Icône simple PHP
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 PHP实现简单的图片上传(可限制类型)_PHP教程
PHP实现简单的图片上传(可限制类型)_PHP教程
21 Jul 2016
PHP实现简单的图片上传(可限制类型)。Copy to Clipboard 引用的内容: [www.veryhuo.com] $uptypes = array( 'image/jpg', 'image/jpeg', 'image/png', 'image/pjpeg', 'image/gif', 'image/bmp', 'image/x-png' ); 代码:
 Le favicon est plus qu'une simple icône
Le favicon est plus qu'une simple icône
15 Feb 2017
Le concept de favicon. La traduction chinoise de favicon est l'icône des favoris. Elle n'est pas seulement l'avatar du site web, mais permet également aux favoris du navigateur de distinguer différents sites web sous forme d'icônes en plus d'afficher les titres correspondants. Prise en charge du navigateur Le navigateur FF prend également en charge les favicon dynamiques, permettant à votre site Web de...
21 Jul 2016
简单的php 验证图片生成函数。复制代码 代码如下: ?php function yzm($name,$width,$height){ Header("Content-type: image/PNG"); srand((double)microtime()*1000000);//播下一个生成随机数字的种子,
29 Jul 2016
p2pcache是什么文件夹:p2pcache是什么文件夹 PHP文件上传原理简单分析://表单上传只能使用multipart/form-data编码格式 $_FILES系统函数; $_FILES['myFile']['name']文件名称 $_FILES['myFile']['type']文件的类型,服务端进行限制 image/** image/x-png application/x-zip-compressed $_FILES['myFile']['size']上传文件大小 $_
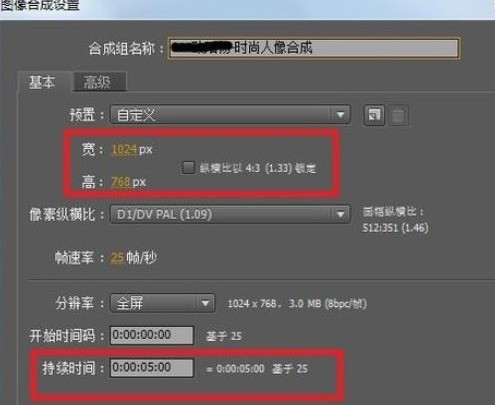
 Comment utiliser AE pour créer une synthèse de portrait à la mode
Comment utiliser AE pour créer une synthèse de portrait à la mode
28 Apr 2024
Créez une nouvelle composition. Dans la fenêtre des propriétés de la composition, définissez la largeur sur 1024, la hauteur sur 768, la fréquence d'images sur 25 et la durée sur 5 secondes. Importez le matériau, appuyez sur la touche de raccourci ctrl+I, sélectionnez le fichier de matériau requis, cliquez pour l'ouvrir, puis faites glisser [Background.jpg] vers la fenêtre de la chronologie et réglez le zoom sur 78 %. Découpez l'arrière-plan et la composition finale, faites glisser [Portrait.jpg] au-dessus du calque [Background.jpg] dans la fenêtre de la timeline et réglez le zoom sur 78 %. Recherchez l'effet [Color Key] dans le panneau prédéfini Effet 4, puis faites-le glisser vers le calque [Portrait.jpg], puis définissez les paramètres appropriés dans le panneau Paramètres d'effet. Faites glisser le matériau [01.png] dans la fenêtre de la chronologie et réglez le zoom sur 78 %. Effet de travail final
16 May 2016
Application simple de li (remplacer le point précédent par une icône)


Outils chauds Tags

Hot Tools

Logo rectangle arrondi ombre HTML5
Logo HTML5 rectangle arrondi ombré Téléchargement gratuit, icône HTML5

10 éléments d'avatar de personnage icônes PNG
10 éléments d'avatar de personnage icônes PNG

Modèle de téléphone mobile Apple matériau de couche transparent png gratuit
Modèle de téléphone mobile Apple matériau de couche transparent png gratuit

Icône HTML5-6
Icône HTML5 à télécharger gratuitement, logo HTML5

Icône HTML5 ronde orange
Icône HTML5 ronde orange téléchargement gratuit, logo html5