
I have been working on the web for about eight years. Today, I will give a brief introduction to novices who want to do HTML5 development, what HTML5 can do, its future development and a systematic learning plan. I don’t need to tell you how popular HTML5 is currently. Everyone knows that many other industries want to switch to HTML5 development and have a good development prospect in the future. HTML5 technology continues to mature, and major browsers are constantly compatible with the latest HTML5 technology. HTML5 is said to be able to change people's lives. s things. The competition in HTML5 is also very fierce now, so if I want to do HTML5 development, I must first learn the technology well before I can find a job.

What can HTML5 do?
First: Small programs have just appeared and are very popular. During the development process, HTML5 technology will be applied a lot.
Second: The mobile terminal is an indispensable technology for HTML5. Now it is the mobile terminal market. Some functions of people’s mobile phones include cache, music, video, status, Canvas drawing, and a large number of special effects and beautiful effects. , it is impossible to leave HTML5 technology.
Third: Nowadays, with the popularity of mobile games, PC-side games have been impacted. For example, LOL has been impacted by Honor of Kings. This is a change of the times. HTML5 can be used for mobile games, and the future is bright.
Fourth: Various applications of the Internet. In today's ever-changing Internet, it seems that everything is inseparable from HTML5 technology.

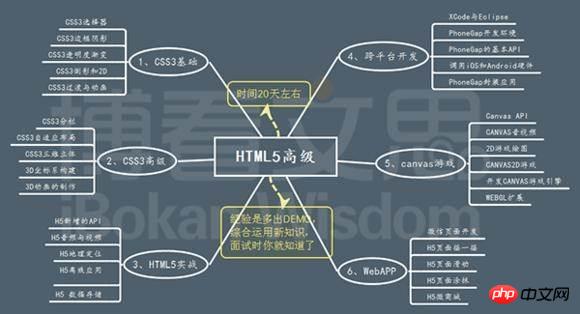
Let me talk about the learning route of HTML5:
The first stage: HTML+CSS+JS
In the first stage, you need to learn basic static layout, HTML+CSS. It is especially recommended that you must work hard to break through JS. JS is the most difficult and is also the salary standard for front-end development. I have seen many people who cannot learn JS because of its logic. It is very powerful. You need to follow a large number of cases to learn. It is very important to learn JS methods. Many people feel inefficient when learning because they do not have a good learning plan
Second stage: HTML5+CSS3+JQ
Understand the new features of HTML5 and the new attributes of CSS3. In other words, HTML5 is another one. As I said above, if you can’t learn JS well, HTML5 will also be difficult. This HTML5 must perfectly cooperate with JS, and JQ is a JS framework. As long as If you have a good command of native JS, learning JQ is not difficult.
The third stage: mainstream framework
We must learn the front-end framework. Every company will use it, but it is not easy to learn the framework. These frameworks are all encapsulated with native JS , once again emphasize the importance of JS. As long as you keep working on the front end, you will never leave JS. You just need JavaScript, so you must learn JavaScript well. A good learning method is very important.
For new partners who are new to HTML5, knowing more about these trends is the key to learning HTML5 development. Finding an efficient way to learn is the most important. If the method is not correct, efforts will be in vain. Avoid detours and learn HTML5. Shortcuts to development. I have been doing front-end development for nearly ten years. I still know a lot about these. If you have any questions you don’t understand, you can ask me at any time. Below is my HTML5 novice learning skirt. You can ask questions about learning methods, learning efficiency, and future industry development. I hope newbies will avoid detours.
The above is the detailed content of HTML5 learning route analysis. For more information, please follow other related articles on the PHP Chinese website!
 What are the four big data analysis tools?
What are the four big data analysis tools? statistical analysis
statistical analysis what is h5
what is h5 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side How to configure jsp virtual space
How to configure jsp virtual space How to import easygui in vscode
How to import easygui in vscode



