Modèle réactif modulaire de menu de la barre latérale
La conception et le développement de la page doivent répondre et s'ajuster en conséquence en fonction du comportement de l'utilisateur et de l'environnement de l'appareil (plate-forme système, taille de l'écran, orientation de l'écran, etc.). La méthode de pratique spécifique comprend de nombreux aspects, notamment la grille et la mise en page élastiques, les images, l'utilisation de requêtes multimédias CSS, etc. Que l'utilisateur utilise un ordinateur portable ou un iPad, notre page doit être capable de changer automatiquement de résolution, de taille d'image et de fonctions de script associées pour s'adapter à différents appareils. En d'autres termes, la page doit avoir la capacité de répondre automatiquement à l'appareil de l'utilisateur ; environnement. Le Responsive Web Design est un site Web compatible avec plusieurs terminaux - plutôt que de créer une crackée spécifique pour chaque terminal. De cette façon, nous n’avons pas besoin de concevoir et de développer des crackées spéciales pour les nouveaux appareils qui arrivent régulièrement.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser Layui pour implémenter la fonction de menu de la barre latérale pliable
Comment utiliser Layui pour implémenter la fonction de menu de la barre latérale pliable
25 Oct 2023
Comment utiliser Layui pour implémenter la fonction de menu de barre latérale pliable Ces dernières années, de plus en plus de sites Web ont commencé à utiliser des menus de barre latérale pour organiser la navigation dans les pages et les opérations fonctionnelles. La fonction de réduction du menu de la barre latérale permet non seulement d'économiser de l'espace sur la page, mais améliore également l'expérience utilisateur. Cet article explique comment utiliser le framework Layui pour implémenter un menu de barre latérale pliable. Layui est un framework frontal simple et facile à utiliser. Il fournit une multitude de composants et d'API pour nous aider à créer rapidement des interfaces. Voici les étapes pour implémenter un menu de barre latérale pliable : Étape 1
 JQuery implémente le menu de la barre latérale
JQuery implémente le menu de la barre latérale
25 Apr 2018
Cette fois, je vais vous proposer JQuery pour implémenter le menu de la barre latérale. Quelles sont les précautions à prendre pour JQuery pour implémenter le menu de la barre latérale ? Ce qui suit est un cas pratique, jetons un coup d'œil.
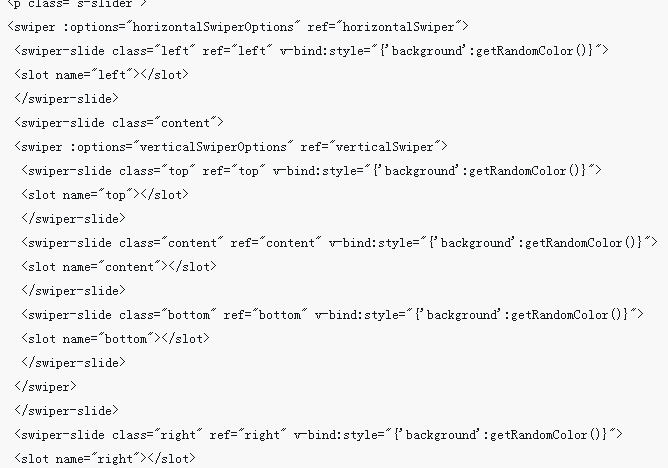
 Comment vue+swiper implémente le menu de la barre latérale
Comment vue+swiper implémente le menu de la barre latérale
13 Apr 2018
Cette fois je vais vous montrer comment implémenter le menu de la barre latérale avec vue+swiper Quelles sont les précautions pour implémenter le menu de la barre latérale avec vue+swiper ? Voici un cas pratique, jetons un oeil.
