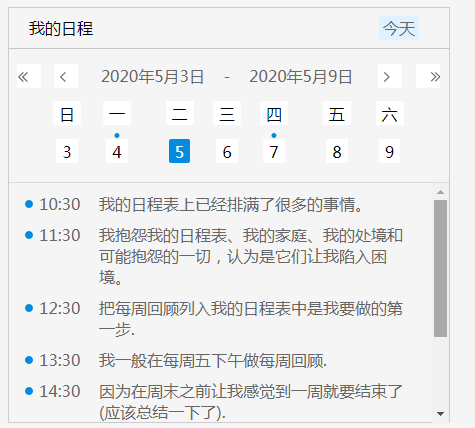
Programmez des effets avec des styles personnalisables
Effets de calendrier de style personnalisables
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment implémenter des styles front-end personnalisables avec React et Sass
Comment implémenter des styles front-end personnalisables avec React et Sass
26 Sep 2023
Comment implémenter un style frontal personnalisable avec React et Sass Introduction : React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur. Il fournit une approche basée sur les composants pour développer des applications frontales complexes. Sass est un préprocesseur CSS qui facilite la gestion et l'organisation des styles en décomposant le code CSS en modules. React combiné avec Sass peut obtenir des styles front-end personnalisables. Cet article explique comment utiliser React et Sass ensemble pour obtenir des styles personnalisables dans le projet.
16 May 2016
Cet article présente principalement l'effet de galerie de hauteur personnalisable de jquery. Il est très artistique et la fonction est très simple à mettre en œuvre. Je le recommande à tous les amis dans le besoin.
16 May 2016
Cet article présente principalement le code de jQuery pour créer un jeu de puzzle personnalisable. Bien qu'il ne se limite qu'aux puzzles par ordre numérique, j'améliorerai progressivement les images plus tard, mais je le partage quand même avec vous. si vous en avez besoin. Les partenaires peuvent s'y référer.
 Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
08 Jun 2020
Les objectifs de cet article : 1. Maîtriser plusieurs méthodes de définition de la taille des images d'arrière-plan. Questions : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, des instructions supplémentaires de taille d'arrière-plan doivent être utilisées.
 Comment utiliser Vue et jsmind pour créer des styles de nœuds de carte et des styles de lignes de connexion personnalisables ?
Comment utiliser Vue et jsmind pour créer des styles de nœuds de carte et des styles de lignes de connexion personnalisables ?
15 Aug 2023
Comment utiliser Vue et jsmind pour créer des styles de nœuds de carte et des styles de lignes de connexion personnalisables ? La carte est un outil permettant d'organiser les informations dans une structure arborescente, ce qui peut nous aider à mieux organiser et afficher notre réflexion. Vue est un framework JavaScript populaire et jsmind est une célèbre bibliothèque de mappage basée sur JavaScript. En combinant Vue et jsmind, nous pouvons facilement créer un système de cartographie personnalisé. Cet article explique comment créer des sections de carte personnalisables à l'aide de Vue et jsmind.
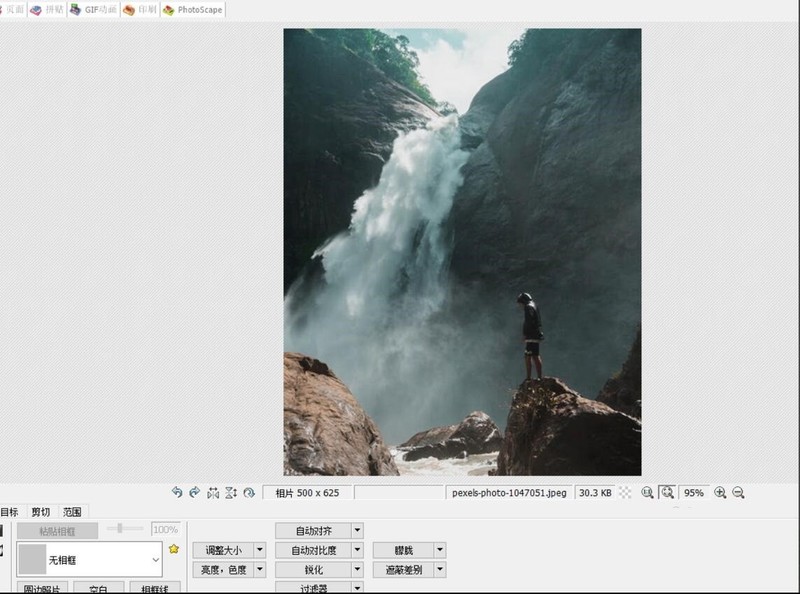
 Comment créer des effets comiques avec PhotoScape Comment créer des effets comiques avec PhotoScape
Comment créer des effets comiques avec PhotoScape Comment créer des effets comiques avec PhotoScape
12 Jun 2024
1. Tout d’abord, ouvrez le fichier image dans PhotoScape. 2. Ensuite, cliquez sur le bouton de filtre ci-dessous. 3. Ensuite, une fois le menu affiché, cliquez sur le bouton BD à l'intérieur. 4. De cette façon, l’effet comique est prêt.
 jquery ajoute des balises HTML avec des styles
jquery ajoute des balises HTML avec des styles
14 Mar 2018
Cette fois, je vais vous montrer comment ajouter des balises HTML stylisées avec jquery. Quelles sont les précautions à prendre pour ajouter des balises HTML stylisées avec jquery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
 Comment puis-je simuler des clics de souris en JavaScript avec des options personnalisables ?
Comment puis-je simuler des clics de souris en JavaScript avec des options personnalisables ?
03 Dec 2024
Simuler des clics de souris avec JavaScript : un guide completPour simuler un événement de clic de souris à l'aide de JavaScript, une méthode courante est...
 Comment cibler des navigateurs spécifiques avec des styles CSS ?
Comment cibler des navigateurs spécifiques avec des styles CSS ?
14 Nov 2024
Comment cibler des navigateurs spécifiques avec l'instruction CSSProblem : Vous rencontrez un scénario dans lequel vous devez implémenter des styles CSS spécifiques en fonction de...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue