 Matériel du site Web
Matériel du site Web
 image de bannière
image de bannière
 Image d'arrière-plan de la bannière de sens technologique
Image d'arrière-plan de la bannière de sens technologique
Image d'arrière-plan de la bannière de sens technologique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
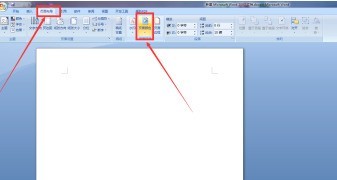
 Introduction à la façon de définir une image d'arrière-plan dans Word
Introduction à la façon de définir une image d'arrière-plan dans Word
25 Apr 2024
1. Cliquez sur [Mise en page] ==> Cliquez sur [Couleur de la page]. 2. Cliquez sur [Effet de remplissage] dans la fenêtre contextuelle. 3. Cliquez sur [Image] ==> Cliquez sur [Sélectionner une image]. 4. Recherchez ici l'image que vous souhaitez définir. 5. Après avoir sélectionné l'image, cliquez sur [OK].
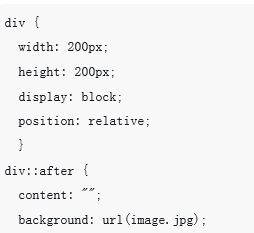
 Spécifiez la position d'une image d'arrière-plan à l'aide de CSS
Spécifiez la position d'une image d'arrière-plan à l'aide de CSS
19 Sep 2023
La propriété CSSbackground-origin est utilisée pour spécifier la position de l'image d'arrière-plan. Vous pouvez essayer d'exécuter le code suivant pour implémenter l'attribut background-image - Exemple de démonstration en direct <html> <head> <style> #demo{ &
 Spécifiez la taille d'une image d'arrière-plan à l'aide de CSS
Spécifiez la taille d'une image d'arrière-plan à l'aide de CSS
03 Sep 2023
La propriété CSSbackground-size est utilisée pour spécifier la taille de l'image d'arrière-plan. Vous pouvez essayer d'exécuter le code suivant pour implémenter une image d'arrière-plan - Exemple de démonstration en direct <html> <head> <style> #demo{
 Propriétés d'arrière-plan CSS : la magie de background-image et background-color
Propriétés d'arrière-plan CSS : la magie de background-image et background-color
20 Oct 2023
Propriétés d'arrière-plan CSS : la merveilleuse utilisation de background-image et background-color L'arrière-plan est une partie très importante de la conception Web. Vous pouvez améliorer l'effet visuel de la page et améliorer l'expérience utilisateur en définissant l'image et la couleur d'arrière-plan. En CSS, nous pouvons utiliser la propriété background-image pour définir l'image d'arrière-plan et la propriété background-color pour définir la couleur d'arrière-plan. Cet article présentera ces deux propriétés
 Guide de la bibliothèque PHP et GD : Comment générer une image d'arrière-plan solide basée sur la couleur
Guide de la bibliothèque PHP et GD : Comment générer une image d'arrière-plan solide basée sur la couleur
12 Jul 2023
Guide de la bibliothèque PHP et GD : Comment générer des images d'arrière-plan de couleur unie basées sur la couleur Introduction : Dans le développement Web, nous avons souvent besoin d'utiliser des images d'arrière-plan de couleur unie pour embellir les pages Web et améliorer l'expérience utilisateur. Cet article explique comment utiliser PHP et la bibliothèque GD pour générer une image d'arrière-plan de couleur unie basée sur la couleur, avec des exemples de code. Connaissances de base : La bibliothèque GD est une bibliothèque de traitement d'images open source qui peut être appelée via une extension PHP. Grâce à la bibliothèque GD, nous pouvons créer, modifier et manipuler dynamiquement des images, notamment en générant des images d'arrière-plan de couleur unie. Étape 1 : Présentez la bibliothèque GD. Tout d’abord, confirmez.
 Comment utiliser l'attribut opacité en CSS pour ajouter de la transparence à une image d'arrière-plan (code)
Comment utiliser l'attribut opacité en CSS pour ajouter de la transparence à une image d'arrière-plan (code)
20 Aug 2018
Le contenu de cet article explique comment utiliser l'attribut opacité pour ajouter de la transparence (code) aux images d'arrière-plan en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.


Hot Tools

Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable
Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable

photo de la bannière du salon de l'emploi du printemps 2019
photo de la bannière du salon de l'emploi du printemps 2019

bannière de pétales de rose noire
bannière de pétales de rose noire

matériel de bannière de fond bleu clair
matériel de bannière de fond bleu clair

Fond d'affiche Taobao avec ciel bleu
Fond d'affiche Taobao avec ciel bleu





