Editor.md construit un éditeur de texte enrichi Markdown
Un éditeur en ligne Markdown open source et intégrable (composant) construit sur CodeMirror, jQuery et Marked.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Un moyen simple d'implémenter un éditeur de texte enrichi JavaScript
Un moyen simple d'implémenter un éditeur de texte enrichi JavaScript
05 Jan 2018
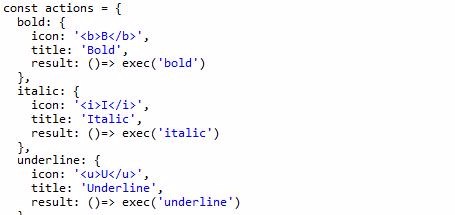
Il y a quelque temps, je cherchais des informations sur les éditeurs de texte enrichi, puis j'ai découvert ce projet appelé Pell. Il s'agit d'un éditeur de texte WYSIWYG (What You See Is What You Get). Bien que sa fonction soit très simple, il est étonnant. Oui, sa taille n'est que de 1 Ko. Le fichier principal du projet, pell.js, ne comporte que 130 lignes. Même si d'autres parties sont ajoutées, le nombre total de js est inférieur à 200 lignes. Cet article présente principalement la méthode d'implémentation d'un éditeur de texte enrichi avec moins de 200 lignes de code JavaScript. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
 Comment implémenter un éditeur de texte enrichi dans Vue2.0
Comment implémenter un éditeur de texte enrichi dans Vue2.0
12 Apr 2018
Cette fois, je vais vous montrer comment implémenter un éditeur de texte enrichi dans Vue2.0. Quelles sont les précautions à prendre pour implémenter un éditeur de texte enrichi dans Vue2.0. Voici un cas pratique, jetons un œil.
18 Nov 2017
Car dans un projet récent, il est nécessaire de développer un éditeur de texte riche, compatible avec les PC et les terminaux mobiles, et contenant des fonctions de personnalisation particulières. J'ai donc regardé les éditeurs de texte enrichi js existants. Il y en a beaucoup du côté ordinateur, mais presque aucun du côté mobile. Le côté bureau est représenté par UEditor. Mais je ne considère pas la compatibilité pour le moment, il n'est donc pas nécessaire d'utiliser un plug-in aussi lourd que UEditor. Pour cette raison, j’ai décidé de développer moi-même un éditeur de texte enrichi. Cet article présente principalement comment implémenter un éditeur de texte enrichi et résoudre certains bugs entre différents navigateurs et appareils.
 Comment implémenter un éditeur de texte enrichi dans Uniapp
Comment implémenter un éditeur de texte enrichi dans Uniapp
04 Jul 2023
Comment implémenter un éditeur de texte enrichi dans uniapp Dans de nombreuses applications, nous rencontrons souvent des situations où les utilisateurs doivent saisir du contenu en texte enrichi, comme l'édition d'articles, la publication de mises à jour, etc. Pour répondre à cette exigence, nous pouvons utiliser un éditeur de texte enrichi. Dans Uniapp, nous pouvons utiliser certains composants d'éditeur de texte enrichi open source, tels que Wangeditor, Quill, etc. Ci-dessous, j'utiliserai wangeditor comme exemple pour présenter comment implémenter l'édition de texte enrichi dans uniapp.
