Graphique linéaire dynamique en temps réel jQuery
Graphique linéaire dynamique en temps réel jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement la méthode jquery ajax pour réaliser une vérification d'enregistrement en temps réel, et combine le formulaire d'exemple avec une analyse plus détaillée des techniques associées de jQuery pour réaliser une vérification sans actualisation lors de l'enregistrement basée sur une demande ajax. Les amis dans le besoin peuvent se référer. ce qui suit
 vue et jquery surveillent le partage de code d'état d'entrée utilisateur en temps réel
vue et jquery surveillent le partage de code d'état d'entrée utilisateur en temps réel
08 Feb 2018
Cet article explique principalement comment utiliser vue et jquery pour surveiller l'état des entrées de l'utilisateur en temps réel. L'effet est que lorsqu'aucune valeur n'est saisie, le bouton est désactivé. Veuillez vous référer à cet article pour le code d'opération spécifique. peut vous aider.
 Problèmes en temps réel dans le rendu graphique
Problèmes en temps réel dans le rendu graphique
08 Oct 2023
Le rendu graphique joue un rôle essentiel dans l’infographie. Il convertit les données en images visuelles destinées aux utilisateurs. Cependant, dans le rendu graphique en temps réel, les images doivent être continuellement mises à jour à une vitesse de 60 images par seconde, ce qui impose des exigences plus élevées en matière de performances informatiques et de conception d'algorithmes. Cet article aborde les problèmes liés au rendu graphique en temps réel et fournit des exemples de code concrets. L'un des problèmes clés du rendu graphique en temps réel est de savoir comment calculer et mettre à jour efficacement l'image pour chaque image. Ce qui suit est un exemple simple de boucle de rendu pour illustrer le rendu
 Programmation graphique C++ : atteindre l'interactivité en temps réel
Programmation graphique C++ : atteindre l'interactivité en temps réel
02 Jun 2024
Il existe deux techniques principales pour obtenir une interactivité en temps réel dans la programmation graphique C++ : Gestion des événements : utilisation de bibliothèques (telles que SFML) pour détecter et répondre aux entrées de l'utilisateur, telles que les mouvements de la souris et les pressions sur le clavier. Boucles : exécutez en continu un bloc de code, mettez à jour l'état du jeu, dessinez des graphiques et traitez les entrées jusqu'à ce que certaines conditions soient remplies. Cas pratique : Jeu Snake : utilisez SFML pour le traitement des événements et obtenez l'interactivité en temps réel du jeu Snake en effectuant une boucle pour mettre à jour la position du corps du serpent, en vérifiant les collisions et en dessinant des graphiques.
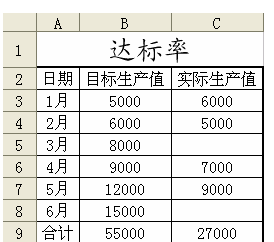
 Créez un guide de production dynamique qui met à jour les données des lignes et des colonnes en temps réel
Créez un guide de production dynamique qui met à jour les données des lignes et des colonnes en temps réel
20 Jan 2024
Aide sur la façon de créer une dynamique qui permet aux données de ligne et de colonne de changer automatiquement 1. Définition du nom de la source de données Ouvrez le tableau de données dans Excel 2013, cliquez sur "Formule → Définir le nom", entrez "Axe de catégorie" dans le nom de la fenêtre contextuelle et référencez l'emplacement Entrez "=OFFSET($A$2,,,COUNTA($A:$A)-1,1)" définissez un nom appelé "Value Axis" de la même manière, et entrez "=OFFSET" à la position de référence ($B$2,,,COUNTA($A:$A)-1,1) » (Figure 2). 2. Modifiez la source de données du graphique. Une fois le nom de la source de données défini, il est temps de modifier les deux sources de données de l'histogramme. Cliquez avec le bouton droit sur l'histogramme, sélectionnez "Sélectionner les données" et cliquez dans la fenêtre contextuelle
 Graphique K-line du marché en temps réel d'Ethereum
Graphique K-line du marché en temps réel d'Ethereum
09 May 2024
1. Aujourd’hui, la valeur marchande d’une pièce Ethereum est cotée à [US$21 563,79], ce qui représente une baisse de 0,75 % par rapport au cours de clôture d’hier. 2. Ethereum est une crypto-monnaie populaire connue pour sa technologie blockchain et ses capacités de contrats intelligents. 3. Contrairement à Bitcoin, Ethereum se concentre sur la création d’applications distribuées et sur la facilitation du transfert d’actifs numériques. 4. Sa blockchain permet aux développeurs de créer et de déployer une variété d'applications, notamment des protocoles de finance décentralisée (DeFi), des jetons non fongibles (NFT) et des solutions de gestion de la chaîne d'approvisionnement.
 Quelles sont les manières de soumettre des formulaires en JavaScript ?
Quelles sont les manières de soumettre des formulaires en JavaScript ?
28 Feb 2019
Il existe trois façons de soumettre des formulaires en JavaScript : la soumission de formulaire directement via le bouton de soumission, la soumission de formulaire via le bouton déclenchant l'événement onclick et la soumission de formulaire via le bouton de soumission déclenchant l'événement onsubmit.
 Exemple de partage de code pour CSS3 pour implémenter Material Design
Exemple de partage de code pour CSS3 pour implémenter Material Design
26 May 2017
Mise à jour continue de l'aperçu {code...} Bouton Bouton Bouton initial {code...} Bouton de trait {code...} Bouton Désactiver {code...} Bouton flottant {code...} Groupe de boutons {code .. } Formulaire Formulaire Saisie de texte {code...} Commutateur {code...} Sélection unique {code...} Sélection multiple {code...
 Recommander 5 très beaux codes d'effets spéciaux de bouton de formulaire
Recommander 5 très beaux codes d'effets spéciaux de bouton de formulaire
08 Jun 2017
Dans le développement quotidien de nos pages Web, les paramètres de formulaire sont souvent inévitables. Le plus courant est l'effet de style du bouton de formulaire. Le bouton de formulaire est également l'un des éléments très importants de la page Web. PHP Chinese Network en présentera donc quelques-uns. à vous aujourd'hui. Un effet de bouton de formulaire relativement beau !


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.