我打算用js添加一个紧贴着前一个內联元素的span标签,但是添加之后发现中间有空白字符。
这是html代码:
<p>
<span>123456</span><span>|</span>
</p>
<p>
<span id="test">123456</span>
</p>这是js:
var test = document.getElementById('test');
var cursor = document.createElement('span');
cursor.textContent = "|";
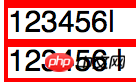
test.parentNode.appendChild(cursor);and 效果:
问题是,要怎么消除空白?或者说,要怎么添加才不会有空白?
内联元素是会有这种情况出现的,解决办法有两个
1、用浮动,float:left
2、用flex,flex布局可以解决内联元素间的空格问题
你指的是6与|之间的空白?
将数字和'|'写到同一个span里面不挺好的,
我在做下拉多选时也遇到了这个问题,明早看过代码来回答你