 Revisiting Squire : un éditeur de texte enrichi HTML5 efficace
Revisiting Squire : un éditeur de texte enrichi HTML5 efficace
16 Sep 2023
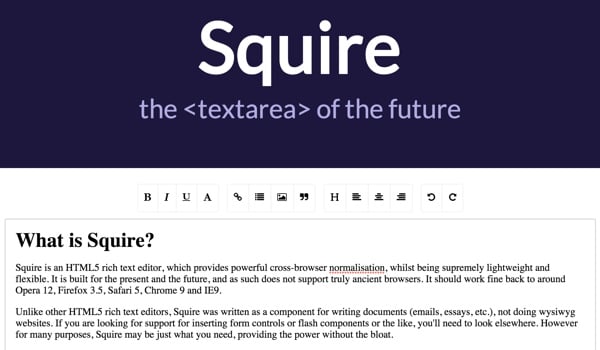
Qu’est-ce qu’Écuyer ? Squire est un éditeur de texte riche HTML5 extrêmement léger, idéal pour les formulaires de saisie riches de votre application et la création simple de documents. Il fournit une prise en charge multi-navigateurs mais évite délibérément la complexité liée à la prise en charge des navigateurs plus anciens. Il fonctionne mieux sur Opera10, Firefox3.5, Safari4, Chrome9 et IE8. Squire ne convient pas à la création et à la modification de pages de sites Web WYSIWYG. Cependant, pour de nombreuses applications Web et de saisie de texte enrichi, Squire peut être exactement ce dont vous avez besoin. Il fournit de la puissance sans gonflement. Il est également sous licence du MIT pour une réutilisation flexible. Dans ce tutoriel, je vais vous montrer comment télécharger S
 Comment utiliser Vue pour implémenter un éditeur de texte enrichi léger ?
Comment utiliser Vue pour implémenter un éditeur de texte enrichi léger ?
25 Jun 2023
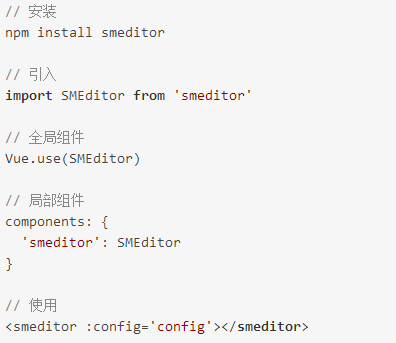
Avec le développement continu de la technologie frontale, de plus en plus de projets doivent implémenter des éditeurs de texte enrichi, et les éditeurs de texte enrichi légers sont devenus la priorité de nombreux développeurs. En tant que l'un des frameworks front-end les plus populaires actuellement, Vue est flexible et facile à utiliser, il est donc très approprié pour implémenter un éditeur de texte riche léger. Cet article explique comment utiliser Vue pour implémenter un éditeur de texte enrichi léger. Installer et introduire la bibliothèque de l'éditeur de texte enrichi Le framework Vue lui-même n'a pas la fonction d'un éditeur de texte enrichi et une bibliothèque tierce doit être introduite. Les bibliothèques courantes d'éditeurs de texte enrichi incluent
 Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
Créez un éditeur de texte enrichi en utilisant PHP et CKEditor
11 May 2023
Avec l'utilisation généralisée des applications Web, la création d'éditeurs de texte enrichi est devenue de plus en plus courante. CKEditor est largement reconnu comme l'un des meilleurs éditeurs de texte enrichi en raison de sa bonne personnalisation et de sa facilité d'utilisation. Cet article explique comment créer un éditeur de texte enrichi à l'aide de PHP et CKEditor. Introduction à CKEditor CKEditor est un éditeur de texte riche multiplateforme open source implémenté via JavaScript. Il fournit une barre d'outils intuitive et facile à comprendre, comprenant le style de police, le formatage, les graphiques, etc.
 Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
Comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS
21 Jun 2023
Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser des CMS (système de gestion de contenu) pour gérer leur contenu. L'éditeur de texte enrichi fait partie intégrante de ces CMS, ce qui permet aux utilisateurs d'éditer, de formater et de publier facilement du contenu. Dans cet article, nous présenterons comment utiliser PHP pour développer un éditeur de texte enrichi dans un CMS. 1. Qu'est-ce qu'un éditeur de texte enrichi ? Un éditeur de texte enrichi est un éditeur de texte capable de restituer plusieurs formats, permettant aux utilisateurs d'utiliser différents styles pour les opérations de composition sans avoir à apprendre le HTML ou le C.
 Un éditeur de texte enrichi de style document graphite réalisé avec Vue.js 2.0+
Un éditeur de texte enrichi de style document graphite réalisé avec Vue.js 2.0+
07 Mar 2018
Cette fois, je vous propose un éditeur de texte riche de style document graphite réalisé avec Vue.js 2.0+. Quelles sont les précautions à prendre pour utiliser Vue.js 2.0+ pour créer un éditeur de texte riche de style document graphite ? jetez un oeil.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE






