
This article mainly introduces the detailed control of H5 new attributes audio and video (recommended). It has certain reference value and interested students can learn about it.
This article talks about the control of audio and video, the new attributes of H5, as follows:
1. Audio (audio)
2. Video (video)
The following are the controls for video files;
javascript lead.
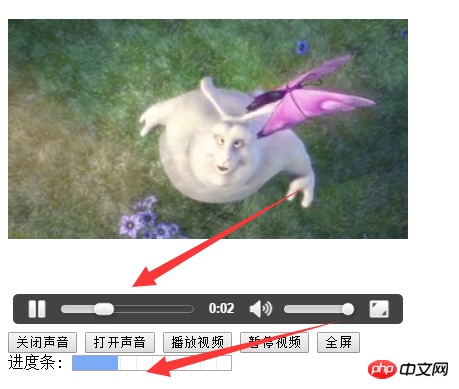
3. How to set the progress bar and video playback duration
simultaneously.
As shown in the picture:

Let me talk about it here, first
(1), you need to get the total duration of the video (duration) Assign a value to the maximum value of the progress bar, progress.max=video.duration;
(2). You need to obtain the current time position (currentTime) of the current video playback and assign it to the length of the current progress bar, progress.value= video.currentTime;
Then while the video is playing, it is necessary to ensure that the value of the progress bar can obtain the video duration and current playback time position in time.
You need to open a timer setInterval(pro, 100);: that is to say, get the value of the video once every 1 millisecond and assign it to the progress progress bar, so as to ensure timeliness.
This way the progress bar can be accurately synchronized with the video.
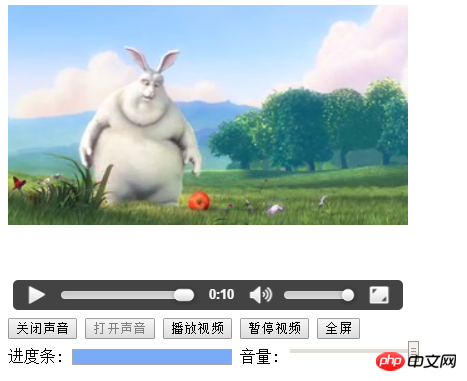
4. How to use the range attribute of the form element to control the volume of the video.
1. First, you need to get the value of the range and assign it to the volume of the video to control the volume of the video.
var ran=document.getElementById("range");
Get range.value,
Assign the value to the audio attribute of video: video.volume=range.value/100;
At this time, you can simply drag the range to control the video Volume up.
Then you need to judge whether the previous sound is turned off. The two are independent events. Therefore, you need to judge whether it is muted in the drag event, and then set muted to false.

The final code is as follows;
进度条: 音量:
The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement HTML5 page audio and video to automatically play under WeChat and app
HTML5 and jQuery implementation Search smart matching function
The above is the detailed content of About the control analysis of H5 new attributes audio and video. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side What to do if you can't delete files on your computer
What to do if you can't delete files on your computer What are the anti-virus software?
What are the anti-virus software? nh file
nh file 7 ways to write PLC programs
7 ways to write PLC programs What are the microcontroller programming software?
What are the microcontroller programming software? What private information will Douyin's close friends see?
What private information will Douyin's close friends see?



