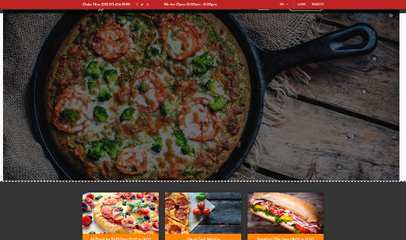
Modèle de site Web de commande en ligne de pizza
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Quelles sont les fonctions des modèles de sites Web ? Changer le modèle de site Web anglais en un modèle de site Web chinois-anglais ?
Quelles sont les fonctions des modèles de sites Web ? Changer le modèle de site Web anglais en un modèle de site Web chinois-anglais ?
01 May 2024
Quelles sont les fonctions des modèles de sites Web ? Un modèle de site Web est une mise en page de page Web prédéfinie avec certaines fonctions et caractéristiques, telles qu'une conception réactive, une navigation facile, une esthétique, etc. Les modèles de sites Web peuvent non seulement aider les utilisateurs à créer rapidement leurs propres sites Web, mais également à améliorer l'expérience utilisateur du site Web et à augmenter le trafic et l'exposition du site Web. En outre, les modèles de sites Web peuvent également fournir certaines fonctions couramment utilisées, telles que la barre de recherche, le partage sur les réseaux sociaux, nous contacter, etc., pour aider les utilisateurs à mieux gérer et exploiter leurs sites Web. En bref, un modèle de site Web est un outil très pratique qui peut aider les utilisateurs à créer rapidement un site Web et à améliorer la qualité et l'effet du site Web. Le modèle de site Web en anglais a été remplacé par un modèle de site Web en anglais chinois ? Je continue de changer l'encodage sur la page et je dois ouvrir le fichier html avec le bloc-notes et l'enregistrer au format.
 Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ?
Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ?
29 Jul 2023
Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ? Introduction : Lors du développement d'un site Web, il est souvent nécessaire de générer dynamiquement le contenu d'une page Web en fonction des données transmises par le backend. Le langage Go fournit un moteur de modèle pratique qui peut réaliser un rendu dynamique des pages Web à l'aide de fonctions de modèle. Cet article expliquera comment utiliser les fonctions de modèle dans le langage Go pour terminer le processus de rendu des pages Web et donnera des exemples de code correspondants. 1. Préparation : Tout d’abord, nous devons créer un projet en langage Go. Un nouvel élément peut être créé avec la commande suivante
 Technologie de développement PHP : créer un site Web de jeux en ligne
Technologie de développement PHP : créer un site Web de jeux en ligne
27 Oct 2023
Avec le développement rapide d'Internet et la diversification des méthodes de divertissement, les jeux en ligne sont progressivement devenus un choix de divertissement de masse. Dans le même temps, de plus en plus de personnes commencent à s’intéresser au développement et à l’exploitation des jeux en ligne et à y participer. Dans ce domaine prometteur, PHP, en tant que langage de développement back-end couramment utilisé, est largement utilisé dans le développement de sites Web de jeux en ligne. Cet article explique comment utiliser la technologie de développement PHP pour créer un site Web de jeux en ligne. 1. Analyse des besoins et conception de l'architecture Avant de commencer le développement, nous devons d'abord effectuer une analyse des besoins et clarifier l'objectif principal du site Web.
 Processus de développement PHP : créer un site Web de vidéos en ligne
Processus de développement PHP : créer un site Web de vidéos en ligne
27 Oct 2023
PHP est un langage de développement largement utilisé pour créer de nombreux types de sites Web et d'applications. Dans cet article, nous présenterons le processus de développement d'un site Web de vidéos en ligne à l'aide de PHP. Première étape : analyse des exigences Avant de commencer le développement, vous devez d'abord effectuer une analyse des exigences. Cela inclut l'identification des principales fonctions et caractéristiques du site Web, telles que l'enregistrement des utilisateurs, le téléchargement de vidéos, la lecture de vidéos, etc. Vous devez également déterminer les utilisateurs cibles et le public du site Web, ainsi que la taille et le trafic attendus. Grâce à une compréhension approfondie des exigences, des conseils peuvent être fournis pour les travaux de développement ultérieurs. Étape 2
 Styles en ligne ou CSS externe : lequel offre de meilleures performances de site Web ?
Styles en ligne ou CSS externe : lequel offre de meilleures performances de site Web ?
07 Dec 2024
Impact sur les performances des styles CSS externes par rapport aux styles en ligne Une idée fausse courante suggère que le style en ligne, utilisant l'attribut « style », améliore...
 Notification en ligne de l'application mobile du site Web chinois PHP !
Notification en ligne de l'application mobile du site Web chinois PHP !
02 Aug 2018
L'APP du site php chinois est enfin en ligne ! ! ! Y compris les versions Android et IOS, bienvenue pour télécharger et expérimenter !
 Pratique de développement PHP : création d'un site Web d'éducation en ligne
Pratique de développement PHP : création d'un site Web d'éducation en ligne
27 Oct 2023
Pratique de développement PHP : créer un site Web d'éducation en ligne Avec le développement rapide d'Internet, l'éducation en ligne devient une tendance et de plus en plus de personnes choisissent d'étudier à la maison. Dans ce contexte, il devient très important de créer un site Web d’éducation en ligne entièrement fonctionnel. Cet article explique comment utiliser la technologie de développement PHP pour créer un site Web d'éducation en ligne. 1. Analyse des exigences du projet Avant de commencer le développement, nous devons d'abord effectuer une analyse des exigences du projet. Un site Web d'éducation en ligne doit avoir les fonctions suivantes : 1. Inscription et connexion des utilisateurs : les utilisateurs peuvent s'inscrire et se connecter via
 Projet Web utilisant Node.js pour implémenter la fonction de commande en ligne
Projet Web utilisant Node.js pour implémenter la fonction de commande en ligne
08 Nov 2023
Afin de répondre au style de vie trépidant des gens modernes, de plus en plus de restaurants ont commencé à mettre en œuvre des services de commande en ligne, permettant aux clients de réserver, de commander et de payer plus facilement et plus rapidement. Cet article explique comment utiliser Node.js pour implémenter un projet Web de commande en ligne simple et fournit des exemples de code. La configuration de l'environnement nécessite d'abord l'installation de Node.js et du gestionnaire de packages npm. Vous pouvez télécharger le package d'installation depuis le site officiel ou utiliser le gestionnaire de packages pour l'installer. Une fois l'installation terminée, ouvrez l'outil de ligne de commande et entrez la commande suivante pour confirmer la version. nœud
 Projet Web utilisant Node.js pour implémenter la fonction de commande en ligne
Projet Web utilisant Node.js pour implémenter la fonction de commande en ligne
08 Nov 2023
Projet Web utilisant Node.js pour implémenter la fonction de commande de nourriture en ligne Avec la popularité d'Internet et le développement des appareils mobiles, de nombreuses personnes ont commencé à préférer commander de la nourriture en ligne plutôt que de se rendre dans un magasin physique. Afin de répondre aux besoins des utilisateurs, de nombreux restaurants ont également commencé à lancer des plateformes de commande en ligne. Cet article explique comment utiliser Node.js pour créer un projet Web simple avec une fonction de commande en ligne et fournit des exemples de code spécifiques. Préparation de l'environnement de développement Tout d'abord, assurez-vous que la dernière version de Node.js est installée. Vous pouvez le faire dans un terminal ou dans une fenêtre de ligne de commande


Outils chauds Tags

Hot Tools

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'hôpital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'hôpitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.