Effet de disposition de grille HTML5 à neuf carrés
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
08 May 2024
1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
 Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
21 Feb 2017
Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
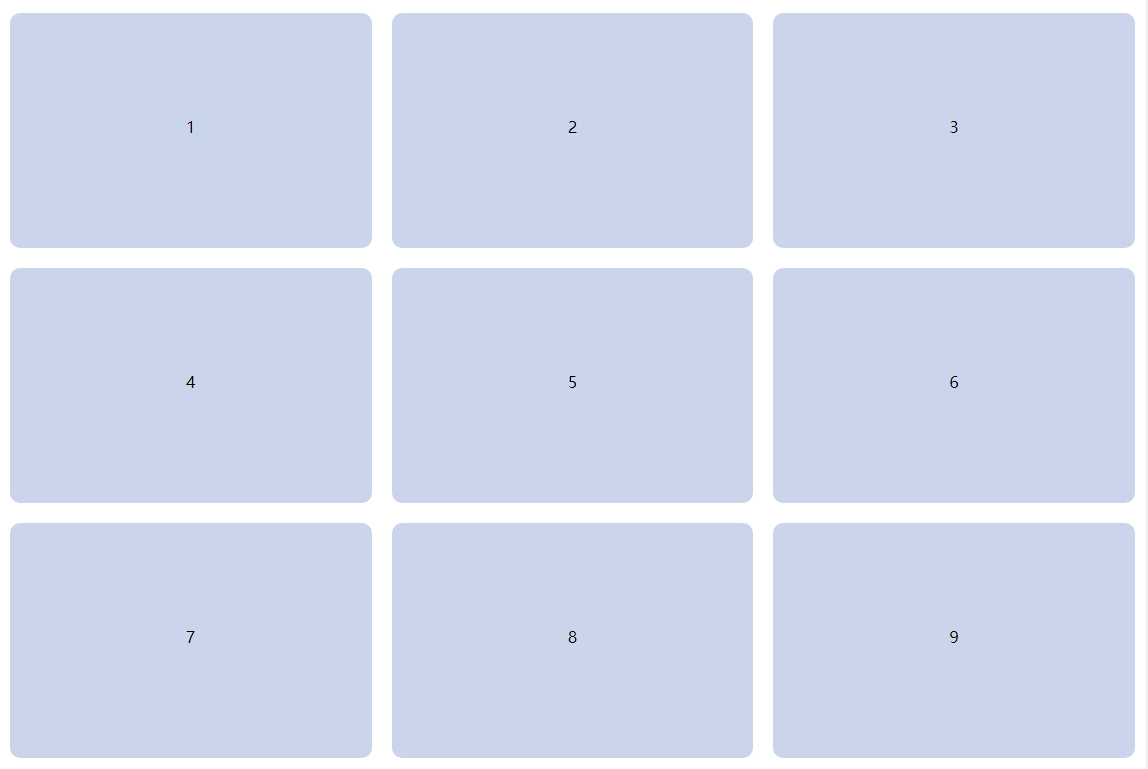
 Plusieurs méthodes pour implémenter une disposition en grille à neuf carrés à l'aide de CSS
Plusieurs méthodes pour implémenter une disposition en grille à neuf carrés à l'aide de CSS
07 Jan 2021
Cet article vous présentera plusieurs méthodes d'utilisation de CSS pour implémenter une disposition en grille à neuf carrés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
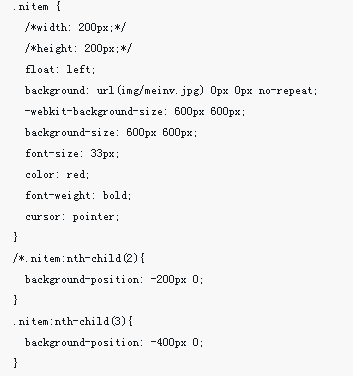
 Parlons de plusieurs façons d'utiliser CSS pour réaliser la disposition de la grille à neuf carrés !
Parlons de plusieurs façons d'utiliser CSS pour réaliser la disposition de la grille à neuf carrés !
25 Jan 2022
Cet article partagera avec vous plusieurs méthodes d'utilisation de CSS pour implémenter une disposition de grille à neuf carrés et présentera la différence entre le nième de type et le nième enfant. J'espère que cela sera utile à tout le monde !
