
En CSS, vous pouvez utiliser l'attribut overflow-y pour obtenir l'effet de masquage au-delà de la hauteur. Il vous suffit d'ajouter le style "overflow-y:hidden" à l'élément. L'attribut overflow-y spécifie ce qui se passe lorsque le contenu déborde du bord supérieur/inférieur de l'élément. Lorsque la valeur est masquée, la partie excédentaire sera masquée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut overflow-y pour obtenir un effet caché au-delà de la hauteur.
Jetons un coup d'œil à l'exemple de code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div>
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
</body>
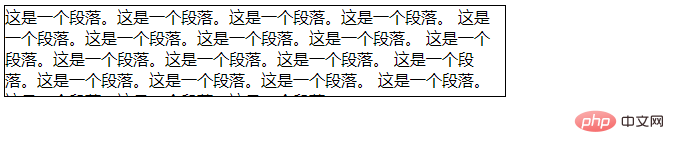
</html>Rendu :

Description :
l'attribut overflow-y spécifie ce qui se passe lorsque le contenu déborde du bord supérieur/inférieur de l'élément ; lorsque la valeur est Lorsqu'il est masqué, le contenu sera coupé et la partie excédentaire sera masquée. L'attribut
overflow-y a les valeurs suivantes :
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| no-display | 如果内容不适合内容框,则删除整个框。 |
| no-content | 如果内容不适合内容框,则隐藏整个内容。 |
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!