Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
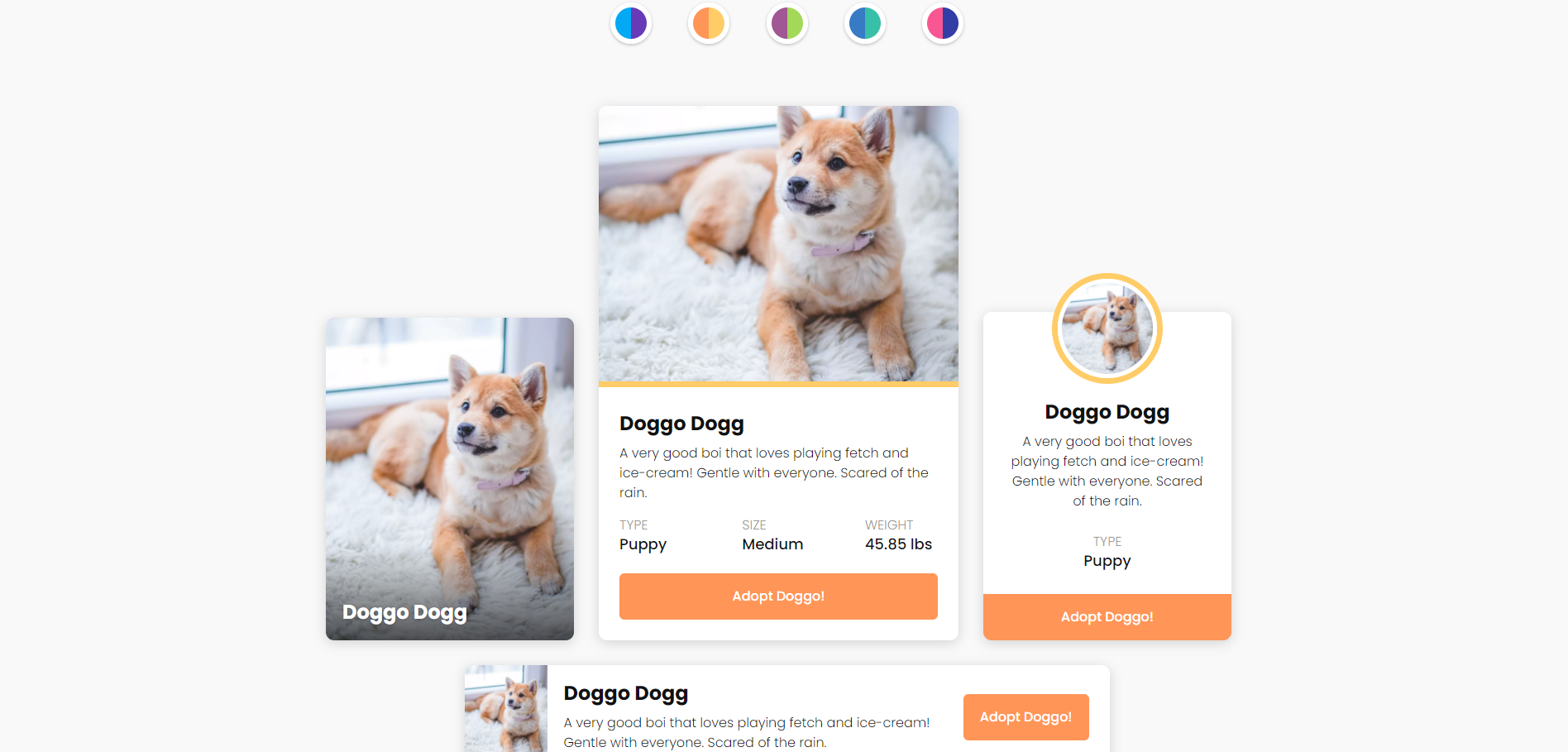
 CSS changer la bordure de l'image et la couleur du bouton
CSS changer la bordure de l'image et la couleur du bouton
CSS changer la bordure de l'image et la couleur du bouton
Tout en conservant inchangées toutes les illustrations et le texte, vous pouvez choisir la couleur de la bordure de l'image et du bouton. Cinq couleurs sont disponibles pour répondre aux besoins de production de pages Web avec différentes couleurs de thème, ce qui est très convivial.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 CSS changer la couleur du bouton
CSS changer la couleur du bouton
14 May 2023
En développement web, les boutons sont un élément indispensable. Les boutons peuvent ajouter de l'interactivité à un site Web ou à une application et améliorer l'expérience utilisateur. La couleur du bouton a également un impact important sur la beauté de l'interface globale et sur l'expérience de fonctionnement de l'utilisateur. Dans cet article, nous expliquerons comment changer la couleur d'un bouton en utilisant CSS. 1. Couleur CSS En CSS, la couleur peut être exprimée des manières suivantes : 1. Code de couleur hexadécimal : #RRGGBB, où RR, GG et BB représentent respectivement les codes de couleur rouge, vert et bleu. Par exemple, #FF0000 signifie
 Comment définir la couleur de la bordure du bouton en CSS
Comment définir la couleur de la bordure du bouton en CSS
17 May 2021
La façon de définir la couleur de la bordure du bouton en CSS consiste à ajouter l'attribut border-color à la bordure du bouton, tel que [border-color:#0000ff;]. La propriété border-color est utilisée pour définir les quatre couleurs de bordure d'un élément.
