
Cet article vous présentera plusieurs méthodes d'utilisation de CSS pour implémenter une disposition de grille à neuf carrés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Recommandation du tutoriel : Tutoriel vidéo CSS
Répertoire :
Prendre conscience de la valeur négative de la marge
La coopération intérieure et extérieure entre le grand-père et le père biologique
Changement l'idée - Li a donné naissance à un fils pour aider Très occupé.
Utilisez des valeurs d'orientation absolues pour obtenir une disposition de grille adaptative
disposition multi-colonnes en colonnes
grille
affichage : table;
sélecteur css3 nième-enfant()
Sauf indication contraire, les structures HTML générales suivantes sont les suivantes :
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>Sauf indication contraire Notez que le code de réinitialisation CSS utilisé dans la mise en page est le suivant :
/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}Principe
marge marge négative
Points clés
1. L'élément d'emballage du calque est égal à : li width*3+li right spacing*2
2 Si li est l'espacement droit, alors la marge droite de ul est une valeur d'espacement li négative.
3. L'élément parent ul utilise overflow:hidden; pour former bfc afin d'effacer l'impact du flottement (l'élément parent s'effondre).
4. La combinaison de margin-bottom et margin-top est la même que celle de droite, éliminant la marge inférieure de la dernière rangée de li.
5.li devrait flotter. La direction de la marge est cohérente avec la direction de la marge lorsque ul est défini sur une valeur négative.
Code clé
.box{
width: 940px;
}
ul{
overflow: hidden;
margin-right: -20px;
margin-bottom: -20px;
margin-top: 0;
}
.box li{
float: left;
width: 300px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}Principe
Boîte extérieure
overflowetullargeur de l'élément valeur morte combinées
En fait, un autre angle et une autre idée sont une autre solution. Nous n'avons pas besoin de valeurs de marge négatives. Nous voulons que li ait un effet sur les deux extrémités de ul. La raison pour laquelle nous sommes confus est que li a besoin d'une marge droite. , et le dernier li à droite est La marge augmentera la distance entre le père et l'ul, nous donnant mal à la tête.
Puisqu'il s'agit d'une branche étrangère, ne pouvons-nous pas simplement demander à grand-père de couper la branche supplémentaire ? Le père ul définit la largeur et insiste pour que son fils occupe sa position, tandis que le grand-père box est un méchant et utilise le débordement pour couper la distance supplémentaire entre la marge droite et la marge droite.
Points clés
1. Box utilise overflow:hidden ; coupe impitoyablement la marge droite de li
2. blanc Pour le visage, réglez la largeur de manière à ce que les trois li soient côte à côte, et ne laissez pas le dernier li se tenir dans la rangée suivante car il n'y a pas de place.
3. li Soyez votre moi le plus sincère
Code clé
Parce que la démo est tout en un seul code HTML pour éviter l'écrasement du nom de classe , la boîte qui s'appelait à l'origine box ici s'appelle maintenant sec
.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}
L'espacement n'a pas besoin d'être ajouté à l'élément parent li L'élément parent li ne peut être responsable que de la mise en page fluide, en utilisant le remplissage. ou la première couche d'éléments enfants en interne pour contrôler l'espacement entre les éléments adjacents
Principe
La bordure rouge sur l'image est l'élément li, et la zone rouge foncé totale de la bordure rouge est li Éléments enfants à l'intérieur de l'élément. La distance blanche entre la bordure rouge et l'élément enfant est générée par la marge de l'élément enfant.
Points clés
1 La boîte d'élément parent avait un remplissage de 20, mais cette fois, il a été modifié à 10, car. le petit-enfant li>div sera utile.
2. li ne définit plus la marge droite pour étendre la distance entre plusieurs li
3 Le div à l'intérieur du li définit les marges gauche et droite pour étendre li et li et li et le parent. distance entre les éléments.
Code clé
La structure html sera modifiée ici En plus de la structure précédente, une structure div supplémentaire sera ajoutée à l'intérieur du li, qui. est utilisé pour élargir l'espacement.
