Le routage effectué en Java dans le projet précédent doit être partiellement modifié en mode d'application monopage pour certaines raisons. Au cours du processus de reconstruction, j'ai rencontré un problème si étrange.

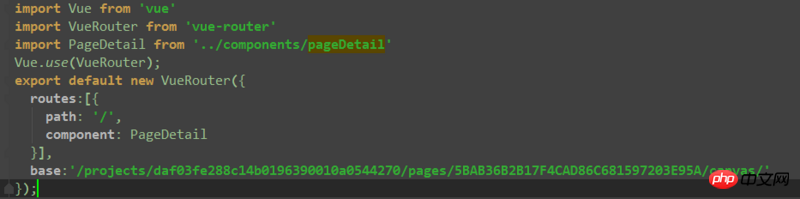
router.js s'écrit comme ça

main.js s'écrit ainsi
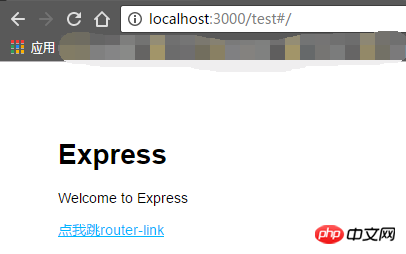
Entrez dans cette page, le routage java devient directement http://localhost/#/,直接跳到了主页,貌似vue-router在初始化的时候直接把路由跳到了绝对路径而不是相对路径,随后用express自己搭了一个路由为/test/

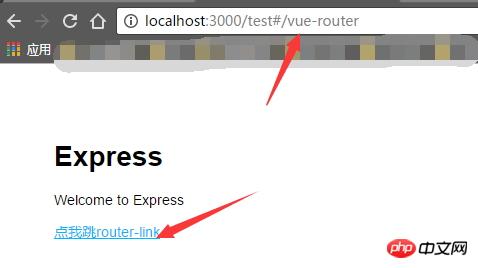
La même façon d'écrire, j'ai trouvé qu'en express, lors de l'initialisation, après #/这个锚点路由是基于当前后端路由的地址进行初始化的,点击router-link est aussi le chemin relatif de la route backend

S'il vous plaît, dites-moi, quel est le problème ?
Vue-router sets mode : historique, vous pouvez supprimer le signe #
documentation vue-router