue editing later.

Next, let’s modify the index.html file, which won’t involve much since most of the code for our project will be written in JavaScript. What we need to do in HTML is create a canvas element and reference script.js, which is pretty straightforward:
<!DOCTYPE html><body> <canvas id='canvas' width='640' height='480'></canvas> <script type='text/javascript' src='script.js'></script> </body></html>
To explain, I use a set of tags < html > ; and < body>, in this way, we can add more elements to the document through the body. Seizing this opportunity, I completed a 640*480 canvas element with the id attribute canvas.
This attribute simply adds a string to the element for unique identification. We will use this attribute later to locate our canvas element in the JavaScript file. Next, we reference the JavaScript file using the
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to check the ftp server address
How to check the ftp server address
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 The difference between typedef and define
The difference between typedef and define
 What are the cloud servers?
What are the cloud servers?
 How to define an array
How to define an array
 The difference between rest api and api
The difference between rest api and api




