Effet de bordure en nid d'abeille mobile
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction au gameplay du nid de missiles en nid d'abeille 'Chicken Oasis'
Introduction au gameplay du nid de missiles en nid d'abeille 'Chicken Oasis'
04 Jun 2024
Comment jouer à Chicken Oasis Honeycomb Missile Nest ? Le Chicken Oasis Honeycomb Missile Nest est une tourelle d'attaque de groupe. Elle peut tirer 10 balles d'abeille à la fois, mais il faut du temps pour se remplir et l'intervalle entre chaque attaque est relativement lent. La capacité de dégâts est modérée et appartient au A. -tourelle de niveau Voici un nid d'abeilles pour tout le monde Introduction au gameplay du nid de missiles. Introduction au gameplay de Honeycomb Missile Nest "Chicken Machine Oasis" Consommation d'énergie : 5 Temps de refroidissement : 15 secondes Santé : 700 Puissance d'attaque : 55 Temps de recharge Attaque : 8 s Portée d'attaque : 6 Taux de coup critique : 10 % Dégâts des coups critiques : 200 % Attributs de Chicken Machine : Tourelle, coup critique, tourelle d'attaque Description : Chaque missile coûte cher à construire, et [Queen Bee Heavy Industry] étudie toujours comment réduire le coût.
 Comment ajouter un effet de motif en nid d'abeille à l'écran AE Comment implémenter un effet de faible polygone dans AE
Comment ajouter un effet de motif en nid d'abeille à l'écran AE Comment implémenter un effet de faible polygone dans AE
09 May 2024
1. Importation de matériaux. 2. Ajustez la taille de la chronologie d’importation du matériel. 3. Deux méthodes pour ajouter des effets spéciaux. 4. Modifiez les paramètres des effets spéciaux et ajoutez des images clés. Remarque : Qu'il s'agisse d'un système win7 ou d'un système win10, les étapes de fonctionnement du logiciel sont les mêmes. Seul l'emplacement des commandes de fonctionnement change légèrement selon les différentes versions du logiciel.
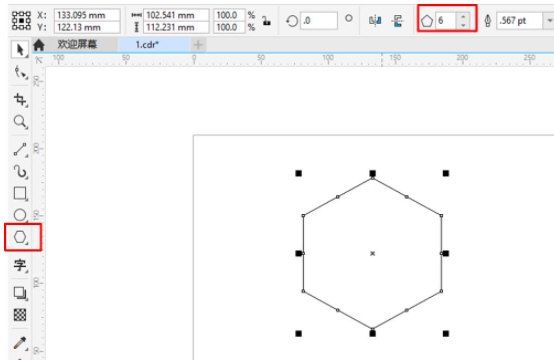
 Comment créer un matériau de fond en nid d'abeille dans CorelDRAW en quelques étapes simples
Comment créer un matériau de fond en nid d'abeille dans CorelDRAW en quelques étapes simples
12 Feb 2024
CorelDRAW est un logiciel de conception très simple à utiliser. Au cours du processus de conception, nous produisons parfois certains documents de référence à l'avance pour plus de commodité afin de rendre la production ultérieure plus pratique et plus rapide. Aujourd'hui, nous allons voir comment utiliser CorelDRAW pour créer un magnifique fond en nid d'abeille ! Dans ce processus, nous utilisons principalement les fonctions de changement de couleur et d’épissage de copie. Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et dessinez un hexagone régulier. 2. Utilisez l'[outil Ligne à 2 points] pour relier les sommets. 3. Utilisez l'[outil de suppression de segment virtuel] pour supprimer certaines lignes. formez un cube. 4. Utilisez l'outil de remplissage pour le remplir avec les couleurs appropriées, faites attention aux différences de couleur pour rendre le cube plus tridimensionnel. 5. Cliquez avec le bouton droit sur [Composant].
 Introduction au processus de création de graphiques en nid d'abeille à l'aide d'un carnet de croquis géométrique