<div class="sec02">
<h3>
里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3>
<div class="box">
<ul>
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
</div>
</div>L'effet après suppression de la bordure rouge
La marge gauche de Li et du fils aîné agit sur la marge gauche entre rouge clair et rouge foncé,
La marge droite du fils aîné du li et la marge gauche du fils aîné du li suivant se combinent pour former l'espacement entre les deux li.
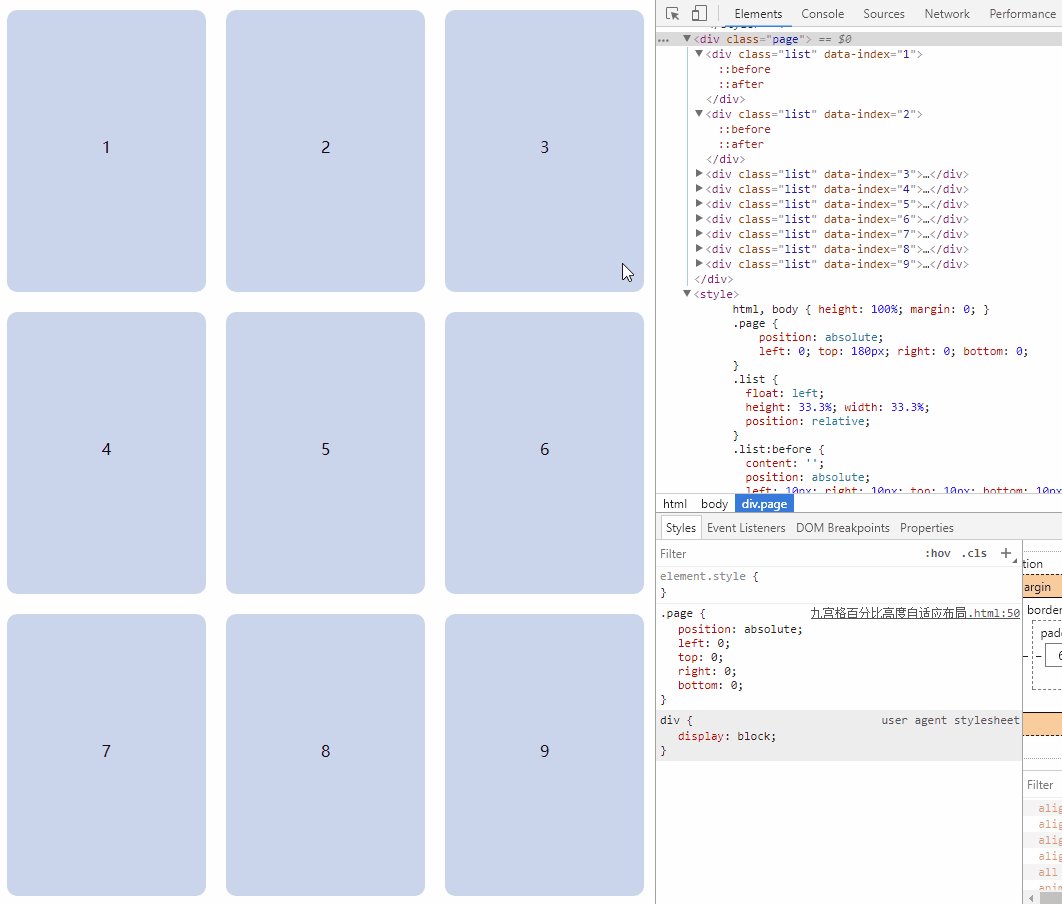
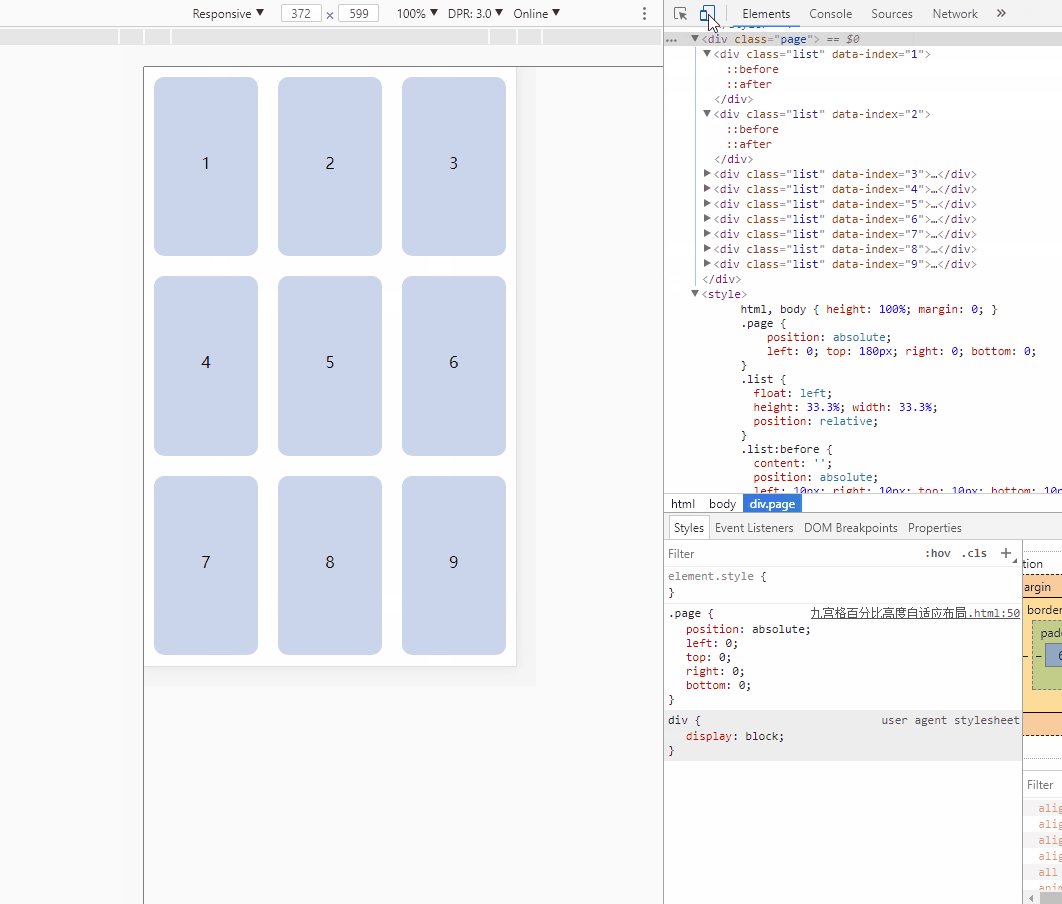
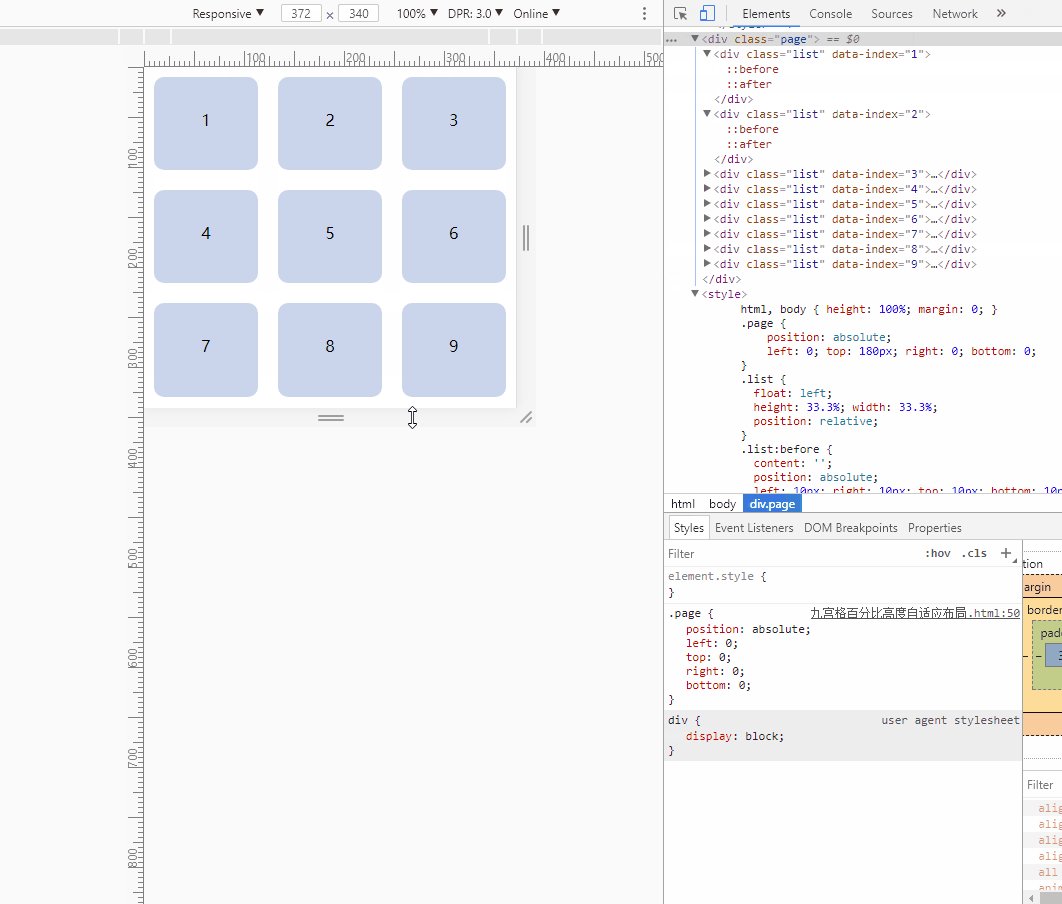
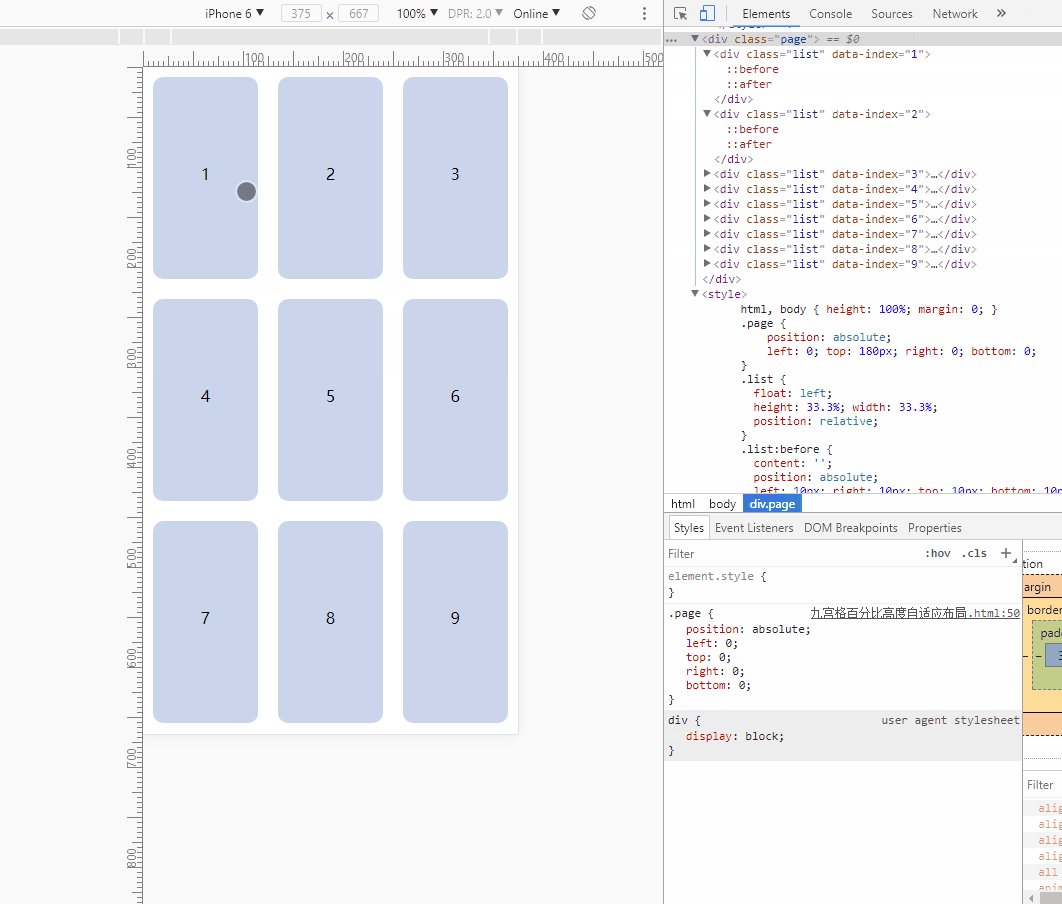
自适应?先来一波效果图:

原理
absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。
关键点
1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行
2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列
3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。
关键代码
<div class="page"> <div class="list" data-index="1"> </div> <div class="list" data-index="2"> </div> <div class="list" data-index="3"> </div> <div class="list" data-index="4"> </div> <div class="list" data-index="5"> </div> <div