effet de sélection déroulante du temps de vue
Sélection de l'heure et sélection déroulante basée sur la vue
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement la méthode d'implémentation de définition de la sélection déroulante de la période dans JQuery. Il analyse les techniques de définition de l'option déroulante en fonction de la période de temps avec des exemples. Il a une certaine valeur de référence. peut s'y référer.
 vue change la liste déroulante de sélection et efface la boîte de sélection multiple
vue change la liste déroulante de sélection et efface la boîte de sélection multiple
24 May 2023
Dans le processus de développement d'une activité front-end à l'aide du framework Vue, nous rencontrons souvent des listes déroulantes de liaison à plusieurs niveaux. À ce stade, nous utiliserons l'élément select pour l'implémenter. Cependant, dans les scénarios de liaison à plusieurs niveaux, nous devons parfois effacer les options de la zone de sélection multiple lorsque les options de la liste déroulante changent, afin que l'utilisateur puisse resélectionner les options pertinentes. Cet article expliquera comment implémenter la fonction d'effacement des options dans la zone de sélection multiple lorsque les options de la liste déroulante changent dans Vue. 1. Analyse des exigences Dans les projets réels, nous rencontrons souvent des exigences commerciales à plusieurs niveaux. Par exemple, nous devons sélectionner des pays, des provinces et des villes.
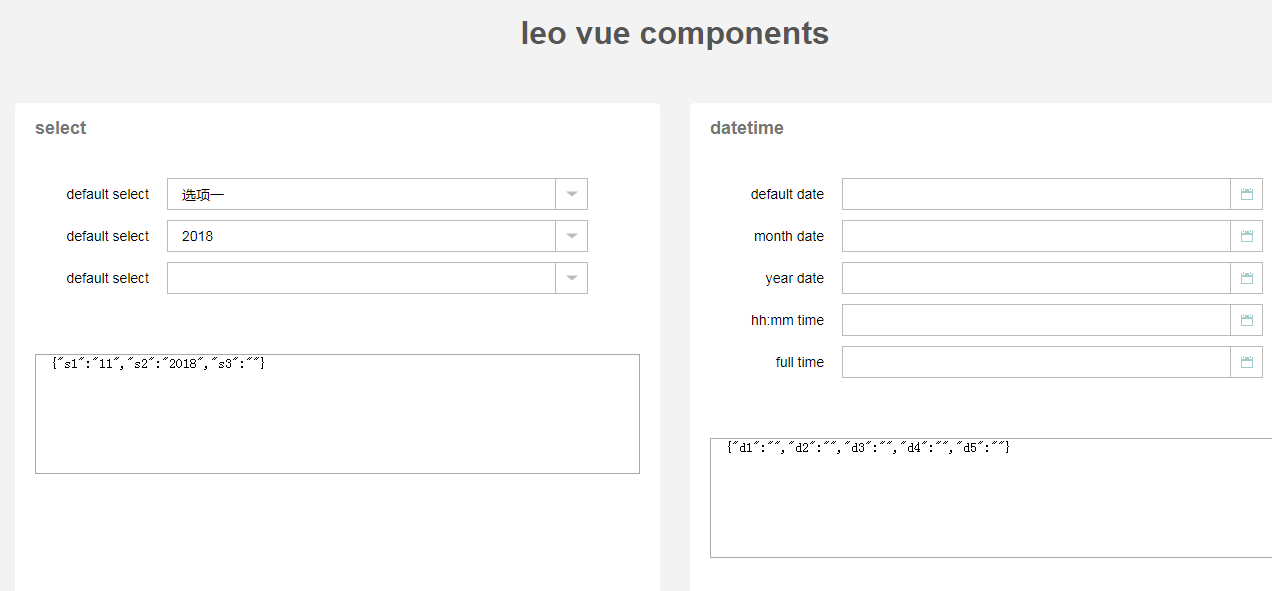
 Méthode d'implémentation du composant de sélection de date et d'heure dans le document Vue
Méthode d'implémentation du composant de sélection de date et d'heure dans le document Vue
20 Jun 2023
Vue est un framework frontal populaire qui nous fournit une riche bibliothèque de composants. Dans les projets réels, il est souvent nécessaire d'utiliser des composants de sélection de date et d'heure. Vue fournit de nombreuses méthodes pratiques pour implémenter ce composant, les plus couramment utilisées sont vue-datepicker et vue-datetime-picker. 1. Utilisation de vue-datepicker vue-datepicker est un composant de sélecteur de date basé sur Vue. Il peut être installé via NPM : npmi.