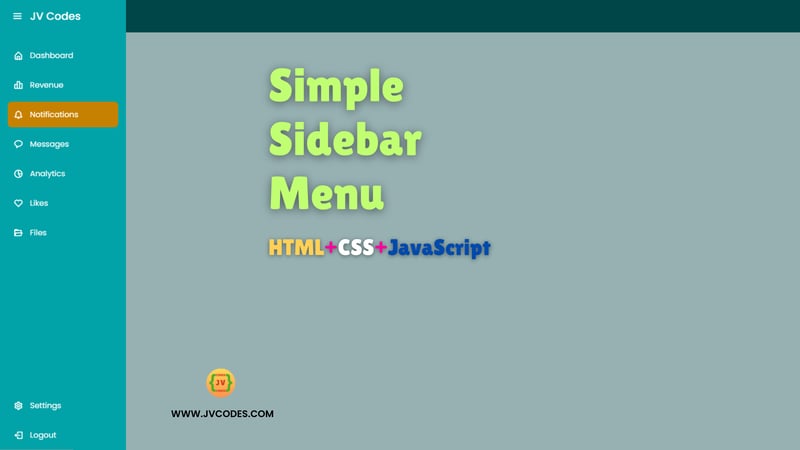
 Menu de la barre latérale simple en HTML, CSS et JavaScript
Menu de la barre latérale simple en HTML, CSS et JavaScript
08 Nov 2024
Construire un menu de barre latérale simple est une excellente idée qui permettra d'ajouter des fonctionnalités précieuses et une apparence époustouflante à votre site Web. Un menu dans la barre latérale est utile pour permettre aux clients de trouver leur chemin vers différents éléments sans avoir l'impression qu'on leur donne aussi
 Conseils et méthodes pour implémenter les effets spéciaux du menu de la barre latérale avec CSS
Conseils et méthodes pour implémenter les effets spéciaux du menu de la barre latérale avec CSS
24 Oct 2023
Conseils et méthodes pour implémenter les effets spéciaux des menus de la barre latérale avec CSS Ces dernières années, avec le développement de la conception Web, les menus de la barre latérale sont devenus l'un des éléments communs dans de nombreuses pages Web. Qu'il soit utilisé pour les fonctions de navigation ou l'affichage de contenu, il peut apporter de la commodité et une meilleure expérience utilisateur aux utilisateurs. Cet article présentera quelques techniques et méthodes CSS courantes pour vous aider à mettre en œuvre un menu de barre latérale magnifique et spécial. 1. Paramètres de base de mise en page et de style Tout d’abord, nous devons définir la mise en page et le style de base du menu de la barre latérale. Vous pouvez utiliser un élément div pour représenter l'intégralité de la barre latérale
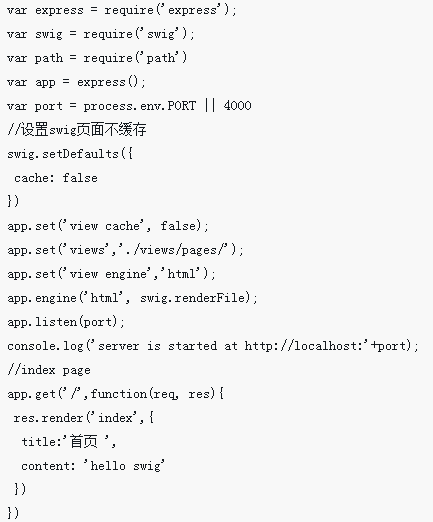
 Tutoriel d'utilisation du moteur de modèle frontal Nodejs
Tutoriel d'utilisation du moteur de modèle frontal Nodejs
21 May 2018
Cette fois, je vais vous apporter un tutoriel sur la façon d'utiliser le swig du moteur de modèle frontal nodejs. Quelles sont les précautions à prendre pour utiliser le swig du moteur de modèle frontal nodejs ?
 Quels sont les modèles de conception de développement front-end couramment utilisés ?
Quels sont les modèles de conception de développement front-end couramment utilisés ?
25 Apr 2019
Les modèles de conception de développement frontal comprennent : 1. Modèle de module ; 2. Modèle de constructeur ; 3. Modèle d'usine 4. Modèle mixte 5. Modèle de publication par abonnement ;
29 May 2018
Cette fois, je vais vous montrer comment utiliser le swig du moteur de modèle frontal nodejs et quelles sont les précautions à prendre pour utiliser le swig du moteur de modèle frontal nodejs. Ce qui suit est un cas pratique, jetons un coup d'œil.
 Comment utiliser la balise Jade du moteur de modèles frontaux de nœuds
Comment utiliser la balise Jade du moteur de modèles frontaux de nœuds
30 May 2018
Cette fois, je vais vous montrer comment utiliser la balise Jade du moteur de modèle frontal de nœud, et quelles sont les précautions à prendre pour utiliser la balise Jade du moteur de modèle frontal de nœud. Ce qui suit est un cas pratique, prenons un. regarder.


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.