class="list" data-index="6"> </div> <div class="list" data-index="7"> </div> <div class="list" data-index="8"> </div> <div class="list" data-index="9"> </div> </div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}原理
cloumn设置三栏布局,这种还是自适应效果的
关键点
1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。
2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间
3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。
关键代码
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}原理
用CSS Grid 创建网格布局,是最简单也是最强大的方法。
关键点
1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法)
默认九个元素就会堆叠排序。
2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。
给三个设置了宽度就长这样了。

3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。
最后出现我们想要的效果:
关键代码
<div class="wrapper"> <div class="list list1"> 1 </div> <div class="list list2"> 2 </div> <div class="list list3"> 3 </div> <div class="list list4"> 4 </div> <div class="list list5"> 5 </div> <div class="list list6"> 6 </div> <div class="list list7"> 7 </div> <div class="list list8"> 8 </div> <div class="list list9"> 9 </div> </div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}原理
其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。
好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~
关键点
1. 三行li,每个li里三列div(模拟表格的结构)
2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似
),表格前后带有换行符。)
3. li元素使用display: table-row(此元素会作为一个表格行显示(类似
)。) 4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似
和 )) 关键代码
<ul class="table"> <li> <div>1</div> <div>2</div> <div>3</div> </li> <li> <div>4</div> <div>5</div> <div>6</div> </li> <li> <div>7</div> <div>8</div> <div>9</div> </li> </ul>Copier après la connexion.table { display: table; } .table li { display: table-row; background: #beffee; } .disTable li:nth-child(odd) { background: #bec3ff; } .table li div { width: 200px; line-height: 200px; display: table-cell; text-align: center; } .table li:nth-child(odd) div:nth-child(even) { background: #beffee; } .table li:nth-child(even) div:nth-child(even) { background: #bec3ff; }Copier après la connexion方法八、css3选择器nth-child();
原理
利用css的选择器,选择对应个数的li,设置特殊样式。
不足(缺点)
li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。
关键点
li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。
关键代码
<ul class="lists"> <li class="list list1">1</li> <li class="list list2">2</li> <li class="list list3">3</li> <li class="list list4">4</li> <li class="list list5">5</li> <li class="list list6">6</li> <li class="list list7">7</li> <li class="list list8">8</li> <li class="list list9">9</li> </ul>Copier après la connexionul,li{ list-style: none; overflow: hidden; } ul{ width: 620px; } li.list{ float: left; width: 200px; height: 200px; margin-right: 10px; margin-bottom: 10px; background: #eee; } li:nth-child(3n){ margin-right: 0; }Copier après la connexion以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。
如果pc求稳,就用前几招。
Si vous souhaitez vous déplacer rapidement et avec précision, utilisez les mouvements suivants.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Étiquettes associées:source:cnblogs.comArticle précédent:Comment copier du code CSS Article suivant:Comment définir la traduction d'image en CSSDéclaration de ce site WebLe contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cnDerniers articles par auteur