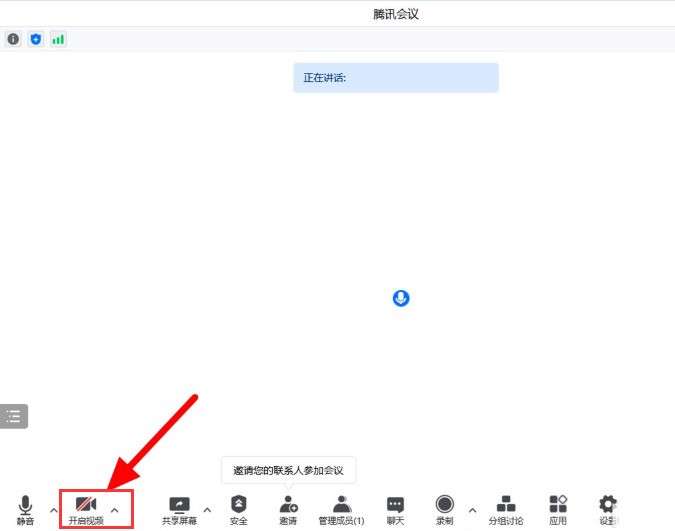
 Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference_Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference
Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference_Comment définir le mode d'affichage de grille à neuf carrés de Tencent Conference
29 Apr 2024
1. Accédez d’abord à la page de réunion et cliquez sur le bouton Démarrer la vidéo dans le coin inférieur gauche. 2. Cliquez ensuite sur le bouton d'affichage du haut-parleur en haut à droite. 3. Enfin, dans la colonne de mise en page par défaut, modifiez la vue en grille en 9 parties égales par écran.
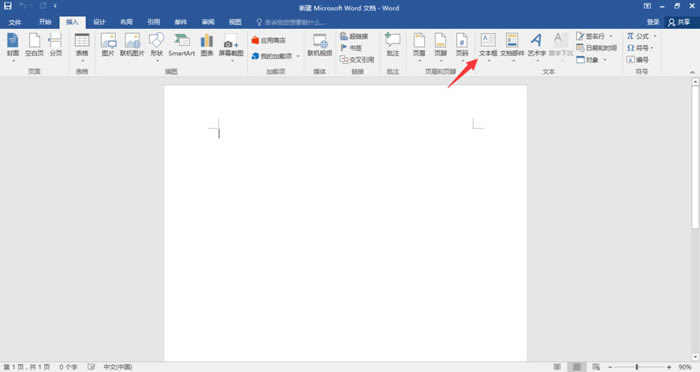
 Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
26 Aug 2024
Le logiciel Word est un logiciel d'édition de documents que de nombreux utilisateurs aiment beaucoup. Lors de l'édition de fichiers de documents, les utilisateurs souhaitent parfois créer une image en forme de grille de neuf carrés sur la page, mais ils ne savent pas comment le faire. Alors, comment doivent-ils créer. une image en forme de grille de neuf carrés ? Vous trouverez ci-dessous la méthode de fonctionnement spécifique compilée par l'éditeur pour tout le monde. Si vous êtes intéressé, essayons-la ensemble. Méthode de production 1. Tout d'abord, nous créons un nouveau document dans Word, cliquons sur Insérer dans la barre de menu, puis cliquons sur la zone de texte. 2. Une fois les options affichées, cliquez sur la simple zone de texte. 3. Supprimez ensuite le texte dans la zone de texte et ajustez-le à la taille souhaitée ; 4. Après avoir ajusté la zone de texte en carré, sélectionnez-la et copiez-collez. 5. Après avoir copié 8 cases, disposez-les soigneusement en forme de grille de neuf carrés. 6. Complétez les neuf carrés
 Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
Comment définir une image de remplissage de grille à neuf carrés dans Word Comment créer une image de grille à neuf carrés dans Word
26 Aug 2024
Le logiciel Word est un logiciel d'édition de documents que de nombreux utilisateurs aiment beaucoup. Lors de l'édition de fichiers de documents, les utilisateurs souhaitent parfois créer une image en forme de grille de neuf carrés sur la page, mais ils ne savent pas comment le faire. Alors, comment doivent-ils créer. une image en forme de grille de neuf carrés ? Vous trouverez ci-dessous la méthode de fonctionnement spécifique compilée par l'éditeur pour tout le monde. Si vous êtes intéressé, essayons-la ensemble. Méthode de production 1. Tout d'abord, nous créons un nouveau document dans Word, cliquons sur Insérer dans la barre de menu, puis cliquons sur la zone de texte. 2. Une fois les options affichées, cliquez sur la zone de texte simple. 3. Supprimez ensuite le texte dans la zone de texte et ajustez-le à la taille souhaitée ; 4. Après avoir ajusté la zone de texte en carré, sélectionnez-la et copiez-collez. 5. Après avoir copié 8 cases, disposez-les soigneusement en forme de grille de neuf carrés. 6. Complétez les neuf carrés
 ListView implémente le cas de l'effet de grille à neuf carrés
ListView implémente le cas de l'effet de grille à neuf carrés
06 Aug 2017
Cet article présente principalement l'exemple d'implémentation de l'effet de grille à neuf carrés dans ListView de React Native. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 jQuery+vue.js implémente un puzzle de grille à neuf carrés
jQuery+vue.js implémente un puzzle de grille à neuf carrés
19 Apr 2018
Cette fois, je vais vous proposer jQuery+vue.js pour implémenter un puzzle à grille de neuf carrés. Quelles sont les précautions à prendre pour jQuery+vue.js pour implémenter un puzzle à grille à neuf carrés ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement