bouton avec info-bulle
bouton-avec-info-bulle
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Info-bulle HTML
Info-bulle HTML
04 Sep 2024
Guide de l'info-bulle HTML. Nous discutons ici de l'introduction, Comment ajouter une info-bulle en HTML et des exemples en HTML ainsi que des résultats.
 Comment créer une info-bulle avec une interface utilisateur flottante
Comment créer une info-bulle avec une interface utilisateur flottante
17 Nov 2024
Dans le développement de logiciels, une bonne expérience utilisateur est généralement l’un des éléments les plus importants à prendre en compte lors de la création de logiciels. Vous n'êtes pas obligé de faire deviner à vos utilisateurs comment utiliser votre logiciel ; cela pourrait affecter la convivialité de votre application
 Firefox 115 permettra de cliquer avec le milieu sur le 'bouton nouvel onglet' pour ouvrir des liens ou des recherches
Firefox 115 permettra de cliquer avec le milieu sur le 'bouton nouvel onglet' pour ouvrir des liens ou des recherches
09 Jun 2023
Selon l'actualité du 25 mai, le prochain navigateur Web Firefox 115 apportera des changements intéressants aux utilisateurs de Linux, qui amélioreront leur efficacité au travail lors de l'exécution des tâches quotidiennes. Une nouvelle fonctionnalité de Firefox 115 permettra de cliquer avec le bouton du milieu sur le bouton du nouvel onglet pour coller le contenu du presse-papiers, qu'il s'agisse d'une URL ou de texte brut. Ainsi, un clic central sur le bouton Nouvel onglet ouvrira tout ce qui se trouve dans le presse-papiers, quel que soit l'endroit d'où le contenu a été copié, ce qui signifie qu'il peut provenir de n'importe laquelle de vos applications, et le texte copié sera utilisé comme prévu. Votre moteur de recherche par défaut s'ouvre. . Dans les versions actuelles du navigateur Firefox, un clic central sur le bouton Nouvel onglet ouvre désormais un nouvel onglet, comme vous le feriez
 Techniques d'implémentation pour utiliser des pseudo-éléments CSS pour créer une info-bulle avec un triangle
Techniques d'implémentation pour utiliser des pseudo-éléments CSS pour créer une info-bulle avec un triangle
07 Mar 2017
L'éditeur ci-dessous vous proposera une méthode d'implémentation permettant d'utiliser des pseudo-éléments CSS pour créer une boîte de dialogue avec un triangle. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
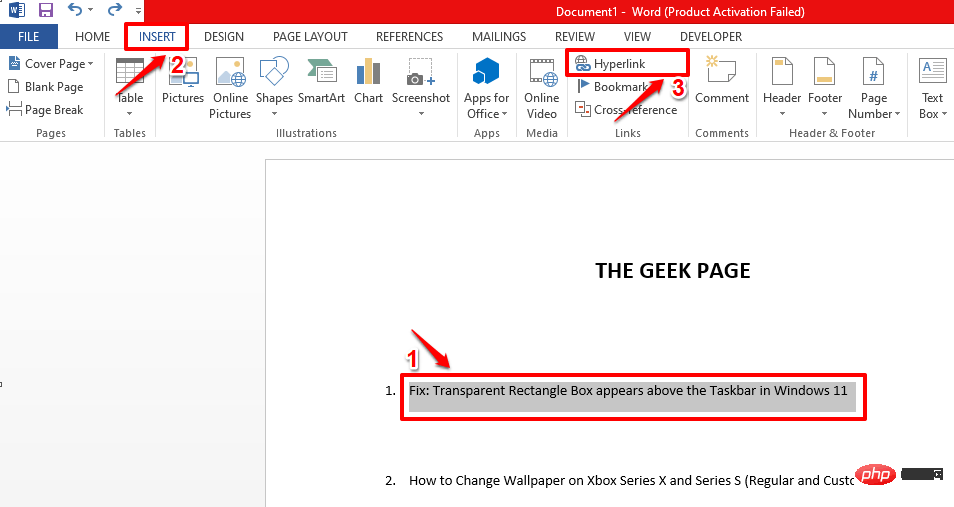
 Comment ajouter une info-bulle à un document MS Word
Comment ajouter une info-bulle à un document MS Word
30 Apr 2023
Lorsqu’il s’agit de Word, tout ne peut ou n’a pas besoin d’être écrit en texte brut. Tout écrire dans un long texte descriptif peut vraiment rendre votre document Word ennuyeux et déroutant. Bien entendu, la fonction de commentaire est une option. Mais même l’ajout de commentaires peut donner à votre document un aspect encombrant et lourd. Mais comment survoler un texte qui nécessite une brève description et faire apparaître un petit cadre avec le texte que vous souhaitez afficher ? Eh bien, cette phrase peut être appelée ScreenTip. Après avoir inséré une info-bulle dans votre document, chaque fois que vous souhaitez voir le texte descriptif que vous avez ajouté, passez simplement votre souris sur le texte ou la ligne où l'info-bulle a été insérée. Dans cet article, nous répertorions 2 méthodes différentes que vous pouvez utiliser pour atteindre le même objectif. suivre
 HTML, CSS et jQuery : créez une belle info-bulle de défilement
HTML, CSS et jQuery : créez une belle info-bulle de défilement
26 Oct 2023
HTML, CSS et jQuery : Créez une belle boîte d'invite de défilement Introduction : Dans la conception et le développement Web, la boîte d'invite de défilement est un composant courant utilisé pour afficher des informations ou des notifications importantes aux utilisateurs. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle boîte d'invite de défilement et fournira des exemples de code spécifiques. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer une structure HTML de base et donner au composant un identifiant d'identification unique. Le code est le suivant : <divi
 Comment puis-je ajouter une info-bulle à un élément Div ?
Comment puis-je ajouter une info-bulle à un élément Div ?
09 Dec 2024
Amélioration de l'info-bulle pour les éléments DivPour améliorer la fonctionnalité d'un élément div en ajoutant une info-bulle qui apparaît au survol de la souris, considérez le...
 Implémentation du bouton à bulle dynamique html5 et css3
Implémentation du bouton à bulle dynamique html5 et css3
12 Jun 2018
Cet article présente principalement l'implémentation de boutons à bulles dynamiques en HTML5 et CSS3. Il a une certaine valeur de référence. Maintenant, je le partage avec vous.
 Comment ajouter une info-bulle à un élément Span en HTML à l'aide de l'outil
Comment ajouter une info-bulle à un élément Span en HTML à l'aide de l'outil
31 Oct 2024
Comment attacher une info-bulle à un élément SpanEn HTML, vous pouvez incorporer une info-bulle dans un élément span à l'aide de l'attribut title intégré. Ce...


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.







