

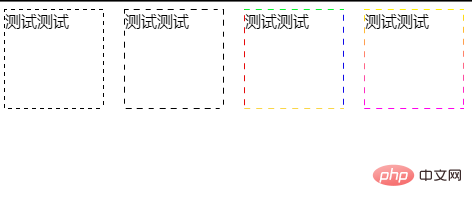
Jetons d'abord un coup d'œil à l'effet :

Le code d'implémentation est le suivant :
HTML
<div class="box"> <p>测试测试</p> </div>
Facile
Obtenu grâce aux images d'arrière-plan.
.box {
width: 100px;
height: 100px;
position: relative;
background: url(https://www.zhangxinxu.com/study/image/selection.gif);
p {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
height: calc(100% - 2px);
width: calc(100% - 2px);
background-color: #fff;
}
}(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
répétition du dégradé linéaire
Dégradé linéaire répétitif de 135 degrés, hauteur de propagation p, Le le fond blanc couvre le dégradé div externe.
.box {
width: 100px;
height: 100px;
background: repeating-linear-gradient(
135deg,
transparent,
transparent 4px,
#000 4px,
#000 8px
);
overflow: hidden; // 新建一个BFC,解决margin在垂直方向上折叠的问题
animation: move 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move {
from {
background-position: -1px;
}
to {
background-position: -12px;
}
}linear-gradient&&background
Tracez une ligne pointillée à travers le dégradé linéaire et la taille de l'arrière-plan, puis déplacez-la sur les quatre côtés via la position de l'arrière-plan. L'avantage de cette méthode est que vous pouvez définir respectivement les styles des quatre côtés et la direction de l'animation. Les étudiants attentifs constateront que l'animation de la méthode précédente ne se déroule pas dans le sens des aiguilles d'une montre ou dans le sens inverse.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x;
background-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px;
background-position: 0 0, 100% 0, 0 0, 0 100%;
animation: move2 1s infinite linear;
p {
margin: 1px;
}
}
@keyframes move2 {
from {
}
to {
background-position: 0 -12px, 100% 12px, 12px 0, -12px 100%;
}
}linear-gradient&&mask
La spécification d'attribut de masque est entrée dans la liste des spécifications recommandées par les candidats. On dira qu'il est certain qu'elle entrera dans les normes de spécification établies à l'avenir. Vous pouvez être assuré de l’apprendre et cela vous sera utile à l’avenir.
Ici, vous pouvez également utiliser un masque pour obtenir la même animation, et vous pouvez obtenir l'effet de couleur dégradée de bordure en pointillés. La différence avec l'arrière-plan est que le masque doit ajouter un masque opaque au milieu, sinon le contenu. de l’élément p sera couvert.
.box {
width: 100px;
height: 100px;
background: linear-gradient(0deg, #f0e, #fe0);
-webkit-mask: linear-gradient(0deg, transparent 6px, #e60a0a 6px) repeat-y,
linear-gradient(0deg, transparent 50%, #0f0ae8 0) repeat-y,
linear-gradient(90deg, transparent 50%, #09f32f 0) repeat-x,
linear-gradient(90deg, transparent 50%, #fad648 0) repeat-x,
linear-gradient(0deg, #fff, #fff) no-repeat; // 这里不透明颜色随便写哦
-webkit-mask-size: 1px 12px, 1px 12px, 12px 1px, 12px 1px, 98px 98px;
-webkit-mask-position: 0 0, 100% 0, 0 0, 0 100%, 1px 1px;
overflow: hidden;
animation: move3 1s infinite linear;
p {
height: calc(100% - 2px);
margin: 1px;
background-color: #fff;
}
}
@keyframes move3 {
from {
}
to {
-webkit-mask-position: 0 -12px, 100% 12px, 12px 0, -12px 100%, 1px 1px;
}
}Tutoriel recommandé : Démarrage rapide CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!