
Today's Web pages have become more and more high-end and easy to operate. The large number of applications of jQuery makes it easier for Web developers to control the front-end pages. The introduction of HTML5 also makes the elements of the website pages more vivid and dynamic. This article mainly shares with you some HTML5/jQuery animation plug-ins that can make the page more eye-catching, as a design reference.
This HTML5 animation is very interesting. First of all, its prototype is a clock, but the use of canvas technology makes this clock useless. Walking around for one second will produce an animation effect of scattered balls, which is very cool.

Online demo source code download
This CSS3 text effect is also more interesting, as long as the mouse slides By passing text, a 3D folding effect will be produced.

Online demo source code download
This is an HTML5 mini-game that uses baffles Let the ball bounce continuously inside the browser, which uses the reflection principle of physics, and is implemented in HTML5 in this example.

Online demo source code download
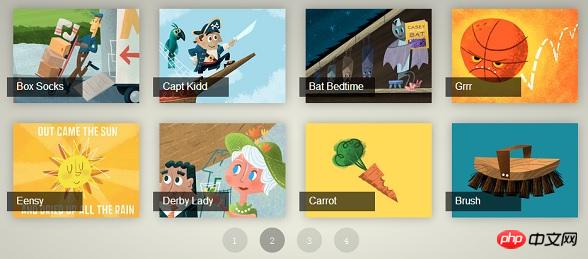
This is a tool based on jQuery and CSS3 picture flipping effect, each picture has a text title suspended on the picture, click the switch button, each picture will be flipped horizontally or vertically, the flipping effect is very cool, with a 3D three-dimensional visual effect.

Online demo source code download
This is designed by Google in memory of Les Paul Google homepage logo, try this electric guitar, it supports keyboard.

Online demo source code download
This classic arcade game has also been implemented using HTML5. The effect is very realistic and you can experience the game according to the prompted keys.

Online demo source code download
This is a 3D book page turning based on jQuery Animation effect, page turning effect is very smooth.

Online demo source code download
This prompt box animation appears and When disappearing, there can be a fade-in and fade-out animation effect, and the prompt box has a built-in progress bar. When the progress bar is completed, the prompt box will disappear.

Online demo source code download
The above is the detailed content of Introducing the details of several eye-catching HTML5/jQuery animation plug-ins. For more information, please follow other related articles on the PHP Chinese website!




