
Cet article présente principalement la production de listes déroulantes de balises de sélection HTML, ainsi que l'analyse de style des balises de sélection HTML. Enfin, il existe deux cas de balises de sélection HTML. Ensuite, jetons un coup d'œil ensemble à cet article
Tout d'abord, jetons un œil à la création du style de liste déroulante de sélection html :
Le La liste déroulante de sélection native est en fait plutôt bonne. Il est pratique d'écrire les options directement dans l'option pour obtenir une liste déroulante fluide, mais le style natif est également inquiétant.
Tout d'abord, les résultats de style rendus dans les principaux navigateurs sont également diversifiés. Le style sous IE est encore plus unique, et il glissera en fonction de la position de l'option.
Nous utilisons ici du HTML pur, pas même des feuilles de style en cascade :
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>php中文网之下拉列表</title>
</head>
<body >
<form>
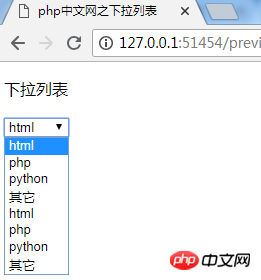
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>Voici le rendu après avoir cliqué dessus :

Nous avons complété la liste déroulante de sélection HTML. Ensuite, examinons d'autres idées de style pour la sélection HTML :
1. Supprimez d'abord le style d'origine. de la sélection elle-même.
2. Utilisez un élément (div/lebal, etc.) comme élément parent de select.
3. Utilisez : after pour créer un nouveau style après l'élément parent sélectionné.
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>php中文网</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>PHP中文网</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>Il y en a tellement, même si ce n'est pas difficile, mais il faut quand même s'entraîner davantage
Après avoir regardé l'image ci-dessus, il est facile de penser à l'effet de cela, mais Je sais encore comment faire Pour les rendus :

Deux analyses de cas de balises HTML select :
Cas 1 : Comment créer du HTML Vous ne pouvez pas sélectionner l'option ?
Supposons qu'il y ait une sélection avec plusieurs options. En raison des besoins de test, l'une des options doit être corrigée et les autres ne peuvent pas être sélectionnées. Si cette sélection est désactivée, le résultat est que la valeur ne peut pas être obtenue du tout. Y a-t-il un autre moyen ? La lecture seule n'est pas non plus possible et peut toujours être sélectionnée.
Réponse : Mettez simplement une option ou ajoutez désactivé="disabled" à l'option
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>Cas 2 : Comment ajuster la largeur de la sélection ?
Réponse : Vous pouvez ajouter du style à la balise de sélection
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很长很长也能显示</OPTION>
<OPTION>很长很长也能显示</OPTION>
</select>Ce qui précède est l'intégralité du contenu de cet article. Si vous avez des questions, n'hésitez pas à les poser ci-dessous. .
[Recommandation de l'éditeur]
Que signifie la balise html5 canvas ? Introduction à l'utilisation de la balise canvas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!