jQuery affiche au-delà de la hauteur de l'écran

jQuery s'affiche au-delà de la hauteur de l'écran. Le retour en haut est un code du service client en ligne jQuery avec un bouton de retour en haut qui prend en charge la configuration du QQ et des numéros de téléphone.
jQuery affiche au-delà de la hauteur de l'écran Retour en haut Introduction :
jQuery s'affiche au-delà de la hauteur de l'écran. Le retour en haut est un code du service client en ligne jQuery avec un bouton de retour en haut qui prend en charge la configuration du QQ et des numéros de téléphone.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir facilement la hauteur de l'écran avec jQuery
Comment obtenir facilement la hauteur de l'écran avec jQuery
21 Feb 2024
Comment obtenir facilement la hauteur de l'écran à l'aide de jQuery Dans le processus de développement Web, nous avons parfois besoin d'obtenir la hauteur de la fenêtre actuelle du navigateur afin d'effectuer les ajustements de mise en page correspondants ou d'effectuer des opérations spécifiques. En utilisant jQuery, vous pouvez facilement implémenter la fonction d'obtention de la hauteur de l'écran. Des exemples de code spécifiques sont décrits ci-dessous. Tout d’abord, introduisez la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN, ou vous pouvez télécharger un fichier jQuery local et l'introduire dans le projet. Ce qui suit est un lien pour importer jQ via CDN
 Méthode jQuery pour obtenir la hauteur de l'écran
Méthode jQuery pour obtenir la hauteur de l'écran
25 Feb 2024
Application jQuery : Comment obtenir la hauteur de l'écran ? Avec l'utilisation généralisée des appareils mobiles et des différentes tailles d'écran, il est souvent nécessaire d'obtenir la hauteur de l'écran pour s'adapter aux différents appareils lors du développement front-end. Dans les projets utilisant jQuery, la hauteur de l'écran peut être obtenue via un code simple et traitée en conséquence selon les besoins. Cet article explique comment utiliser jQuery pour obtenir la hauteur de l'écran et donne des exemples de code spécifiques. 1. Comment obtenir la hauteur de l'écran dans jQuery, vous pouvez utiliser $(window).height()
 La fenêtre de l'ordinateur Win10 s'étend au-delà de l'écran
La fenêtre de l'ordinateur Win10 s'étend au-delà de l'écran
13 Jan 2020
La méthode pour résoudre le problème de la fenêtre de l'ordinateur Windows 10 dépassant l'écran est la suivante : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau et sélectionnez l'option [Paramètres d'affichage] 2. Ajustez ensuite [Modifier la taille du texte, des applications ; , etc.]; 3. Enfin, ajustez la résolution selon vos besoins. Taillez simplement.
 Comment se cacher au-delà de la hauteur en CSS
Comment se cacher au-delà de la hauteur en CSS
14 Jul 2021
En CSS, vous pouvez utiliser l'attribut overflow-y pour obtenir l'effet de masquage au-delà de la hauteur. Il vous suffit d'ajouter le style "overflow-y:hidden" à l'élément. L'attribut overflow-y spécifie ce qui se passe lorsque le contenu déborde du bord supérieur/inférieur de l'élément. Lorsque la valeur est masquée, la partie excédentaire sera masquée.
 Comment trouver la hauteur de l'écran dans jquery
Comment trouver la hauteur de l'écran dans jquery
07 Feb 2023
Comment trouver la hauteur de l'écran dans jquery : 1. Obtenez la hauteur de la zone visible de la fenêtre actuelle du navigateur via la méthode « alert($(window).height()); » (document).height()) ;" méthode pour obtenir la hauteur du document de fenêtre actuel du navigateur ; 3. Obtenez la hauteur du corps du document de fenêtre actuel du navigateur via la méthode "alert($(document.body).height()) ;" méthode, etc.
 Conseils jQuery pour obtenir rapidement la hauteur de l'écran
Conseils jQuery pour obtenir rapidement la hauteur de l'écran
24 Feb 2024
Conseils jQuery : Comment obtenir rapidement la hauteur de l'écran Dans le développement Web, vous rencontrez souvent des situations où vous devez obtenir la hauteur de l'écran, comme la mise en œuvre d'une mise en page réactive, le calcul dynamique de la taille des éléments, etc. En utilisant jQuery, vous pouvez facilement réaliser la fonction d'obtention de la hauteur de l'écran. Ensuite, nous présenterons quelques méthodes d'implémentation de l'utilisation de jQuery pour obtenir rapidement la hauteur de l'écran et joindrons des exemples de code spécifiques. Méthode 1 : utilisez la méthode height() de jQuery pour obtenir la hauteur de l'écran en utilisant la hauteur de jQuery.
 Partagez plusieurs façons d'obtenir la hauteur de l'écran à l'aide de jQuery
Partagez plusieurs façons d'obtenir la hauteur de l'écran à l'aide de jQuery
22 Feb 2024
Partagez plusieurs façons d'utiliser jQuery pour obtenir la hauteur de l'écran. Dans le développement front-end, obtenir la hauteur de la fenêtre du navigateur est une tâche courante. Ceci est très important dans de nombreux aspects de la conception et de l’interaction Web. Lors de l'implémentation de cette fonction, jQuery est un outil couramment utilisé, qui nous permet de manipuler les éléments DOM plus facilement. Dans cet article, nous partagerons plusieurs façons d'utiliser jQuery pour obtenir la hauteur de l'écran et fournirons des exemples de code spécifiques. Utilisez la méthode $(window).height() : c'est la méthode la plus simple
 Introduction à jquery définissant la hauteur d'un élément d'étiquette en pourcentage de l'écran
Introduction à jquery définissant la hauteur d'un élément d'étiquette en pourcentage de l'écran
02 Jul 2018
Cet article présente principalement js pour définir la hauteur de l'élément label en fonction du pourcentage de l'écran. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
L'affichage HTML d'ellipses au-delà du texte est une pratique relativement courante dans certaines listes d'actualités. En fait, cela peut être facilement réalisé grâce au débordement de texte. Les amis dans le besoin peuvent se référer à cet article.


