Effets spéciaux JS
Effets spéciaux JS
 heure Date
heure Date
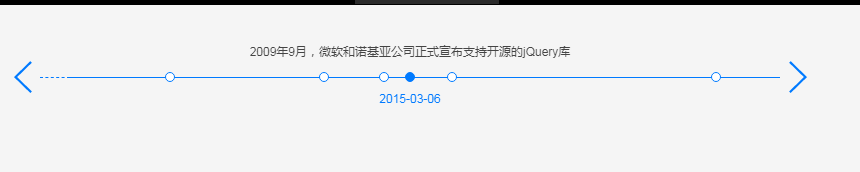
 Effet de chronologie de défilement Swiper vers la gauche et la droite
Effet de chronologie de défilement Swiper vers la gauche et la droite
Effet de chronologie de défilement Swiper vers la gauche et la droite
Effet de chronologie de défilement vers la gauche et la droite
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 JQuery crée un effet de défilement de menu vers la gauche et la droite
JQuery crée un effet de défilement de menu vers la gauche et la droite
24 Apr 2018
Cette fois, je vais vous présenter l'effet de JQuery faisant défiler les menus vers la gauche et la droite. Quelles sont les précautions pour faire défiler les menus vers la gauche et la droite avec JQuery ? Voici un cas pratique, jetons un oeil.
 Exemple de code Javascript pour obtenir un effet de défilement transparent de plusieurs images vers la gauche et la droite
Exemple de code Javascript pour obtenir un effet de défilement transparent de plusieurs images vers la gauche et la droite
22 Mar 2017
Cet article présente principalement des exemples d'utilisation de JavaScript pour obtenir des effets de défilement transparents vers la gauche et la droite sur plusieurs images. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous.
16 May 2016
Cet article présente principalement la solution rapide au conflit entre le glissement gauche et droit de jquery.touchSwipe et la barre de défilement verticale. Les amis intéressés peuvent s'y référer.
 Comment utiliser JavaScript pour faire glisser l'image vers la gauche et la droite et ajouter un effet de zoom ?
Comment utiliser JavaScript pour faire glisser l'image vers la gauche et la droite et ajouter un effet de zoom ?
18 Oct 2023
Comment faire glisser l'image vers la gauche et la droite avec JavaScript et ajouter un effet de zoom ? Avec le développement d’Internet, les images sont devenues un élément indispensable de notre vie quotidienne. Dans la conception de sites Web, la manière dont les images sont présentées est également très importante. Cet article explique comment utiliser JavaScript pour faire glisser l'image vers la gauche et la droite et ajouter un effet de zoom. 1. Structure HTML Tout d'abord, nous devons créer un conteneur d'images en HTML et y imbriquer les éléments d'image. Par exemple : <divclas
 Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
19 Oct 2023
Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
 Comment désactiver les barres de défilement gauche et droite de la page en CSS
Comment désactiver les barres de défilement gauche et droite de la page en CSS
02 Dec 2021
En CSS, vous pouvez utiliser l'attribut "overflow-x" pour désactiver les barres de défilement gauche et droite de la page. Lorsque la valeur de cet attribut est "masquée", vous pouvez masquer le contenu de l'élément au-delà des bords gauche et droit. désactivant l'affichage des barres de défilement gauche et droite de la page ;La syntaxe est "body{overflow-x:hidden;}".
 Explication détaillée de l'applet WeChat glissant vers la gauche et la droite pour changer de page
Explication détaillée de l'applet WeChat glissant vers la gauche et la droite pour changer de page
17 May 2018
Explication détaillée et exemple de code de glissement vers la gauche et la droite pour changer de page dans le mini programme WeChat,
16 May 2016
Cet article présente principalement l'effet du déplacement de la carte de focus vers la gauche et la droite implémenté par jQuery, et implique les compétences associées de jQuery combinant des fonctions temporelles pour répondre aux événements de la souris afin d'exploiter dynamiquement les styles d'éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
 Utilisez javascript pour obtenir l'effet de basculer les images vers la gauche et la droite
Utilisez javascript pour obtenir l'effet de basculer les images vers la gauche et la droite
25 Jun 2018
Cet article vous présente principalement l'effet de commutation gauche et droite des images basées sur javascript. Les amis intéressés peuvent s'y référer.


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue