
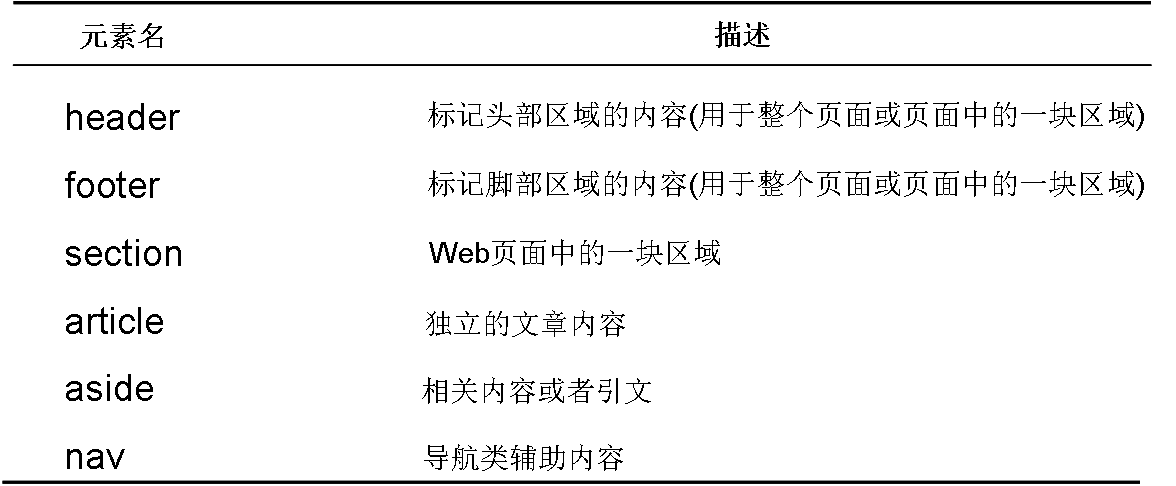
HTM5 defines a new semantic markup to describe the content of elements, which can simplify HTML page design. HTML5 introduces a new set of fragment elements. The following table lists the new semantic markup elements

##HTML5’s advantages and disadvantages:
Advantages: Simple, limited number of tags, weak syntax
The so-called weak syntax means that the tags are not case-sensitive, The attribute value does not add "" or ' ', You can omit some tags, Such as: Html/body/head/tbody Wait
Disadvantages: Poor structure, inability to create tags, vicious competition
Poor structure: Refers to It is far from enough to describe the data structure
Cannot create tags: That means you cannot create custom tags
Vicious competition: Refers to multiple browsers In order to increase their own functions and competitiveness, manufacturers develop their own HTML5 tags without authorization, and other manufacturers do not recognize them at all. This leads to the lack of unified standards among HTML tags, causing confusion.
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 linux find file command
linux find file command
 Telecom cdma
Telecom cdma
 What should I do if the itinerary card cannot be opened?
What should I do if the itinerary card cannot be opened?
 What is the difference between css framework and component library
What is the difference between css framework and component library
 How to enable secondary logon service
How to enable secondary logon service
 excel duplicate item filter color
excel duplicate item filter color




