
En HTML5, l'icône de police est une police d'icône utilisée dans les projets Web. Son essence est une police spéciale, elle est affichée à l'utilisateur comme des images. Les icônes de police peuvent être arbitrairement contrôlées en taille et en couleur via CSS, tout comme le texte, ce qui est très pratique pour créer des sites Web.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Que sont les icônes de police ?
Pour faire simple, une icône de police est une police spéciale grâce à cette police, elle est affichée à l'utilisateur comme des images. Le plus grand avantage des icônes de polices est qu’elles ne se déformeront pas et ne se chargeront pas rapidement. Les icônes de police peuvent être arbitrairement contrôlées en taille et en couleur via CSS, tout comme le texte, ce qui est très pratique pour créer des sites Web.

Les icônes de police sont des polices qui utilisent de petites images au lieu de formes de lettres. Comme les caractères, chaque police d'icône est un élément vectoriel qui évolue selon les besoins et peut être modifié à l'aide de styles CSS.
La principale raison d'utiliser les polices d'icônes est que vous pouvez facilement modifier la taille, la couleur et la forme. Les polices d'icônes sont de nature transparente, vous pouvez donc les placer sur n'importe quelle couleur ou type d'arrière-plan, et vous pouvez également ajouter des traits ou modifier l'opacité des icônes.
Toutes les opérations de configuration peuvent être effectuées à l'aide de CSS, vous n'avez donc pas besoin de créer une image unique pour chaque nouvelle instance d'icône dans votre conception (ce qui est idéal pour garder la conception et le code de votre site Web légers).
Les polices d'icônes sont des images vectorielles, ce qui signifie qu'elles peuvent être mises à l'échelle sans distorsion. Comme les autres polices, vous pouvez les agrandir ou les réduire selon vos besoins. Utilisez les polices d'icônes uniquement comme éléments artistiques, même dans d'autres champs de texte.
Avantages et inconvénients de l'utilisation des icônes de police
1. Avantages
Tant que les classes correspondantes existent en CSS, les icônes sont faciles à mettre à l'échelle ;
Vous pouvez facilement obtenir celles existantes. sur Internet Grande bibliothèque d'icônes ;
La modification des propriétés des icônes est facile, peu importe ce que vous utilisez pour créer votre site Web ;
L'ajout d'icônes à n'importe quelle page de la conception de votre site Web est simple (il suffit d'insérer le nom de l'icône) ;
Des milliers d'icônes dans différents styles parmi lesquels choisir ;
Vous pouvez même créer votre propre police d'icônes si une personnalisation plus poussée est requise.
2. Inconvénients
Les icônes sont solides ou dégradées (dans la plupart des cas, bien que certains services offrant plus d'options de personnalisation changent cela
Si impossible de charger les polices d'icônes, il y en a) ; aucune autre police de secours disponible ;
Vous n'aurez peut-être pas besoin du jeu d'icônes complet
Certains navigateurs ne prennent pas encore en charge ou ne prennent pas entièrement en charge les polices d'icônes ; correspond à vos besoins.
Site officiel des icônes vectorielles Alibaba : www.iconfont.cn (recommandé)
Site Web étranger : http://icomoon.io
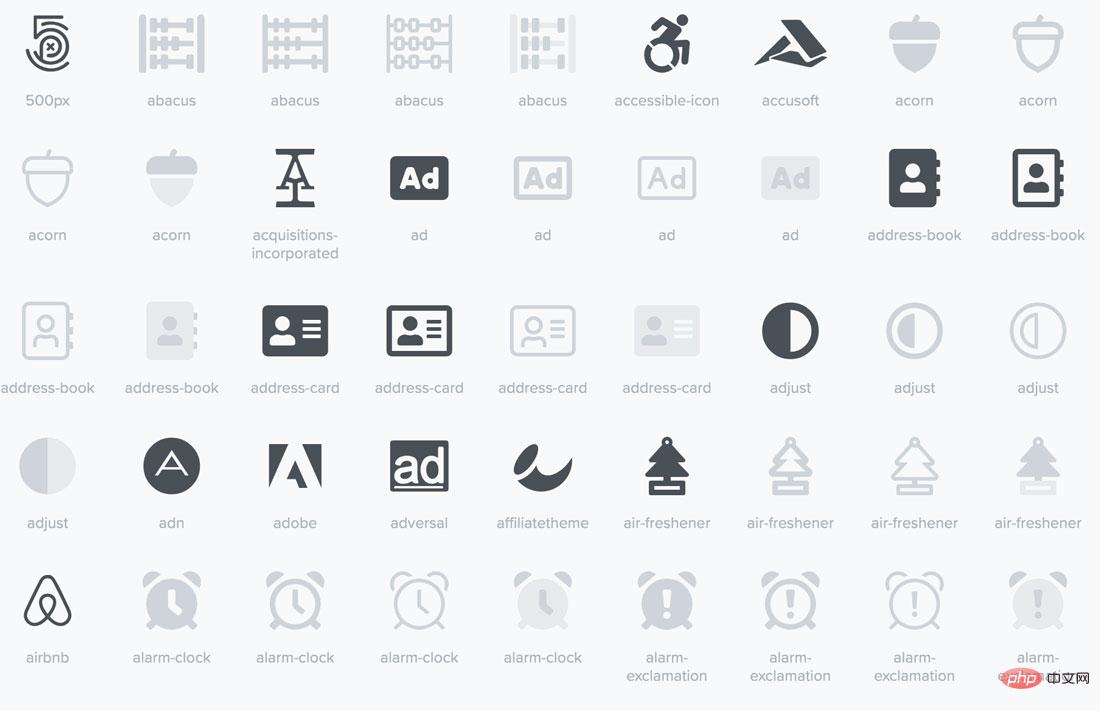
En raison de la vitesse de chargement lente de ce site Web étranger, j'utilise ici la bibliothèque d'icônes fournie par Alibaba pour la démonstration
(1) Recherchez la police d'icônes dans le navigateur, trouvez le site officiel de la bibliothèque d'icônes vectorielles Alibaba, puis inscrivez-vous et connectez-vous. Si vous vous êtes déjà inscrit, ignorez cette étape


Télécharger en local : (l'étape la plus critique)
Le fichier téléchargé et décompressé est le suivant :
(6) Comment utiliser les icônes de police dans le projet C'est en fait très simple. i tag ou span tag, ajoutez un nom de classe et collez le complexe de code correspondant dans la balise.
Ouvrez ce demo_index.html et copiez simplement cette chaîne de code comme indiqué :
Collez ensuite iconfont.css dans le dossier css. Ceci est mon dossier de projet et le code correspondant :
. Il s'agit de l'icône de police visible dans Google Chrome (si vous pensez que la police est trop petite, vous pouvez la contrôler via l'attribut font-size).
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre Unix et Linux
La différence entre Unix et Linux
 Que faire en cas de conflit IP
Que faire en cas de conflit IP
 Pilote d'appareil photo numérique
Pilote d'appareil photo numérique
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 Qu'est-ce que la résolution 2K ?
Qu'est-ce que la résolution 2K ?
 Qu'est-ce qu'un fichier de dump ?
Qu'est-ce qu'un fichier de dump ?