icône de signe de tasse
Introduction de l'icône du logo de la tasse :
15 icônes de logo de tasse au format PNG
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap
Une brève analyse de la façon d'utiliser le composant icône de badge dans Bootstrap
30 Nov 2021
Comment utiliser le composant icône de badge dans Bootstrap ? L'article suivant expliquera comment utiliser le composant d'icône de badge Bootstrap5 Badge à travers des exemples de code. J'espère qu'il vous sera utile !
 Collection d'images de matériel d'icônes personnalisées King of Glory
Collection d'images de matériel d'icônes personnalisées King of Glory
03 Jun 2024
King of Glory peut personnaliser les icônes de jeu. De nombreux utilisateurs recherchent de beaux matériaux d'icônes personnalisés King of Glory. Les étapes de remplacement sont relativement simples. Ci-dessous, l'éditeur vous propose une collection complète d'images de matériaux d'icônes personnalisées King of Glory. vous l'aimez, sauvegardez-le. Collection d'images de matériel d'icône personnalisé King of Glory 1, matériel d'icône personnalisé King of Glory 2, matériel d'icône personnalisé King of Glory 3, matériel d'icône personnalisé King of Glory 4, matériel d'icône personnalisé King of Glory 5, matériel d'icône personnalisé King of Glory 6, Matériau d'icône personnalisé King of Glory 7, matériau d'icône personnalisé King of Glory 8, matériau d'icône personnalisé King of Glory 9, matériau d'icône personnalisé King of Glory 10, matériau d'icône personnalisé King of Glory 11, matériau d'icône personnalisé King of Glory 12, roi de Gloire
 Qu'est-ce qu'une icône de police en HTML5
Qu'est-ce qu'une icône de police en HTML5
11 Jan 2022
En HTML5, l'icône de police est une police d'icône utilisée dans les projets Web. Son essence est une police spéciale, elle est affichée à l'utilisateur comme des images. Les icônes de police peuvent être arbitrairement contrôlées en taille et en couleur via CSS, tout comme le texte, ce qui est très pratique pour créer des sites Web.
 Comment dessiner une icône de dessin animé de tasse de café en utilisant wps
Comment dessiner une icône de dessin animé de tasse de café en utilisant wps
28 Mar 2024
1. Cliquez sur [Insérer] [Forme] [Trapèze d'organigramme]. 2. Dessinez un trapèze, large en haut et étroit en bas. Réglez [Remplir] sur marron et [Contour] sur noir en 3 points. 3. Cliquez sur [Insérer] [Forme] [Ellipse]. 4. Placez le haut de l'ovale comme goulot de la bouteille, réglez [Remplir] sur marron et [Contour] sur noir sur 3 points. 5. Cliquez sur [Insérer] [Forme] [Pentagramme]. 6. Sélectionnez le corps de la tasse et cliquez avec le bouton droit sur [Ajouter du texte]. 7. Ajoutez deux cercles supplémentaires, ajustez les cercles respectivement et placez le bas et le haut. 8. Ajoutez la fumée bouclée et enregistrez la capture d'écran sous forme d'image.
 Comment obtenir un effet de chargement dans Bootstrap ? Lire le composant icône (Spinners)
Comment obtenir un effet de chargement dans Bootstrap ? Lire le composant icône (Spinners)
10 Dec 2021
Comment obtenir un effet de chargement dans Bootstrap ? L'article suivant vous présentera l'utilisation du composant d'icône de lecture Bootstrap5 (Spinners) et verra comment lire l'icône pour indiquer l'état de chargement du composant. J'espère que cela vous sera utile !
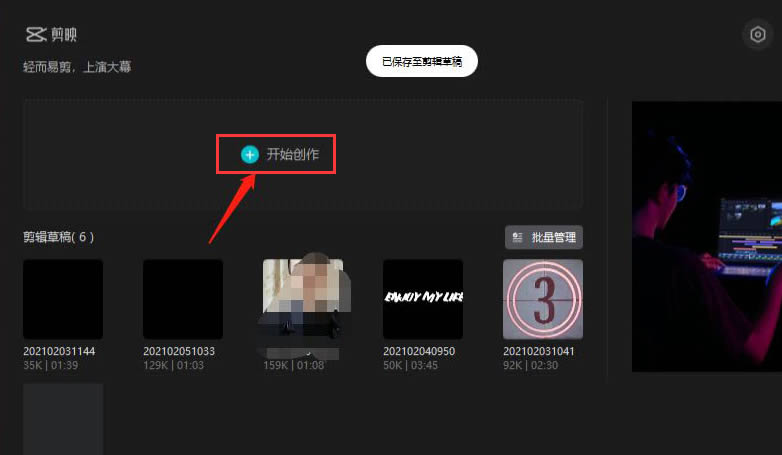
 Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo. Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo.
Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo. Comment ajouter une icône de positionnement du côté ordinateur du extrait vidéo.
09 Jun 2024
1. Après avoir ouvert l'interface, cliquez sur le bouton Démarrer la création 2. Importez le matériel vidéo qui doit être édité 3. Cliquez sur le menu des autocollants en haut de la page 4. Recherchez et téléchargez l'icône de positionnement dans l'option Vlog de l'autocollant matériel 5. Faites glisser l'icône téléchargée dans la vidéo Dans la timeline, vous pouvez terminer l'ajout 6. Puis dans la fenêtre vidéo de droite, ajustez la taille et la position de l'icône de positionnement


Outils chauds Tags

Hot Tools

Matériel de bibliothèque d'icônes d'icône d'applet APP
Applicable à: page mobile, matériel de bibliothèque d'icônes d'élément de page d'applet d'application, plusieurs couleurs sont facultatives et les couleurs peuvent être remplacées indépendamment.

Matériel d'icône ico monochrome de base
Téléchargement de matériel d'icône ico monochrome de base

247 photos de drapeaux de pays du monde entier
240 drapeau pictures_icon materials_flag image téléchargement gratuit_icon matériel download_icon bibliothèque de matériaux

Icône PNG ombrée simple
Icône PNG ombrée simple

Logiciel de dessin au crayon Icône PNG
Logiciel de dessin au crayon Icône PNG