Code du jeu de coloriage sur toile HTML5
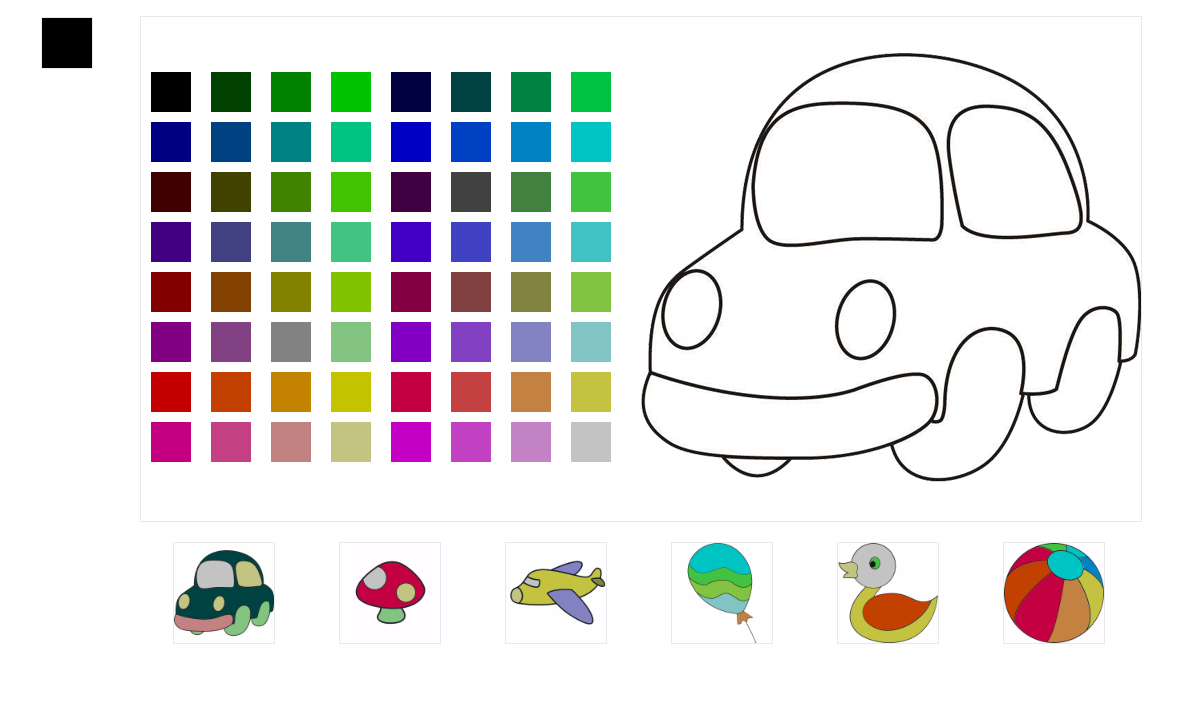
Le code du jeu de coloriage sur toile HTML5 est un jeu de coloriage éducatif adapté aux enfants. En sélectionnant le bloc de couleur, vous pouvez remplir le modèle de couleur. Prend en charge plusieurs effets de coloration de sélection de modèle.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
22 Jan 2017
Comme mentionné précédemment, Canvas est une fonctionnalité importante de HTML5. La fonction Canvas est très puissante. Les effets pouvant être obtenus avec Photoshop peuvent également être obtenus avec Canvas pour dessiner des graphiques de base.
 Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
Introduction graphique complète du code du jeu de puzzle HTML5 en 2 heures
04 Mar 2017
Lorsque j'ai appris lufylegend.js, j'ai utilisé lufylegend.js pour développer le premier mini-jeu HTML5 - un puzzle. J'ai également écrit un article de blog pour le montrer : le mini-jeu HTML5 "Intelligence Puzzle" a été publié pour défier votre. pensée. Cependant, j'étais nouveau dans le développement de jeux à cette époque et j'avais peu d'expérience, donc je n'ai pas étudié les défauts d'algorithme et de code du jeu, ce qui a entraîné de nombreux bugs dans le jeu, et il était même possible que les énigmes ne puissent pas être résolues. restauré après avoir été perturbé. Récemment, des amis me posent souvent des questions sur ce jeu. Ils espèrent que je pourrai corriger les bugs du code pour faciliter l'apprentissage des débutants. D'ailleurs, j'ai également l'intention de tester ma vitesse d'écriture d'un si petit jeu, donc... .
 Code de jeu de backgammon Java implémenté sur la base du swing
Code de jeu de backgammon Java implémenté sur la base du swing
24 Dec 2016
Cet article présente principalement le code du jeu de backgammon implémenté en Java basé sur le swing. Il implique principalement l'utilisation d'une interface graphique et de tableaux. Il a une bonne valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
09 Mar 2017
Les applications basées sur HTML5 sont désormais très répandues. Aujourd'hui, nous allons partager avec vous 20 très beaux plug-ins d'application HTML5/CSS3. J'espère que vous l'aimerez tous et que vous le partagerez avec vos amis. 1. Effets spéciaux de fragmentation et de réorganisation vidéo HTML5, impact visuel puissant. Il existe de nombreux lecteurs vidéo HTML5, mais les effets spéciaux vidéo HTML5 sont encore rares. Cet effet spécial de fragmentation et de réorganisation vidéo HTML5 est très excitant et donne aux gens un fort impact visuel. Cliquez n'importe où dans la vidéo et HTML5 brisera ces zones en morceaux. Après un certain temps, ces fragments vidéo brisés se réassembleront automatiquement. C'est une très bonne vidéo HTML5.
 Effets d'animation de déformation de texte HTML5 SVG sympas
Effets d'animation de déformation de texte HTML5 SVG sympas
18 Jan 2017
Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.