Introduction au processus de création de graphiques en nid d'abeille à l'aide d'un carnet de croquis géométrique
22 Apr 2024
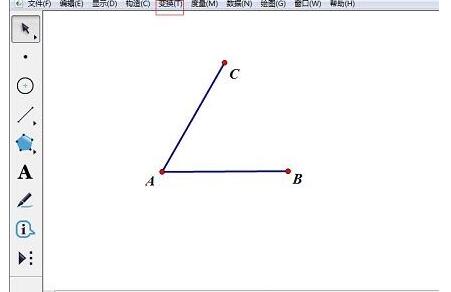
1. Construisez un segment de droite et faites-le pivoter. Tracez un segment de droite AB. Double-cliquez sur le point A, marqué comme centre de rotation. Sélectionnez le segment de ligne AB et le point B, sélectionnez la commande [Transformer]-[Rotate] et définissez l'angle de rotation sur 60 degrés. Cliquez sur le bouton [Rotation]. Changez l’étiquette du point B’ en C. 2. Construisez une ligne verticale. Sélectionnez le point C et le segment de ligne AB, sélectionnez [Ligne perpendiculaire] dans le menu [Construction] et construisez une ligne perpendiculaire passant par le point C et AB. Tracez la droite perpendiculaire AC passant par le point B. Les deux droites perpendiculaires se coupent au point D. 3. Masquez et construisez des segments de ligne. Sélectionnez les deux lignes verticales et les segments de ligne AB et AC, puis sélectionnez la commande [Afficher]-[Masquer l'objet]. Dessinez des segments de ligne AD, DB et DC. 4. Utilisez l'itération pour créer des graphiques en nid d'abeille. Sélectionnez les points A et B, puis sélectionnez la commande [Transformer]-[Itération]. selon
 Comment obtenir un effet de bordure triangulaire en CSS3
Comment obtenir un effet de bordure triangulaire en CSS3
16 Dec 2021
Méthode : 1. Utilisez l'instruction "border: length value solid transparent; border-top: height value solid color value" pour définir l'élément vide sur un style triangulaire. 2. Placez les petits éléments triangulaires dans les grands éléments triangulaires de couleurs différentes. peut obtenir l'effet d'un triangle avec une bordure.
10 Mar 2018
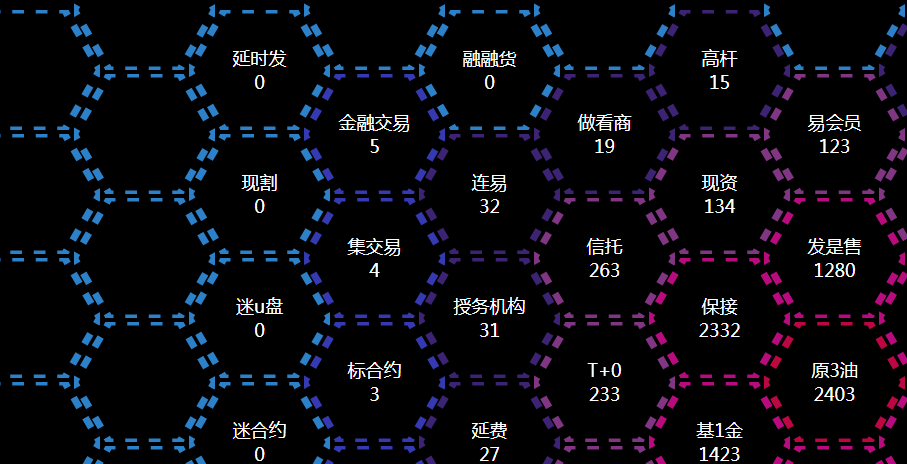
Cette fois je vais vous montrer comment créer un effet de bordure de 1px sur le terminal mobile Quelles sont les précautions pour créer un effet de bordure de 1px sur le terminal mobile Voici un cas pratique, jetons un oeil.
 Comment obtenir un effet de défilement de bordure en pointillés en CSS
Comment obtenir un effet de défilement de bordure en pointillés en CSS
23 Apr 2020
Cet article provient de la colonne CSS Quick Start. Cet article présente la méthode de réalisation de l'effet de défilement de bordure en pointillés en CSS. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde. Ceci peut être réalisé grâce à une image d’arrière-plan.
 Comment créer un effet de rayon de bordure inversé en CSS ?
Comment créer un effet de rayon de bordure inversé en CSS ?
31 Oct 2024
Création d'effets de rayon de bordure inverséeQuestion : Un effet de rayon de bordure inversé peut-il être obtenu là où les coins semblent se courber...
 Comment obtenir un effet d'ombre de bordure inférieure en CSS
Comment obtenir un effet d'ombre de bordure inférieure en CSS
03 Mar 2021
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ombre de la bordure inférieure, avec la syntaxe "box-shadow:0px 15px 10px -15px #000;". La propriété box-shadow ajoute une ou plusieurs ombres à la boîte. Utilisez une liste d'ombres séparées par des virgules.


Outils chauds Tags

Hot Tools

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement