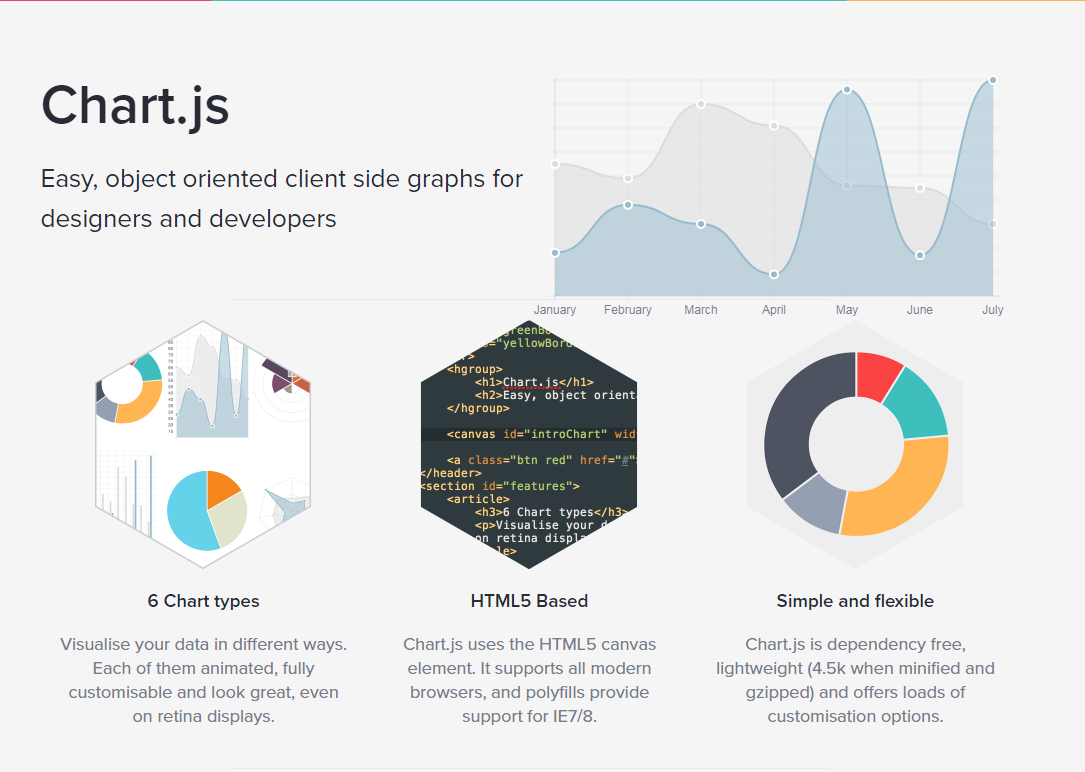
Bibliothèque d'outils de dessin de graphiques CHART
Chart.js vous aide à visualiser vos données de différentes manières. Chaque type de graphique est animé et a fière allure, même sur un écran Retina
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Graphiques vectoriels évolutifs: dessin de bases
Graphiques vectoriels évolutifs: dessin de bases
10 Feb 2025
Cet article explore les concepts fondamentaux, la structure et les éléments de dessin dans les images SVG. Si vous êtes nouveau dans SVGS, envisagez de revoir les ressources d'introduction sur les graphiques vectoriels évolutifs avant de continuer. Concepts clés: Les SVG sont des documents XML
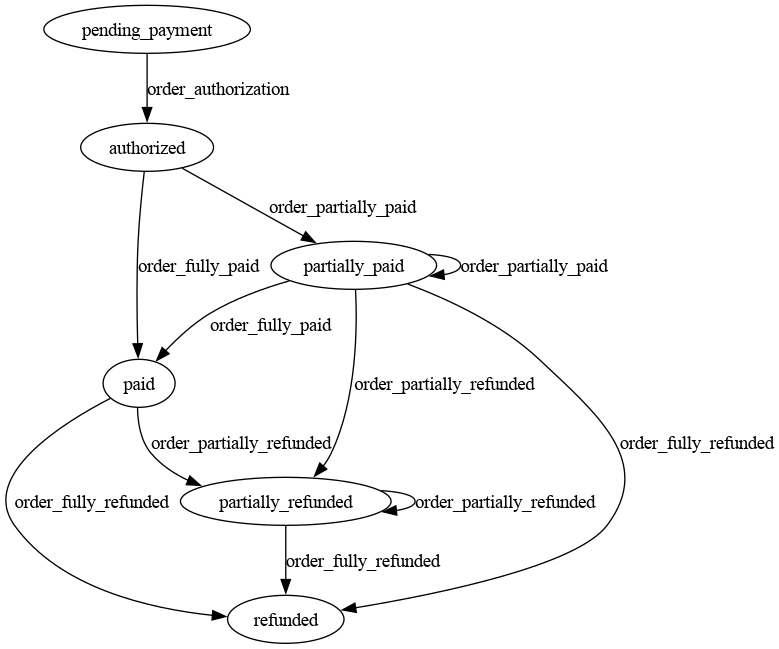
 Création d'une bibliothèque de machines d'état avec l'aide d'outils d'IA
Création d'une bibliothèque de machines d'état avec l'aide d'outils d'IA
27 Nov 2024
Juste par ennui, en attendant mes séances d'entretiens de suivi, j'ai construit une bibliothèque de machines à états, alimentée par genruler. J'en ai construit un dans le passé, pour être exact, lors de mon premier emploi après l'obtention de mon diplôme. Cette implémentation est vaguement basée sur le desi
 Quelle bibliothèque de visualisation de graphiques JavaScript convient à mon projet ?
Quelle bibliothèque de visualisation de graphiques JavaScript convient à mon projet ?
09 Dec 2024
Bibliothèque de visualisation graphique en JavaScriptLe besoin de visualisation graphiqueLorsque vous traitez des données qui présentent des relations ou des connexions, telles que...
 J'ai créé une bibliothèque de graphiques de dépendances pour JavaScript et TypeScript
J'ai créé une bibliothèque de graphiques de dépendances pour JavaScript et TypeScript
07 Nov 2024
Bonjour! J'aimerais vous présenter mon projet, DecodeDeps. Il s'agit d'un outil de développement destiné à améliorer l'efficacité du développement JavaScript et TypeScript. Qu’est-ce que DecodeDeps ? DecodeDeps est un outil d'analyse et de visualisation des dépendances des modules.
 Tutoriel de base PHP 16 : Utilisation de la bibliothèque GD pour le dessin graphique
Tutoriel de base PHP 16 : Utilisation de la bibliothèque GD pour le dessin graphique
01 Mar 2017
Lorsque nous nous connectons à une page Web en ligne, la plupart d'entre nous doivent saisir un code de vérification avant de pouvoir nous connecter. Les programmeurs PHP peuvent dessiner leurs propres codes de vérification en fonction de la situation. En PHP, pour des codes de vérification simples, nous pouvons. utiliser celui de PHP La fonction de dessin de PHP peut être utilisée pour dessiner, et nous pouvons également utiliser le dessin PHP pour ajouter des filigranes aux images... Système de coordonnées de dessin PHP Lorsque nous apprenons les mathématiques, nous devons apprendre le système de coordonnées, qui ne sera pas expliqué ici. Il existe également des coordonnées dans les langages de programmation. Le système existe, mais le système de coordonnées du langage de programmation est différent du système de coordonnées des mathématiques. Dans le système de coordonnées PHP,
 Quelle bibliothèque de visualisation de graphiques JavaScript répond le mieux à mes besoins ?
Quelle bibliothèque de visualisation de graphiques JavaScript répond le mieux à mes besoins ?
14 Dec 2024
Guide complet des bibliothèques de visualisation graphique JavaScriptDétermination de la bibliothèque optimale pour vos besoinsLors de la sélection d'une visualisation graphique...
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
29 Oct 2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
01 Dec 2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
 ECharts - Bibliothèque de graphiques JavaScript basée sur HTML5 Canvas avec des graphiques et du texte détaillés
ECharts - Bibliothèque de graphiques JavaScript basée sur HTML5 Canvas avec des graphiques et du texte détaillés
09 Mar 2017
ECharts est une source open source de l'équipe commerciale de visualisation de données frontale de Baidu. Basée sur HTML5 Canvas, il s'agit d'une bibliothèque de graphiques Javascript pure qui fournit des graphiques de visualisation de données intuitifs, vifs, interactifs et personnalisables. Le recalcul innovant par glisser-déposer, les vues de données, l'itinérance de la plage de valeurs et d'autres fonctionnalités améliorent considérablement l'expérience utilisateur et donnent aux utilisateurs la possibilité d'exploiter et d'intégrer des données. ECharts (bibliothèque de graphiques de produits commerciaux Enterprise Charts) fournit des graphiques couramment utilisés pour les produits commerciaux. La couche sous-jacente est basée sur ZRender (une nouvelle bibliothèque de classes de canevas légère) et crée un système de coordonnées...


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.