Outils chauds Tags

Hot Tools

Service client en ligne simple de la page Web jQuery sur le côté droit
Effets spéciaux simples du service client en ligne de la page Web jQuery sur le côté droit

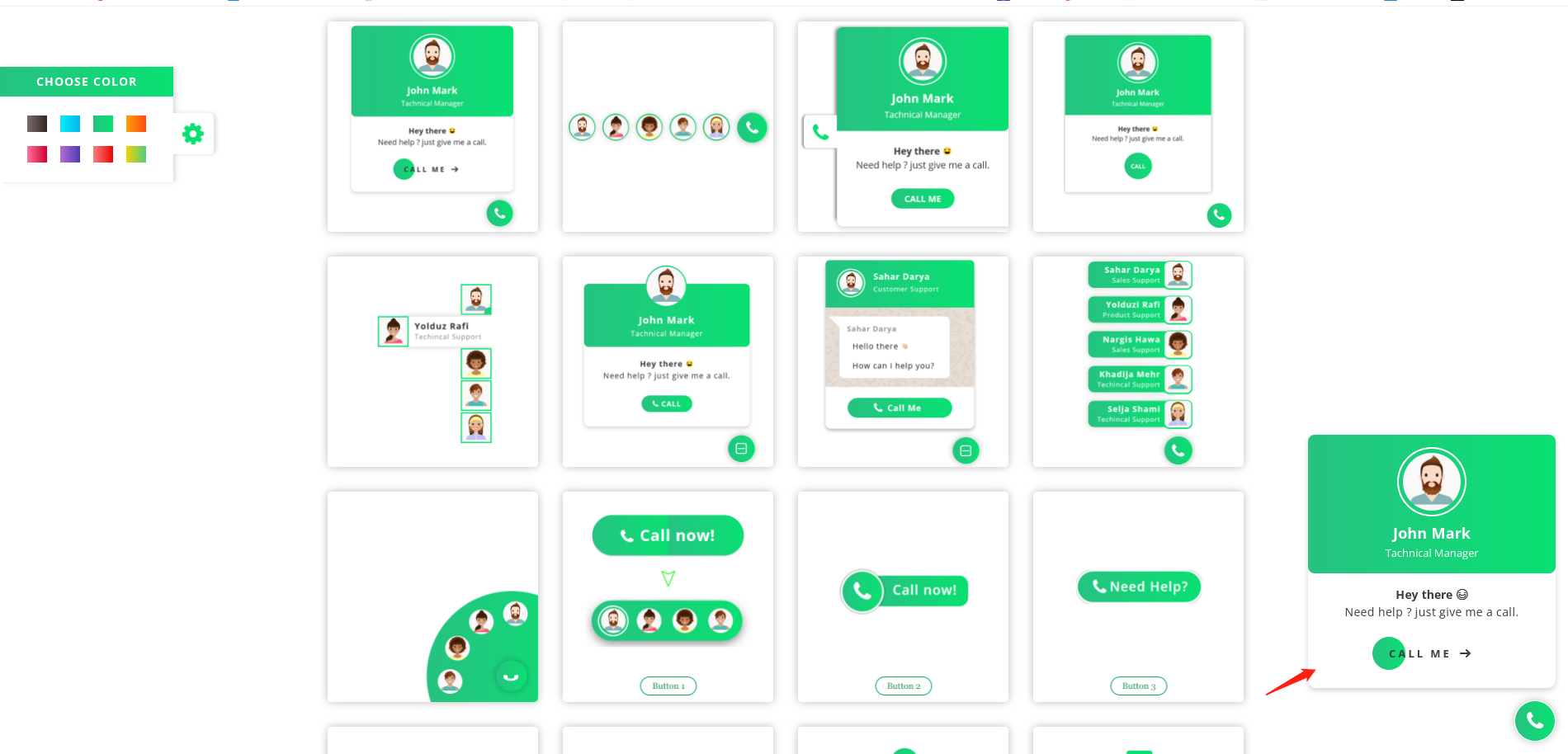
16 effets plug-in de fenêtre de service client de contact exquis
16 effets de plug-in de fenêtre de service client de contact exquis, chacun est petit, flexible et beau, et peut être appelé directement à partir du plug-in HTML du site Web

Thème multicolore côté droit, service client QQ en ligne permanent, plug-in jQuery
Le téléchargement permanent du plug-in jQuery du service client QQ en ligne est disponible sur le côté droit du thème multicolore. Prend en charge plusieurs services clients en ligne QQ, plusieurs thèmes parmi lesquels choisir et plusieurs paramètres à personnaliser, simples et pratiques.

Correction du code du service client sur le côté droit du site Web jQuery avec code QR
Correction du code du service client sur le côté droit du site Web jQuery avec code QR

Un autre code de service client en ligne de style Win8 simple et facile à utiliser
Un autre code de service client en ligne de style Win8 simple et facile à utiliser





