effet de texte d'ombre de fond dégradé svg
Un effet de texte ombré, un fond dégradé, un effet d'ombre de texte vert, qui peut être utilisé dans des pages Web vertes et respectueuses de l'environnement. Si vous en avez besoin, veuillez le télécharger.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Deux façons d'ajouter des effets de dégradé, de contour et d'ombre portée au texte (CSS et SVG)
Deux façons d'ajouter des effets de dégradé, de contour et d'ombre portée au texte (CSS et SVG)
27 Sep 2021
Cet article vous expliquera comment utiliser CSS et SVG pour ajouter des effets de dégradé, de contour et d'ombre portée au texte. J'espère que cela vous sera utile !
 Comment ajouter un effet de dégradé de couleur au texte dans InDesign Tutoriel sur l'ajout d'un effet de dégradé de couleur au texte
Comment ajouter un effet de dégradé de couleur au texte dans InDesign Tutoriel sur l'ajout d'un effet de dégradé de couleur au texte
09 May 2024
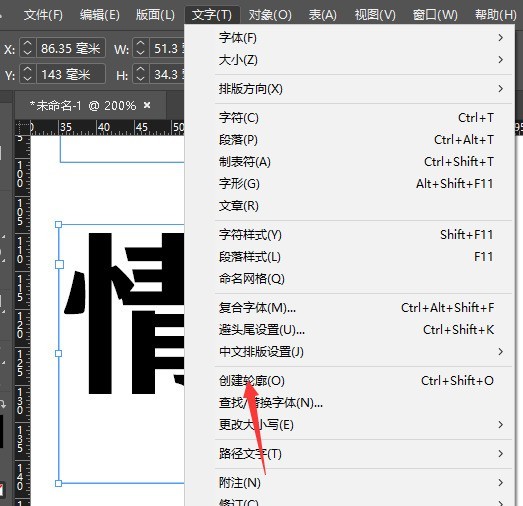
1. Tout d'abord, après avoir ouvert l'interface, créez une planche à dessin et saisissez le texte 2. Ensuite, cliquez sur le bouton Créer un contour dans le menu texte 3. Ensuite, convertissez d'abord le texte, puis cliquez sur l'outil de dégradé à gauche 4. Ensuite , comme le montre la figure ci-dessous Affichage, définissez l'effet de dégradé linéaire noir et blanc 5. Enfin, cliquez sur la marque de couleur et remplissez-la avec la couleur souhaitée
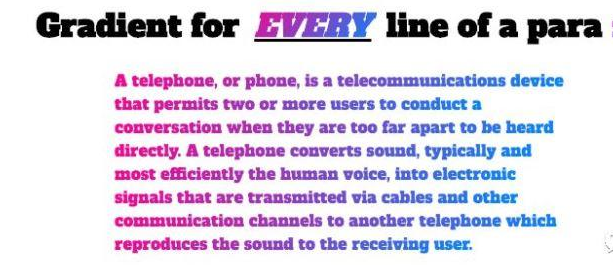
 Effet de texte de couleur dégradé pour chaque ligne de paragraphe
Effet de texte de couleur dégradé pour chaque ligne de paragraphe
20 Mar 2018
Cette fois, je vais vous présenter l'effet de texte dégradé de chaque ligne d'un paragraphe. Quelles sont les précautions pour l'effet de texte dégradé de chaque ligne d'un paragraphe ? Voici un cas pratique, jetons un oeil.
 Comment ajouter un effet d'ombre de texte en CSS3 ? text-shadow définit l'effet d'ombre du texte
Comment ajouter un effet d'ombre de texte en CSS3 ? text-shadow définit l'effet d'ombre du texte
26 Sep 2018
L'effet d'ombre est un effet courant et très pratique. Je pense que certains amis ont parfois des questions lorsqu'ils utilisent l'effet d'ombre pour embellir une page Web, telles que : comment définir l'ombre de la police et du texte, etc. Ce chapitre vous expliquera donc comment définir l’ombre du texte de la police en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.
 Comment obtenir un effet de dégradé en CSS ? Implémentation d'effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code)
Comment obtenir un effet de dégradé en CSS ? Implémentation d'effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code)
13 Sep 2018
Lors du développement de pages Web frontales, certains effets de dégradé sont souvent utilisés, ce qui peut rendre la page frontale plus belle. Alors, comment ces effets de dégradé sont-ils implémentés à l’aide du code CSS ? Ce chapitre va vous montrer comment obtenir un effet de dégradé en CSS ? Implémentation des effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code), présente le style de dégradé CSS et comment implémenter le dégradé CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Comment obtenir un effet de dégradé de texte à l'aide des propriétés CSS
Comment obtenir un effet de dégradé de texte à l'aide des propriétés CSS
18 Nov 2023
Résumé de la façon dont les propriétés CSS implémentent les effets de dégradé de texte : les effets de dégradé de texte sont un effet courant dans la conception Web. Grâce à l'utilisation flexible des propriétés CSS, l'effet dégradé du texte peut être facilement obtenu. Cet article présentera plusieurs méthodes couramment utilisées et donnera des exemples de code spécifiques pour faciliter l'apprentissage et la pratique des lecteurs. 1. Fonction Linear-gradient() La fonction Linear-gradient() peut créer un effet de dégradé linéaire. En définissant la position et la couleur des points de départ et de fin, le texte peut être modifié d'un
![Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]](https://img.php.cn/upload/article/000/000/020/5b8f6e170d15e741.png) Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
05 Sep 2018
Cet article continue de présenter comment créer des effets d'ombre de texte dans CSS3, c'est-à-dire comment créer des polices 3D. Le principal attribut qui doit être maîtrisé ici est l'attribut de style text-shadow.
 Article CSS : Comment définir un effet de dégradé sur le fond de la page (explication détaillée du code)
Article CSS : Comment définir un effet de dégradé sur le fond de la page (explication détaillée du code)
03 Aug 2021
Dans l'article précédent « Comment utiliser HTML pour créer un formulaire de soumission concis (explication détaillée du code) », je vous ai présenté comment utiliser HTML pour créer un formulaire. L'article suivant vous présentera comment utiliser CSS pour définir le dégradé de couleur d'arrière-plan. Voyons comment le faire ensemble.


Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.