 Effet de révélation du personnage de sélection de personnage Valorant
Effet de révélation du personnage de sélection de personnage Valorant
22 Jul 2024
Je me suis inspiré de l'écran de sélection des personnages de Valorant pour créer cet effet de révélation. Cliquez sur les portraits des personnages ou utilisez vos touches fléchées pour interagir ! La configuration Pour obtenir cet effet, nous allons utiliser AnimeJS pour l'animation de l'image.
 Comment créer un style de liste déroulante de sélection HTML ? Explication détaillée du style de sélection HTML
Comment créer un style de liste déroulante de sélection HTML ? Explication détaillée du style de sélection HTML
30 Aug 2018
Cet article présente principalement la production de listes déroulantes de balises de sélection HTML, ainsi que l'analyse de style des balises de sélection HTML. Enfin, il existe deux cas de balises de sélection HTML. Jetons ensuite un coup d'œil à cet article
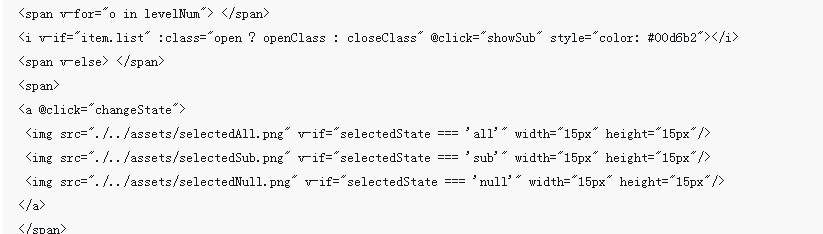
 Le composant vue crée un effet de multi-sélection de niveau infini
Le composant vue crée un effet de multi-sélection de niveau infini
25 May 2018
Cette fois, je vais vous présenter le composant Vue pour créer un effet multi-sélection de niveau infini. Quelles sont les précautions à prendre pour que le composant Vue crée un effet multi-sélection de niveau infini ? un regard.
 Comment gérer le problème de la boîte de sélection déroulante rencontré dans le développement de Vue
Comment gérer le problème de la boîte de sélection déroulante rencontré dans le développement de Vue
29 Jun 2023
Comment gérer les problèmes de boîte de sélection déroulante rencontrés dans le développement de Vue Introduction : Dans le développement de Vue, la boîte de sélection déroulante est un composant interactif courant permettant aux utilisateurs de sélectionner une valeur parmi des options prédéfinies. Cependant, en raison de la nature réactive de Vue et du mécanisme de liaison de données dynamique, nous pouvons rencontrer certains problèmes lors de l'utilisation des zones de sélection déroulantes. Cet article présentera plusieurs problèmes courants et fournira les solutions correspondantes. Problème 1 : La valeur par défaut de la zone de sélection déroulante ne peut pas être affichée correctement dans Vue. Nous devons souvent définir une valeur par défaut pour la zone de sélection déroulante. Cependant
 Explication détaillée du didacticiel du composant de sélection de région de vue
Explication détaillée du didacticiel du composant de sélection de région de vue
04 May 2018
Cet article présente principalement le composant de sélection de région vue, qui est principalement utilisé pour le fonctionnement des données régionales nationales, y compris le couplage à trois niveaux des provinces, des villes et des districts, ainsi que l'ajout et la suppression de données régionales. tutoriel détaillé du composant de sélection de région de vue. Ce qui est nécessaire Amis, veuillez vous y référer.
 Développement de composants Vue : méthode d'implémentation du composant de liste déroulante
Développement de composants Vue : méthode d'implémentation du composant de liste déroulante
24 Nov 2023
Développement de composants Vue : méthode d'implémentation des composants de liste déroulante Dans le développement de Vue, la boîte déroulante (Dropdown) est un composant d'interface utilisateur courant. Une zone déroulante est utilisée pour afficher un ensemble d'options et permettre à l'utilisateur de sélectionner une ou plusieurs options. Cet article expliquera comment utiliser Vue pour implémenter un simple composant de liste déroulante à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un seul composant de fichier appelé Dropdown.vue. Dans le modèle du composant, nous pouvons utiliser l'instruction v-for de Vue pour parcourir les sélections de la liste déroulante.


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue