
This article mainly introduces a summary of the four methods of adapting HTML5 mobile pages to mobile phone screens. It is of great practical value. Friends in need can refer to the following
1. Use meta tags: viewport
is a commonly used method for H5 mobile page adaptation. Theoretically, using this tag can adapt to all screen sizes, but the interpretation and support of this tag by each device The varying degrees result in incompatibility with all browsers or systems.
viewport is the visible area of the user web page. Translated into Chinese, it can be called "view area".
Mobile browsers place the page in a virtual "window" (viewport). Usually this virtual "window" (viewport) is wider than the screen, so that each web page does not need to be squeezed into a small size. In a window (which would break the layout of webpages that are not optimized for mobile browsers), users can pan and zoom to see different parts of the webpage.
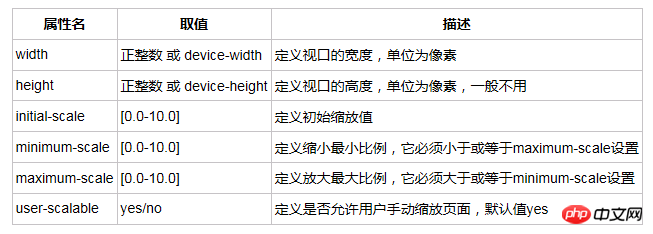
viewport tag and its attributes:
Copy code
The code is as follows:
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
Detailed introduction of each attribute:

2. Use css3 unit rem
rem is a new relative unit (root em, root em) in CSS3. When using rem to set the font size for an element, it is a relative size, but it is only relative to the HTML root element. Through it, you can adjust all font sizes proportionally by modifying only the root element, and you can avoid the chain reaction of compounding font sizes layer by layer.
Currently, all browsers except IE8 and earlier versions support rem. For browsers that do not support it, write an additional absolute unit declaration. These browsers ignore font sizes set with rem. Here is an example:
p {font-size:14px; font-size:.875rem;}The default font-size of HTML is 16px, that is, 1rem=16px. If the width of a p is 32px, you can set it to 2rem.
Normally, in order to facilitate the calculation of values, 62.5%, which is the default 10px, is used as the base. Of course, this base can be any value, depending on the specific situation. The setting method is as follows:
Html{font-size:62.5%(10/16*100%)}Specific rules definition under different screens, that is, the way to define the base: it can be defined through CSS, and different base values can be defined in different width ranges. Of course, it can also be defined once through js as follows:
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3. Use media query
Media query is also a css3 method. The problem we need to solve is to adapt to the mobile phone screen. This media query It was born to solve this problem.
The function of media query is to set different css styles for different media. The "media" here includes page size, device screen size, etc.
For example: If the browser window is smaller than 500px, the background will change to light blue:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}4. Use percentage
Percent refers to the parent element, all percentages are like this. If the width of the child element is 50%, then the width of the parent element is 100%;
So the default width of the body is the screen width (in PC, it refers to the browser width). The descendant elements can be positioned by percentage (or specify the size). , this is only suitable for pages with simple layouts, and it is difficult to implement complex pages.
The above is the detailed content of HTML5 uses four methods to implement mobile page adaptation to mobile phone screens. Summary of methods. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What should I do if my QQ account is stolen?
What should I do if my QQ account is stolen?
 Common Linux download and installation tools
Common Linux download and installation tools
 How to learn python programming from scratch
How to learn python programming from scratch
 What should I do if my iPad cannot be charged?
What should I do if my iPad cannot be charged?




