Disposition aléatoire des images
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment les attributs CSS3 implémentent-ils la disposition et la disposition des images dans les pages Web ?
Comment les attributs CSS3 implémentent-ils la disposition et la disposition des images dans les pages Web ?
10 Sep 2023
Comment les attributs CSS3 implémentent-ils la disposition et la disposition des images dans les pages Web ? Introduction : Dans la conception de sites Web, les images font partie des éléments indispensables. Une disposition et une disposition raisonnables des images peuvent améliorer l’effet visuel et l’expérience utilisateur de la page Web. Cet article présentera certaines propriétés CSS3 couramment utilisées pour aider à réaliser la mise en page et la disposition des images dans les pages Web. 1. attribut box-sizing L'attribut box-sizing est utilisé pour définir le type de modèle de boîte de l'élément. Par défaut, les propriétés width et height d'un élément sont simplement la largeur et la hauteur du propre contenu de l'élément.
 JavaScript implémente l'affichage aléatoire des images
JavaScript implémente l'affichage aléatoire des images
21 May 2023
JavaScript est un langage de script largement utilisé dans le développement Web. L'une des fonctions est de nous aider à afficher les images de manière aléatoire. L'affichage aléatoire d'images peut augmenter le plaisir et l'interactivité du site Web, tout en offrant aux utilisateurs une meilleure expérience visuelle. Cet article explorera comment implémenter la fonction d'affichage aléatoire d'images en JavaScript. 1. Obtenez le tableau d'images Nous devons d'abord définir un tableau d'images en JavaScript, puis ajouter les images qui doivent être affichées de manière aléatoire au tableau. Dans cet exemple, nous utiliserons un simple
 Explication détaillée des exemples de modèles de forêt aléatoire Python
Explication détaillée des exemples de modèles de forêt aléatoire Python
01 Jul 2022
Cet article vous apporte des connaissances pertinentes sur Python. Il organise principalement les problématiques liées au modèle de forêt aléatoire, notamment une introduction au modèle d'ensemble, les principes de base du modèle de forêt aléatoire, l'utilisation de sklearn pour implémenter le modèle de forêt aléatoire, etc. Apprenons-le ensemble. Jetez-y un œil, j'espère que cela aidera tout le monde.
 Modèle CRF : champ aléatoire basé sur des conditions
Modèle CRF : champ aléatoire basé sur des conditions
22 Jan 2024
Le champ aléatoire conditionnel (CRF) est un modèle graphique non orienté largement utilisé pour modéliser et déduire des distributions de probabilité conditionnelles de données de séquence. Il est largement utilisé dans le traitement du langage naturel, la vision par ordinateur, la bioinformatique et d’autres domaines. CRF est capable d'estimer la probabilité d'étiquetage des données de séquence en apprenant les données d'entraînement d'une séquence d'observation et d'une séquence d'annotation données. La structure graphique non orientée de ce modèle lui permet de capturer des informations contextuelles dans la séquence d'annotation, améliorant ainsi la précision et la robustesse du modèle. En utilisant CRF, nous sommes en mesure de réaliser une modélisation et une inférence efficaces de données de séquence, fournissant ainsi des solutions à divers problèmes pratiques. L'étiquetage des séquences est un problème clé dans les champs aléatoires conditionnels. Cela implique, étant donné une séquence d’observations, d’attribuer une étiquette à chaque observation. Par exemple, dans une tâche de reconnaissance d'entité nommée
 Comment utiliser layui pour télécharger des images
Comment utiliser layui pour télécharger des images
04 Dec 2020
Comment utiliser layui pour télécharger des images : ouvrez d'abord le fichier html et référencez layui.css et layui.js ; puis appelez le code html frontal et définissez enfin la valeur de l'identifiant ; " Cette méthode vous permet de télécharger des images.
13 Dec 2017
Le frontal obtient la taille de l'image téléchargée localement
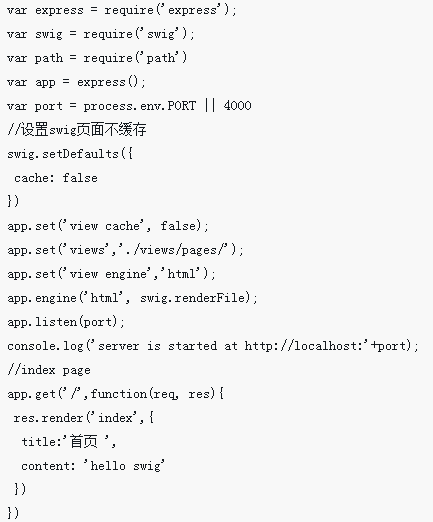
 Tutoriel d'utilisation du moteur de modèle frontal Nodejs
Tutoriel d'utilisation du moteur de modèle frontal Nodejs
21 May 2018
Cette fois, je vais vous apporter un tutoriel sur la façon d'utiliser le swig du moteur de modèle frontal nodejs. Quelles sont les précautions à prendre pour utiliser le swig du moteur de modèle frontal nodejs ?
 Comment supprimer des images dans l'image thinkphp
Comment supprimer des images dans l'image thinkphp
05 Dec 2022
Comment implémenter la suppression d'images thinkphp : 1. Ouvrez le fichier de code frontal ; 2. Utilisez le code Ajax "success:function(data) {...}" pour obtenir un rafraîchissement partiel ; terminer le fichier de code et utiliser la méthode "public function" delete_image(){...}" peut être utilisée pour supprimer les données d'image.
 Quels sont les modèles de conception de développement front-end couramment utilisés ?
Quels sont les modèles de conception de développement front-end couramment utilisés ?
25 Apr 2019
Les modèles de conception de développement frontal comprennent : 1. Modèle de module ; 2. Modèle de constructeur ; 3. Modèle d'usine 4. Modèle mixte 5. Modèle de publication par abonnement ;


Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.