 Comment changer la couleur de la bordure avec CSS
Comment changer la couleur de la bordure avec CSS
13 Apr 2021
En CSS, vous pouvez définir la couleur des quatre bordures via l'attribut border-color. Cet attribut peut définir 1 à 4 couleurs. Sa syntaxe d'utilisation est telle que "border-color:red green blue pink;"; attribut d'abréviation pouvant être défini. La couleur de toutes les parties visibles des bordures d'un élément.
 Comment changer la couleur de la bordure avec CSS
Comment changer la couleur de la bordure avec CSS
24 Apr 2023
CSS est un langage important pour créer des styles de pages Web, et la modification de la couleur de la bordure est l'une de ses fonctions de base. Dans cet article, nous présenterons comment modifier la couleur de la bordure avec CSS et discuterons de ce à quoi il faut prêter attention dans les applications pratiques. 1. La syntaxe de base de CSS pour modifier la couleur de la bordure. CSS utilise l'attribut border pour contrôler l'apparence de la bordure, y compris la largeur, le style et la couleur de la bordure. Parmi eux, la valeur de la couleur de la bordure peut être obtenue en spécifiant une valeur hexadécimale spécifique ou en utilisant une valeur de couleur prédéfinie en CSS. Par exemple, nous pouvons utiliser le code suivant pour définir une largeur à
 Comment définir la couleur de la bordure de l'image CSS sur une couleur dégradée
Comment définir la couleur de la bordure de l'image CSS sur une couleur dégradée
20 Jan 2022
En CSS, vous pouvez utiliser l'attribut border-image et la fonction Linear-gradient() pour définir la couleur de la bordure de l'image sur une couleur dégradée. La syntaxe "border: border size solid; border-image: Linear-gradient(.. .) 1;}".
 Comment changer la couleur de la bordure d'img avec CSS
Comment changer la couleur de la bordure d'img avec CSS
25 Nov 2021
En CSS, vous pouvez utiliser l'attribut "border-color" pour changer la couleur de la bordure de img. La fonction de cet attribut est de définir la couleur de la bordure de l'élément. Il vous suffit d'ajouter la valeur "border-color: color". " style à l'élément img.
 Comment changer la couleur de l'image avec CSS
Comment changer la couleur de l'image avec CSS
09 Mar 2021
En CSS, vous pouvez utiliser l'attribut filter pour modifier la couleur de l'image. Par exemple, utilisez "filter:grayscale(%);" pour définir l'image en noir et blanc, "filter: sepia(%);" l'image en sépia, etc. La propriété filter de CSS est principalement utilisée pour définir les effets visuels des images.
 Comment changer la couleur de l'image avec CSS
Comment changer la couleur de l'image avec CSS
30 Apr 2021
Comment changer la couleur d'une image avec CSS : 1. Utilisez la méthode [mix-blend-mode] pour obtenir la valeur 2. Utilisez le mode de mélange [background-blend-mode: lighten] pour changer la couleur principale de l'image ; image du noir à d’autres couleurs.
 Comment définir la couleur de la bordure du bouton en utilisant php
Comment définir la couleur de la bordure du bouton en utilisant php
22 Mar 2023
Pour définir la couleur de la bordure d'un bouton PHP, vous devez utiliser CSS. Lors de la création d'un bouton, vous devez définir une classe CSS ou un identifiant pour le bouton et définir les styles pertinents dans le fichier CSS. Avant de définir la couleur de la bordure, vous devez vous assurer que vous avez défini des styles de base pour votre bouton, tels que la taille et le remplissage du bouton, afin que vous puissiez avoir plus de contrôle sur l'apparence du bouton.


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant