Modèle réactif de société d'investissement commercial
. <tête>
<title>Accueil</title>
<!-- thème-personnalisé -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="mots-clés" content="" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //thème-personnalisé -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<!-- feuille de style -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/jquery.fatNav.css" rel="stylesheet" type="text/css">
<link href="css/simplelightbox.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- //feuille de style -->
<!-- polices en ligne -->
<link href="http://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700,700i" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Lato:100,100i,300,300i,400,400i,700,700i,900,900i" rel="stylesheet">
<!-- //polices en ligne -->
<!-- font-awesome-icons -->
<link href="css/font-awesome.css" type="text/css" rel="stylesheet"> <!-- //font-awesome-icons -->
</tête>
Un modèle de site Web est un cadre de page Web prêt à l'emploi. Utilisez un logiciel d'édition de pages Web pour remplacer les images et le texte d'origine du modèle par votre propre contenu, puis publiez-le sur votre propre site Web. Chaque package compressé de modèle de site Web contient : des fichiers d'image PSD (peuvent être modifiés avec Photoshop, ImageReady ou Fireworks), des fichiers PSD d'image de bouton, des fichiers source Flash et des fichiers de polices. Il est recommandé d'utiliser le logiciel Dreamweaver pour ajouter du contenu au modèle de site Web de trafic NNT. . Modèle PSD de site Web, format de fichier source de Photoshop, les fichiers PSD peuvent être stockés en mode RVB ou CMJN, vous pouvez également personnaliser le nombre de couleurs et les stocker, et vous pouvez également enregistrer des calques, des canaux et des chemins Photoshop
Chemin et autres informations, c'est le seul format qui peut prendre en charge tous les modes de couleur de l'image, mais il est volumineux et peut être utilisé universellement dans la plupart des logiciels graphiques (tels que cd ai ae, etc.), et peut également être utilisé dans d'autres types de logiciels d'édition
Utilisez, par exemple, la série Office. Mais les logiciels comme les navigateurs ne le prennent pas en charge. Sa fonctionnalité est légèrement plus forte. En tant que format de conception couramment utilisé, le psd compte des dizaines de millions d'utilisateurs dans le monde, dont des millions d'utilisateurs en Chine.
Dans le domaine du design, comme les modèles de robes de mariée, les modèles de tableaux d'exposition, etc., ils sont essentiellement conçus par Photoshop. Ils sont très pratiques et polyvalents et peuvent être utilisés par tout le monde.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Tutoriel d'utilisation du moteur de modèle frontal Nodejs
Tutoriel d'utilisation du moteur de modèle frontal Nodejs
21 May 2018
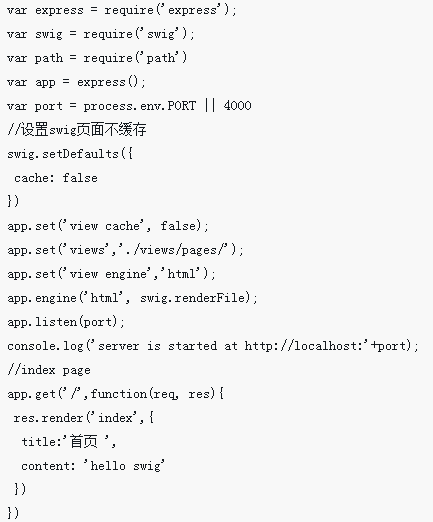
Cette fois, je vais vous apporter un tutoriel sur la façon d'utiliser le swig du moteur de modèle frontal nodejs. Quelles sont les précautions à prendre pour utiliser le swig du moteur de modèle frontal nodejs ?
 Quels sont les modèles de conception de développement front-end couramment utilisés ?
Quels sont les modèles de conception de développement front-end couramment utilisés ?
25 Apr 2019
Les modèles de conception de développement frontal comprennent : 1. Modèle de module ; 2. Modèle de constructeur ; 3. Modèle d'usine 4. Modèle mixte 5. Modèle de publication par abonnement ;
29 May 2018
Cette fois, je vais vous montrer comment utiliser le swig du moteur de modèle frontal nodejs et quelles sont les précautions à prendre pour utiliser le swig du moteur de modèle frontal nodejs. Ce qui suit est un cas pratique, jetons un coup d'œil.
 Comment utiliser la balise Jade du moteur de modèles frontaux de nœuds
Comment utiliser la balise Jade du moteur de modèles frontaux de nœuds
30 May 2018
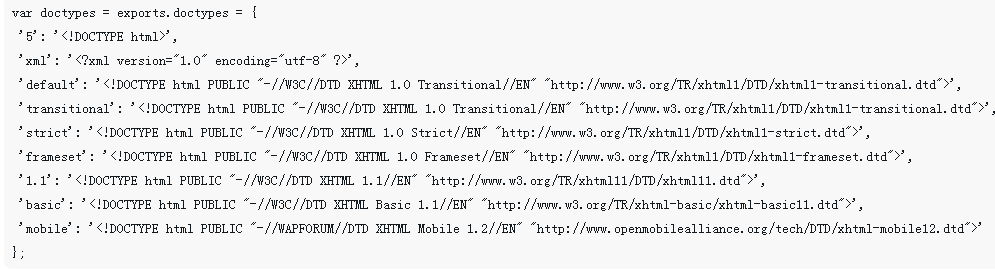
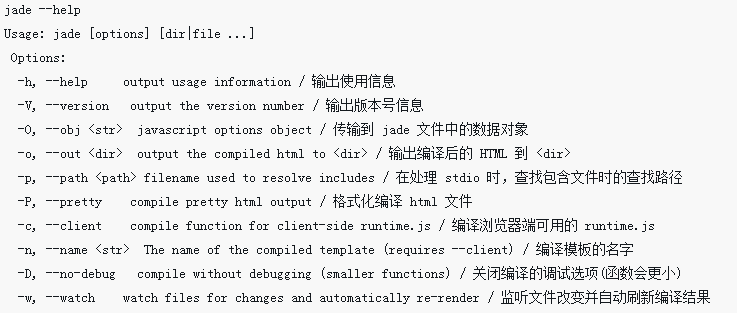
Cette fois, je vais vous montrer comment utiliser la balise Jade du moteur de modèle frontal de nœud, et quelles sont les précautions à prendre pour utiliser la balise Jade du moteur de modèle frontal de nœud. Ce qui suit est un cas pratique, prenons un. regarder.
 Explication détaillée des étapes d'utilisation du moteur de modèles de développement frontal de nœuds Jade
Explication détaillée des étapes d'utilisation du moteur de modèles de développement frontal de nœuds Jade
22 May 2018
Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation du moteur de modèle de développement frontal de nœud Jade. Quelles sont les précautions à prendre pour utiliser le moteur de modèle de développement frontal de nœud Jade. Ce qui suit est un cas pratique, prenons un exemple : regarder.
16 May 2016
Juicer est un moteur de modèle frontal (Javascript) efficace et léger. L'utilisation de Juicer peut réaliser la séparation des données et du modèle de vue (MVC) dans votre code.
 Comment choisir un moteur de modèle web front-end (recommandé)
Comment choisir un moteur de modèle web front-end (recommandé)
17 Oct 2018
Le contenu de cet article explique comment choisir un moteur de modèle frontal Web (recommandé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
![[Site Web PHP] Comment utiliser le modèle frontal dedecms v5.7 pour générer des variables](https://img.php.cn/upload/article/000/000/031/5cb822f27b7df664.jpg) [Site Web PHP] Comment utiliser le modèle frontal dedecms v5.7 pour générer des variables
[Site Web PHP] Comment utiliser le modèle frontal dedecms v5.7 pour générer des variables
18 Apr 2019
dedecmsv5.7 est un système de gestion de contenu de site Web PHP.Cet article explique comment utiliser le modèle frontal dedecmsv5.7 pour générer des variables.Il a une certaine signification de référence.
 Quatre ans après avoir abandonné, Hema a révélé avoir relancé le modèle de « l'entrepôt frontal » à Shanghai.
Quatre ans après avoir abandonné, Hema a révélé avoir relancé le modèle de « l'entrepôt frontal » à Shanghai.
22 Aug 2024
Selon des informations de ce site du 21 août, latepost a rapporté qu'Hema est en train de re-piloter le modèle d'entrepôt frontal qu'elle a abandonné il y a quatre ans à Shanghai, et que le responsable est Sun Shuo (surnom : Danquan). Note de ce site : L'entrepôt frontal fait référence à un modèle différent des entrepôts traditionnels qui sont éloignés du groupe de consommateurs finaux et qui construit des entrepôts à proximité des communautés. Ce modèle peut considérablement améliorer les délais tout en garantissant la fraîcheur des produits frais, tout en réduisant les coûts d'exploitation par rapport aux magasins hors ligne. Grâce au modèle d'entrepôt frontal, Hema peut fournir des services de livraison dans un rayon de 3 kilomètres et 30 minutes, desservant ainsi des zones qui ne sont pas couvertes par Hema Fresh Stores. À cela correspond le compartiment arrière. Le back-entreposage fait référence au stockage des produits loin de la base de production. Le back-entreposage est principalement utilisé pour gérer de manière centralisée les stocks de produits, réduire les coûts et augmenter les marges bénéficiaires.


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.