
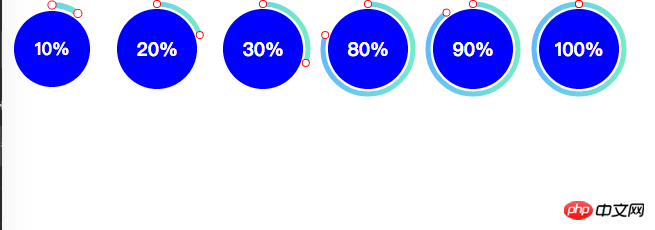
I have a lot of ideas for implementing the example code of h5 canvas circle progress bar, but using canvas is undoubtedly the most convenient solution. Here I take canvas implementation as an example. The specific implementation steps are as follows:

Paste_Image.png
【Related Recommendations】
1.H5 Canvas Implementation of Circular Dynamic Loading Progress Example
2.Canvas implements a circular progress bar and displays a numerical percentage
4.An example tutorial on mini program development using co to handle asynchronous processes
5.JS+canvas simple method of drawing circles_javascript skills
The above is the detailed content of Share the example code of h5 canvas circle progress bar. For more information, please follow other related articles on the PHP Chinese website!




